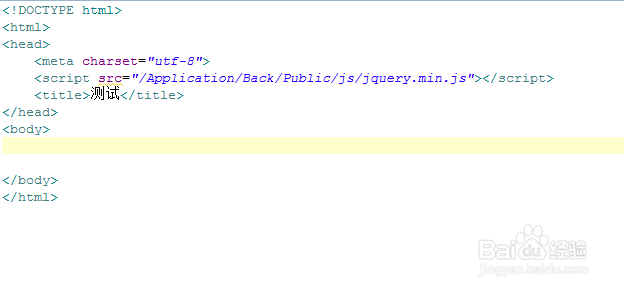
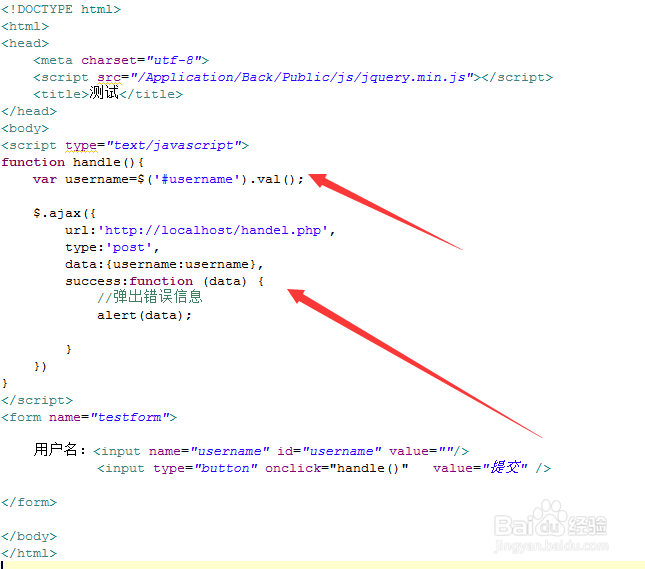
1、新建一个前台html页面,命名为test.html,用于制作提交的表单。在这个页面需要jquery库,利用jquery的ajax方法来提交数据到后台。

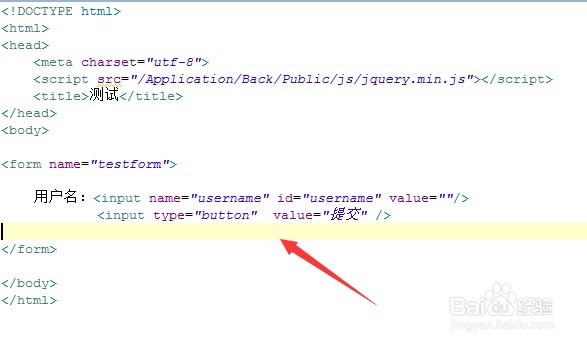
2、在test.html页面中,编写表单代码,一个姓名输入框,一个提交按钮,用于完成数据的提交。

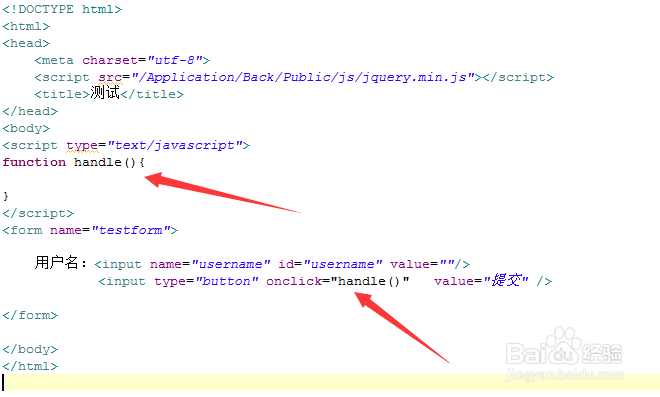
3、在提交按钮上加一个onclick的事件,执行一个handle函数,下面将在用这个函数实现ajax提交数据。

4、通过js对象获得姓名输入框的姓名,通过$.ajax({ })来向服务器端传递数据。数据提交成功后,通过ajax的success方法,对服务器端返回的数据进行弹窗提示(alert( )方法弹出服务器端返回的数据)。

