本教程将向您展示如何在Adobe Photoshop中使用图层样式,智能对象和其他一些基本元素来创建简单,复古的3D文字效果。

工具/原料
PS
1.创建背景渐变
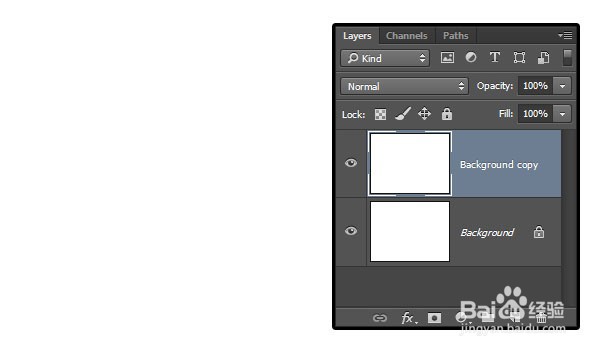
1、第1步创建一个新的800 x 600px文档,然后复制Background层。

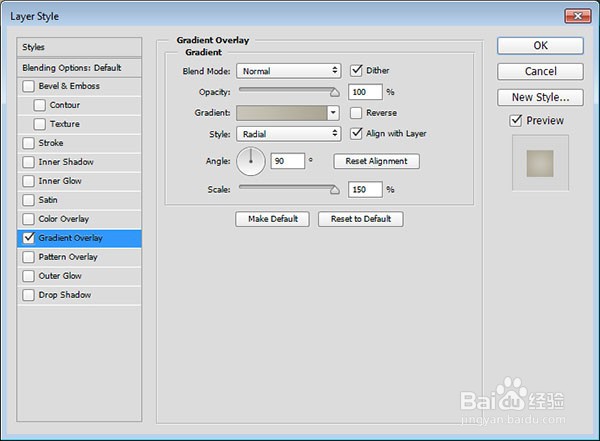
2、第2步双击背景复制图层,以使用以下值应用渐变叠加效果:选中抖动框风格:径向规模: 150%使用左侧和右侧的颜色创建渐变。#c8c5b8#aaa593

3、这将创建背景渐变。

2.在背景中添加细微的噪音
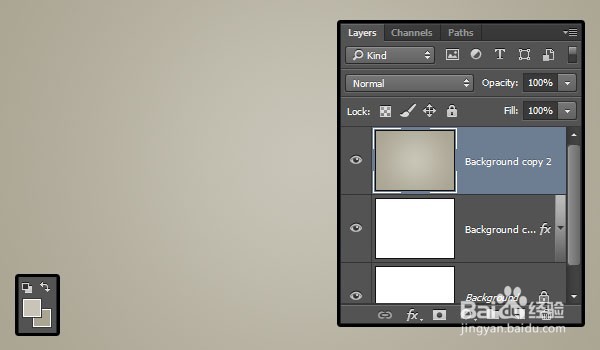
1、第1步复制样式化的Background副本图层,然后右键单击新副本并选择Rasterize Layer Style。如果您使用的是CS6或更早版本的Photoshop,则需要对图层进行分组(“ 图层”>“分组图层”),然后合并组(“ 图层”>“合并组”)。将前景色设置为#c8c5b8,将背景色设置为#aaa593。

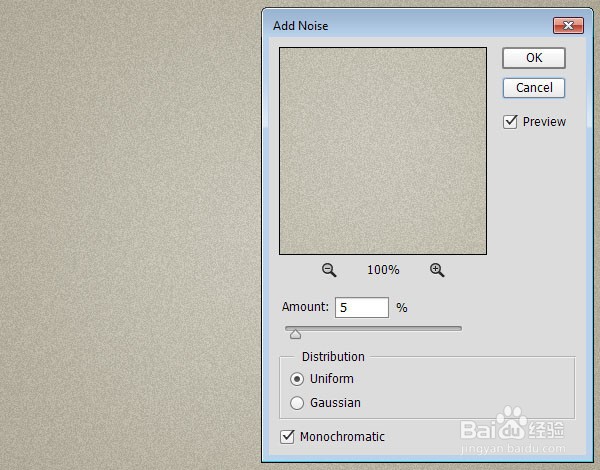
2、第2步转到“ 过滤器”>“噪声”>“添加噪声”,将“ 数量”更改为5 ,将“ 分布”更改为“ 均匀”,然后选中“ 单色”框。

