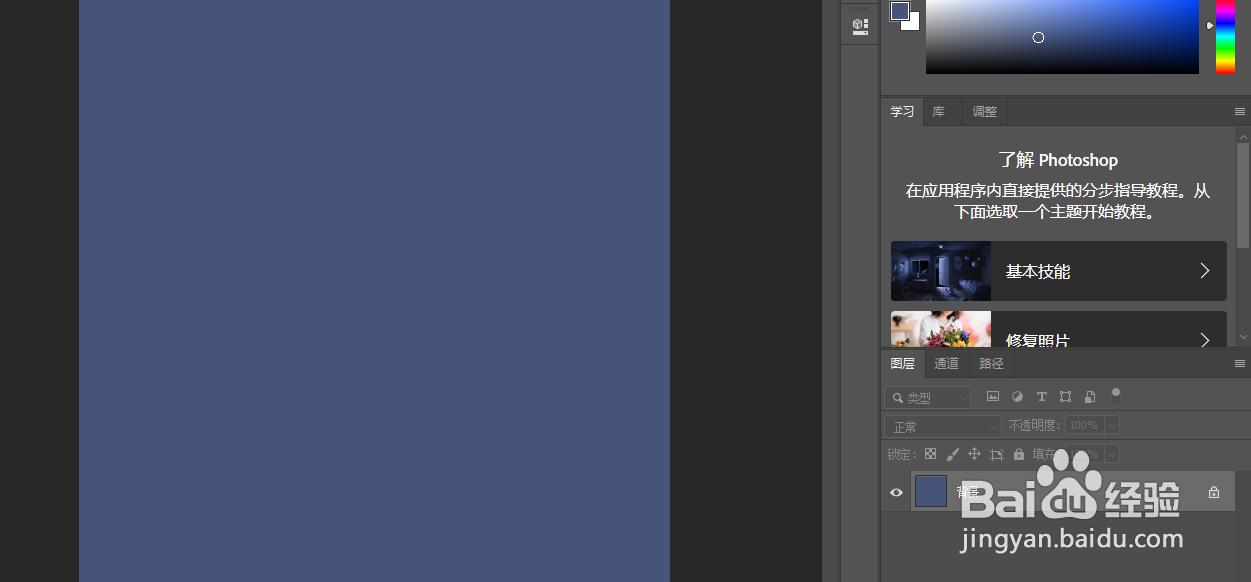
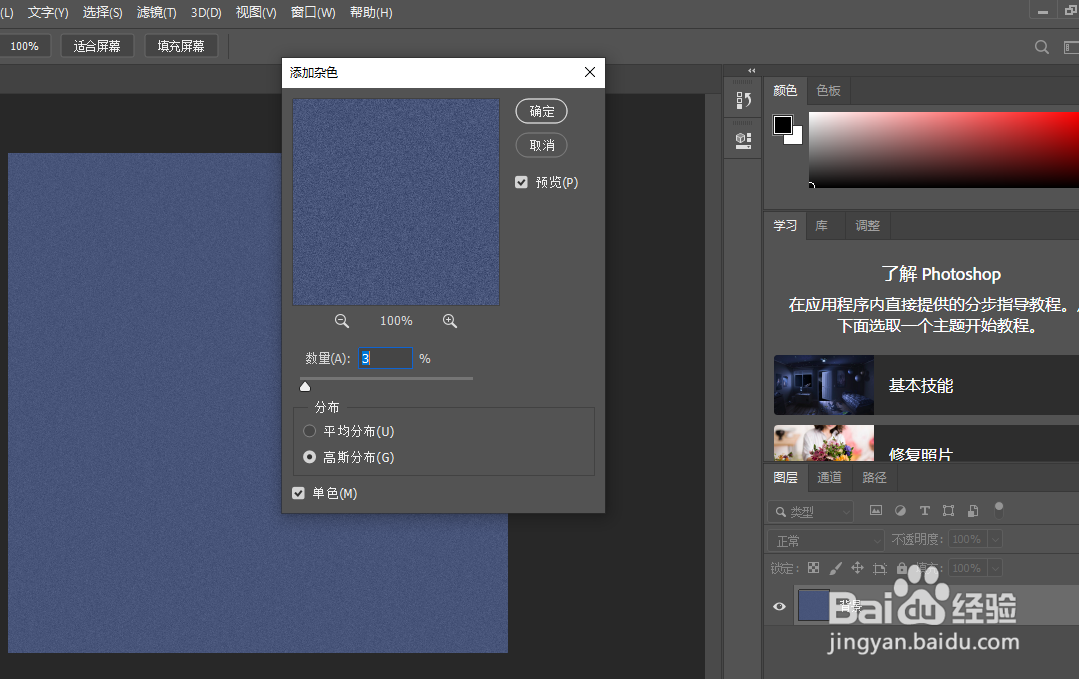
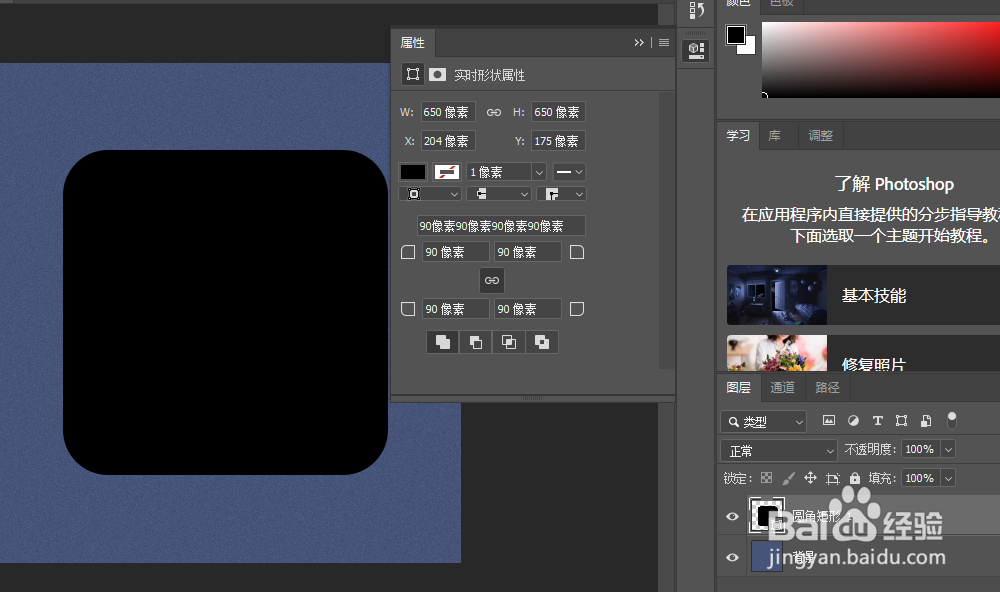
