1、打开html代码编辑器,新建一个html页面。如图:

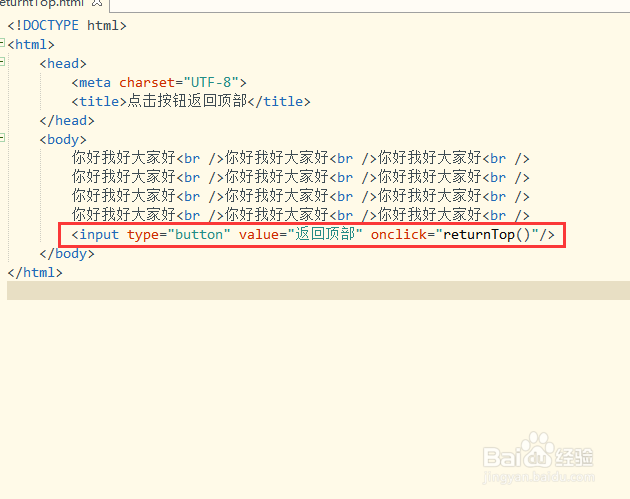
2、在html代码页面创建一个返回顶部的按钮,然后给这个按钮添加返回顶部的点击事件。如图:代码:<input type="button" value="返回顶部" onclick="returnTop()"/>

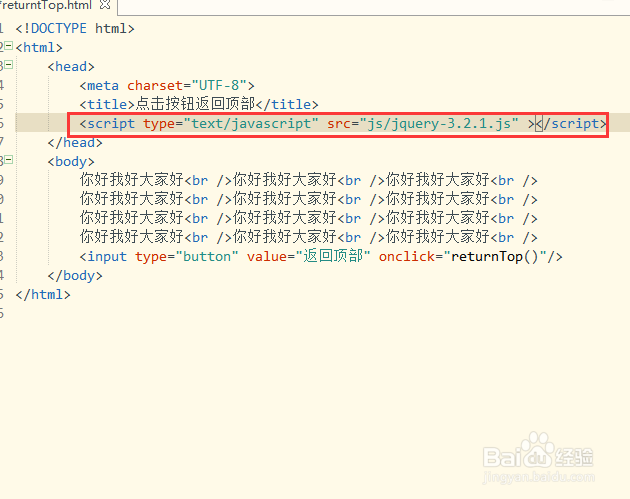
3、在案例中,使用的jquery 引入jquery库(注意:一定要确认引入的jquery路径是否正确)。引入jquery代码:<script type="text/javascript" src="js/jquery-3.2.1.js" ></script>

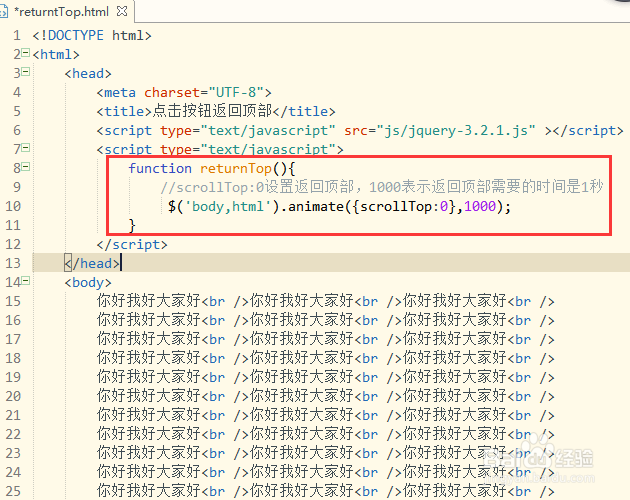
4、创建<script>标签,在该标签内添加点击返回顶部按钮的是函数。如图:代码:<script type="text/javascript"> function returnTop(){ //scrollTop:0设置返回顶部,1000表示返回顶部需要的时间是1秒 $('body,html').animate({scrollTop:0},1000); } </script>


5、保存html代码后,使用浏览器打开,拖动滚动条到最下方,然后点击返回顶部就可以看到滚动条慢慢的返回到页面顶部位置。如图:


6、页面所有代码。可以直接复制页面代码到粘贴到新建的html页面后保存后,修改引入的jquery路径为本地侨嚅检货路径,保存后使用浏览器打开即可看到效果。所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>点击按钮返回顶部</title> <script type="text/javascript" src="js/jquery-3.2.1.js" ></script> <script type="text/javascript"> function returnTop(){ //scrollTop:0设置返回顶部,1000表示返回顶部需要的时间是1秒 $('body,html').animate({scrollTop:0},1000); } </script> </head> <body> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> 你好我好大家好<br />你好我好大家好<br />你好我好大家好<br /> <input type="button" value="返回顶部" onclick="returnTop()"/> </body></html>