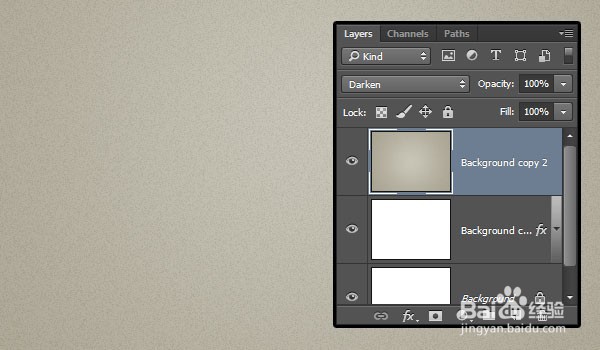
3、第3步将背景副本2图层的混合模式更改为变暗。这将为背景渐变添加细微的噪音。

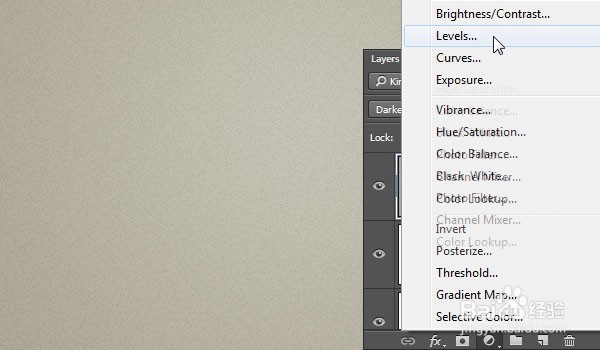
4、第4步单击“ 图层”面板底部的“ 创建新的填充或调整图层”图标,然后选择“ 色阶”。

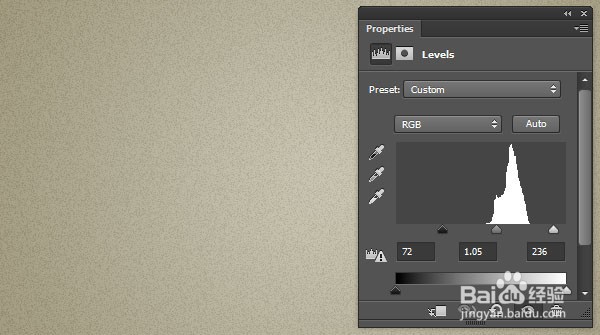
5、第5步将“阴影”值更改为72,将“ 灰度系数”更改为1.05,并将“ 高光”更改为236。这将调整背景的颜色。

3.创建文本和3D拉伸
1、第1步使用Freshman Normal字体在All Caps中创建文本。该尺寸是125 磅,颜色和字距设置为光。 #43a0a8

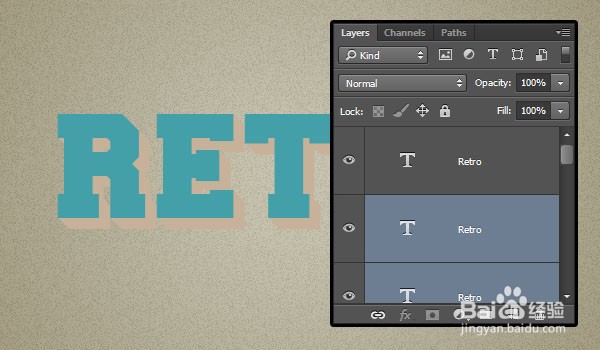
2、第2步复制文本层并将其拖动到它下面的复制层。

3、第3步通过转到编辑>自由变换(Command-T)进入自由变换模式。点击一次向右箭头键,然后再次点击一次向下箭头键,将复制文本向右移动一个像素,向下移动一个像素。然后按回车键以接受更改。