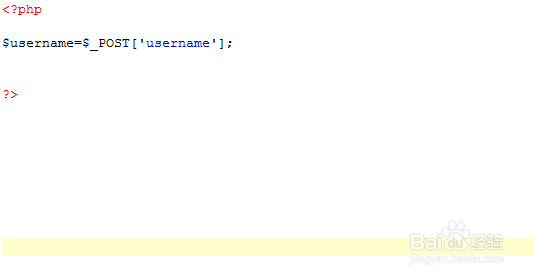
5、新建一个服务端文件handel.php,用于处理前台ajax传来数据。通过$_POST['username']接收前台传来的姓名参数,并把它保存在变量$username变量中。

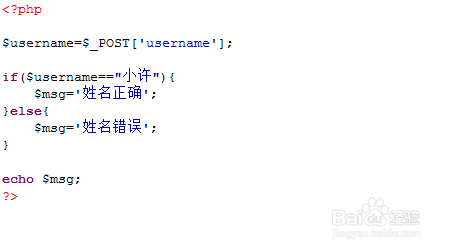
6、在php中使用if语句对接收的姓名进行判断,如果接收到的姓名是“小许”,则通过echo返回“姓名正确”信息,如果接收到其他的数据,通过echo返回“姓名错误”信息。

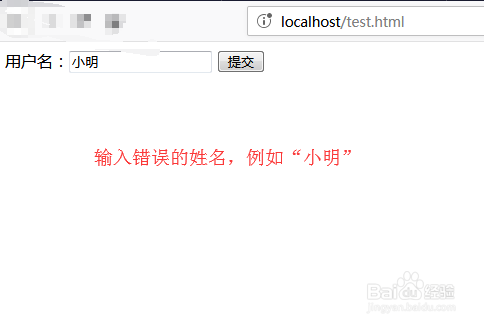
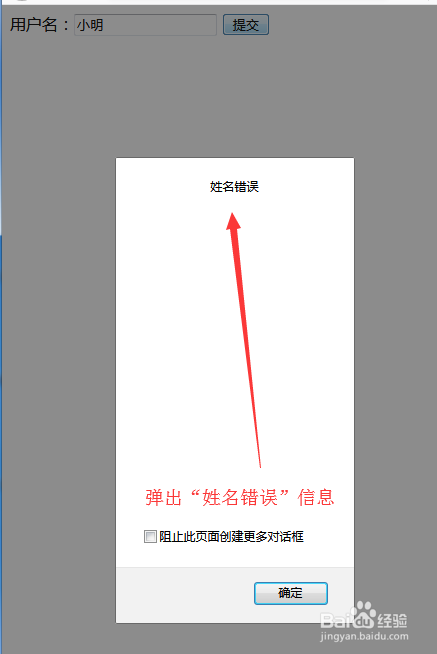
7、在浏览器运行test.html文件,并在姓名输入框提交不同的数据,测试ajax提交墙绅褡孛数据后,返回前台的信息。例如,下面输入错误的姓名“小明”时,php服务端返回错误的信息,在前台通过success方法里alert弹出错误信息。


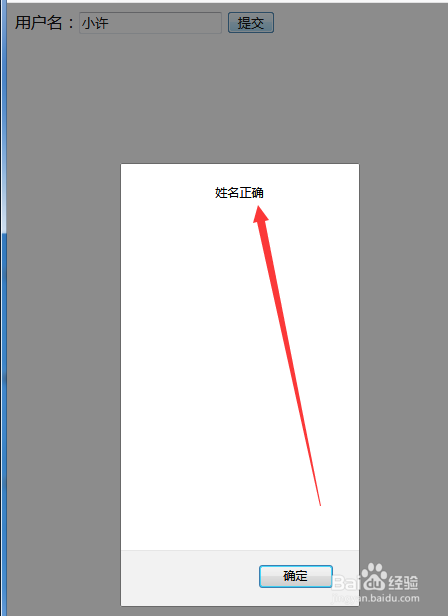
8、当输入正确的姓名“小许”,测试结果如下:可见,已成功实现将后台的信息传递给ajax,并成功显示出来。