1、新建一个1000*1000像素背景为蓝色的文档,并对这个文档添加杂色


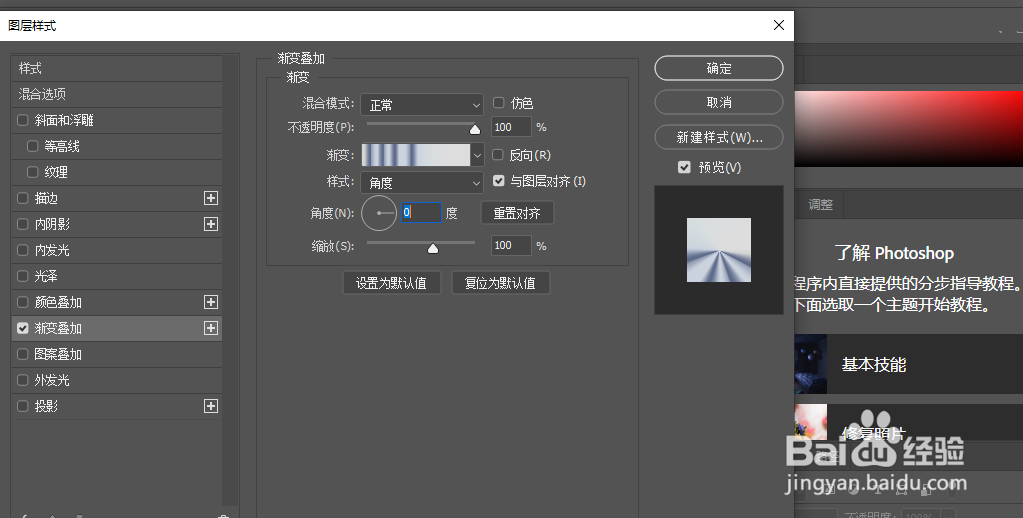