4、第4步按下Option-Command-Shift-T(对于Windows为Alt-Ctrl-Shift-T)十次,以复制带有转换的图层以创建3D拉伸。

4.为3D挤压和阴影创建智能对象
1、第1步选择所有复制文本图层,然后将文本颜色更改为#c7b299。

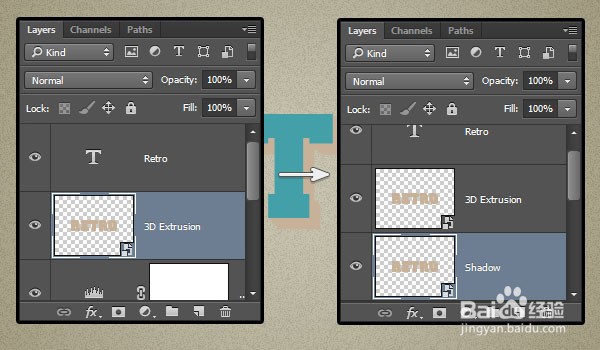
2、第2步在所有复制文本图层仍处于选中状态的情况下,转到过滤器>为智能过滤器转换。将智能对象的图层重命名为3D拉伸,将其复制,将其拖动到其下方,然后将副本重命名为Shadow。

5.设置原始文本层的样式
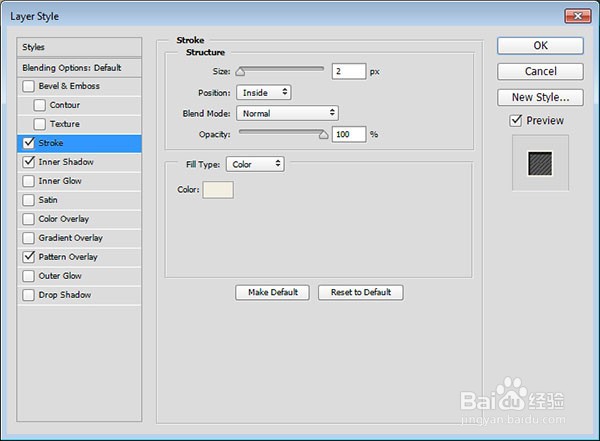
1、双击原始文本图层以应用以下图层样式:第1步使用以下设置添加描边:大小: 2位置:内颜色: #f2eee1

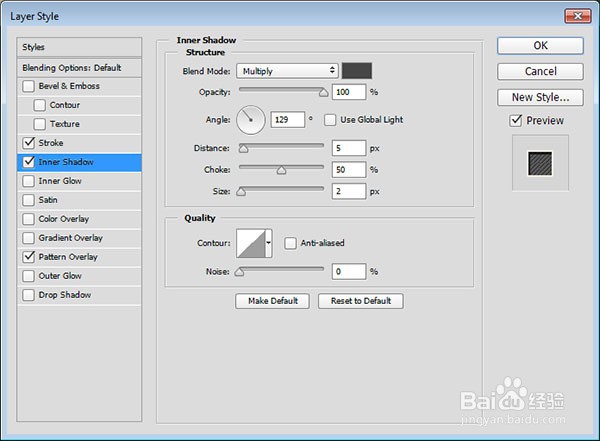
2、第2步使用以下设置添加内部阴影:颜色: #464646不透明度: 100%取消选中“ 使用全局光源”框角度: 129距离: 5点差: 50大小: 2

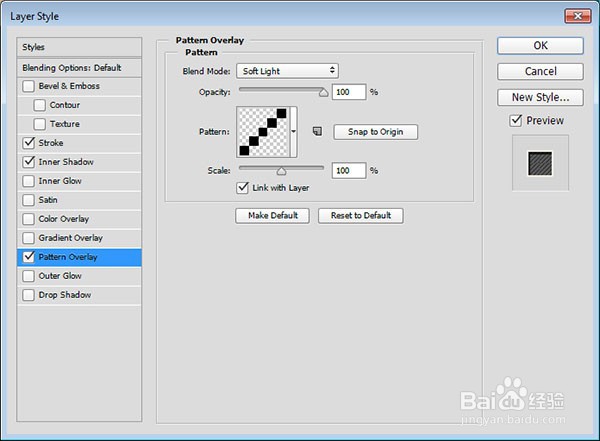
3、第3步使用以下设置添加图案叠加:混合模式:柔光图案:细斜线您实际上也可以尝试集合中的其他模式-其中一些看起来非常酷。

4、这将设置主文本层的样式。

6.造型3D拉伸
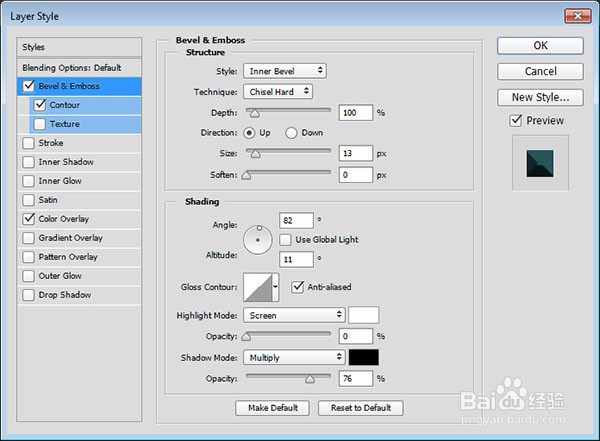
1、双击“ 3D拉伸”图层以应用以下图层样式:第1步使用以下设置添加斜面和浮雕:工艺:硬凿大小: 13取消选中“ 使用全局光源”框角度: 82海拔: 11选中消除锯齿框高光模式-不透明度: 0%您在这里所做的是更改“ 斜角”和“浮雕 ”的“ 角度”和“ 高度”值,以基于拉伸的角度创建3D阴影。

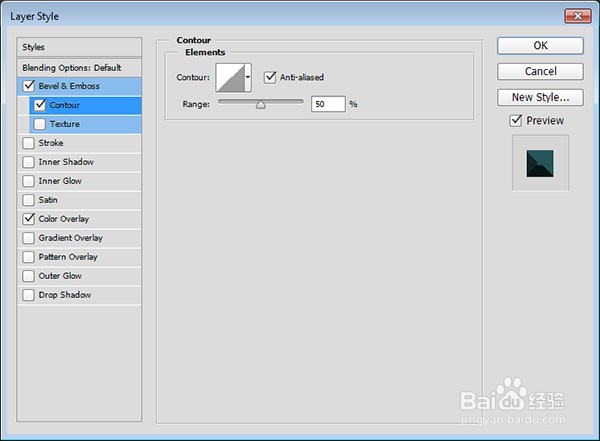
2、第2步使用以下设置添加轮廓:选中消除锯齿框。

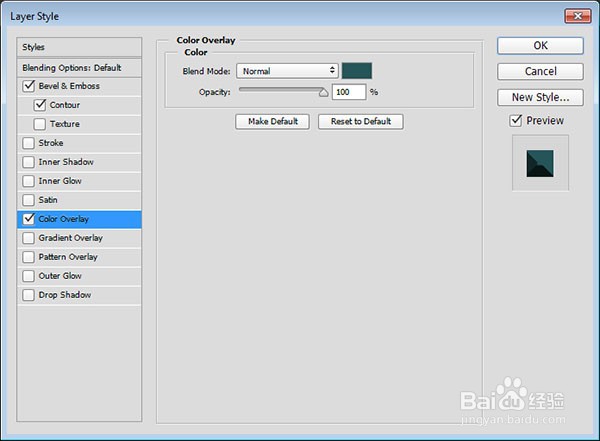
3、第3步使用以下设置添加颜色叠加:颜色: #265559这是您选择拉伸颜色的部分,因此,可以根据需要随意进行更改。