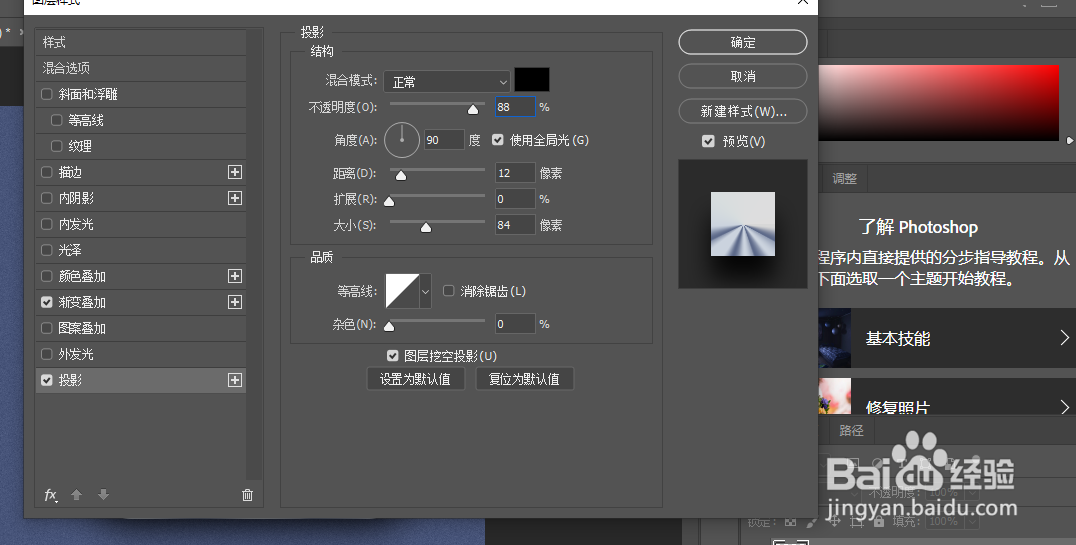
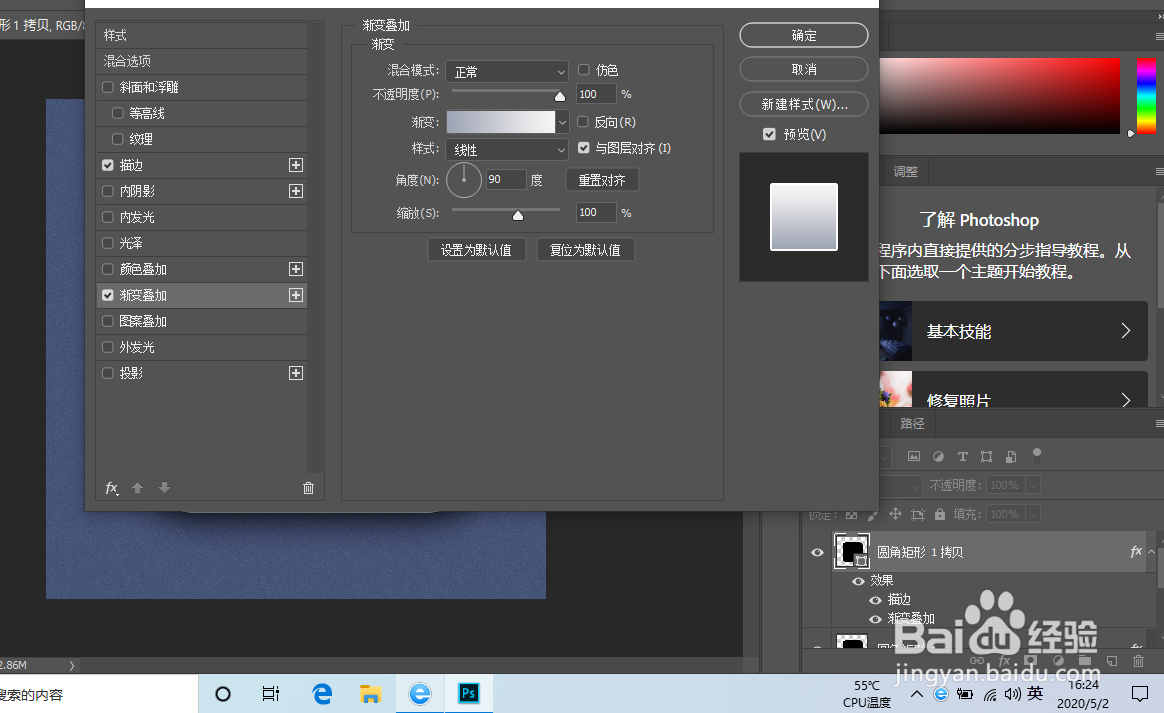
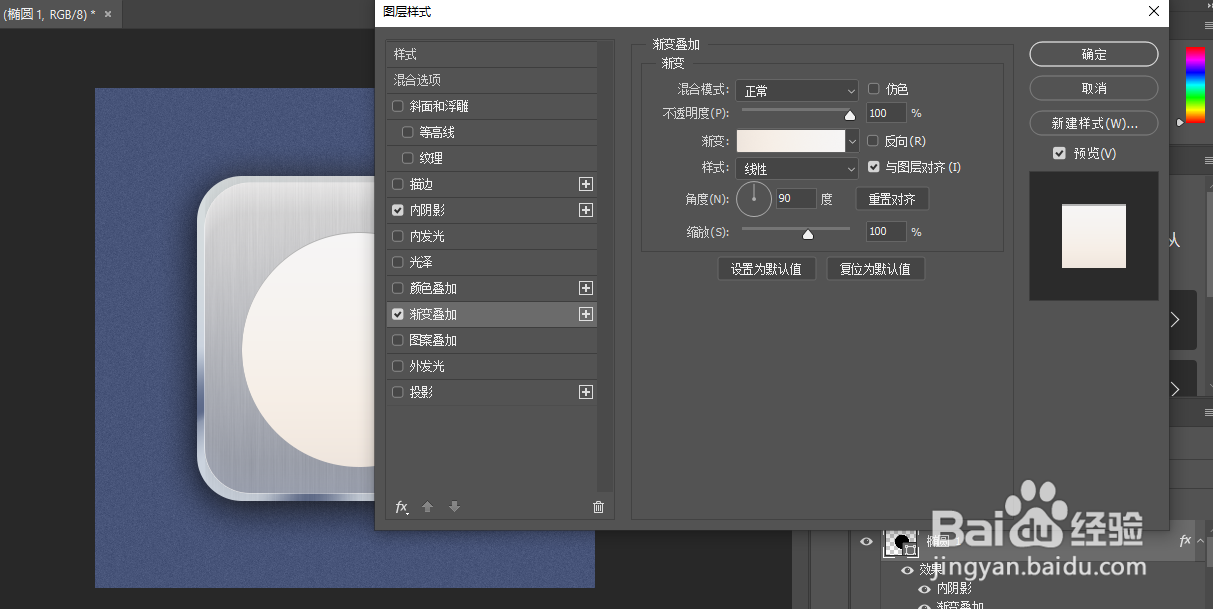