4、您只需使用几个效果就可以看到这如何产生平面3D效果的错觉。当然,您可以通过调整需要调整的角的阴影来进一步增强获得的结果。

5、如果愿意,还可以选择“ 移动工具”并向上一点移动3D拉伸。只要有时间,就花些时间处理您所获得的结果。

7.在阴影上工作
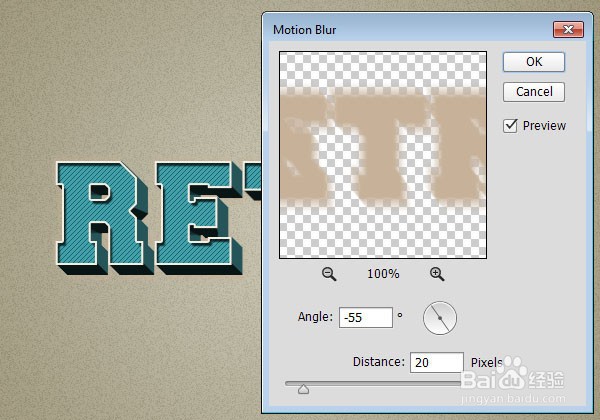
1、第1步选择“ 阴影”层,然后转到“ 滤镜”>“模糊”>“运动模糊”。将角度更改为-55并将距离更改为20。您需要“ 角度”值以匹配3D拉伸的角度。

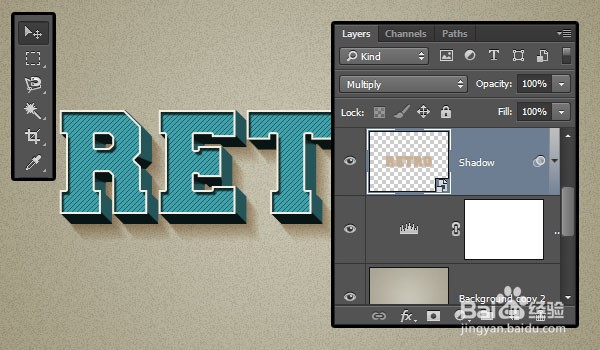
2、第2步将阴影层的混合模式更改为乘,然后使用移动工具拖动阴影并四处移动,直到您喜欢它的外观。

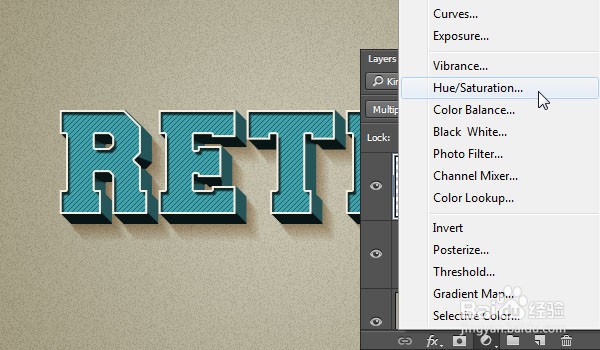
3、第3步单击“ 图层”面板底部的“ 创建新的填充或调整图层”图标,然后选择“ 色相/饱和度”。

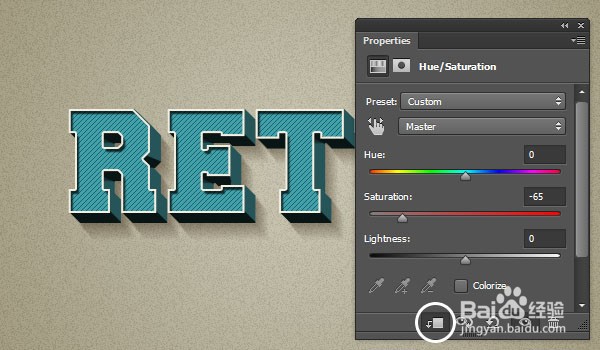
4、第4步单击“ 属性”面板底部的“ 将剪辑调整为图层”图标,然后将“ 饱和度”值更改为-65。

5、恭喜你!你完成了在本教程中,我们创建了一个渐变背景,并使用“添加噪声”滤镜为其添加了微妙的噪声效果。然后,我们创建了文本,并通过转换将其复制以创建3D拉伸,然后将复制层转换为智能对象以创建阴影层。之后,我们对文本和3D挤出图层设置样式,以实现3D复古效果。最后,我们使用“运动模糊”滤镜创建阴影,调整其图层的“混合模式”和颜色,然后四处移动以获取最终结果。请随时在下面留下您的意见,建议和结果。