2、使用圆角矩形工具绘制一个650px*650px圆角半径90px的底座,添加图层样式



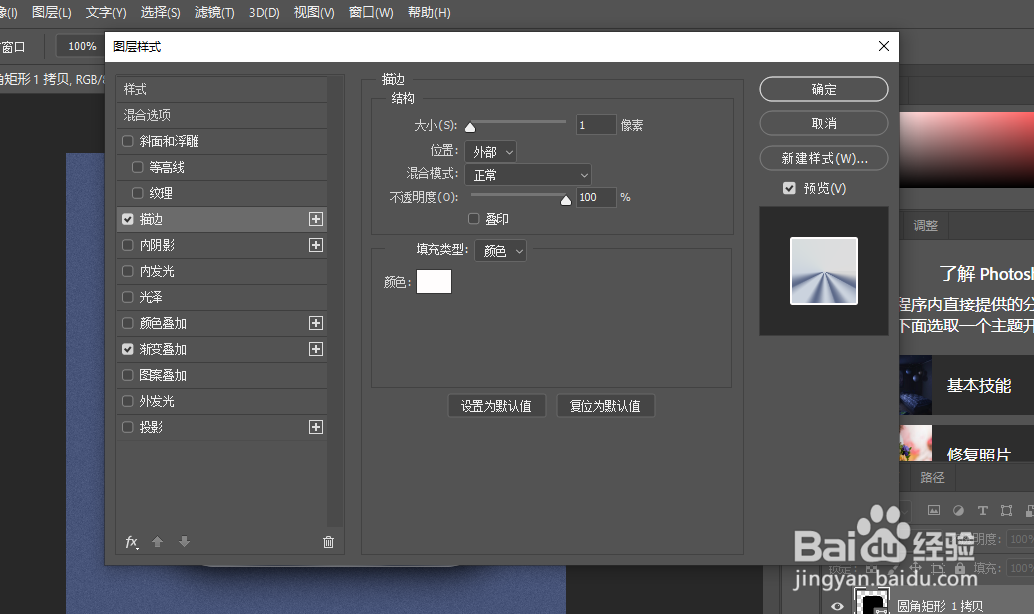
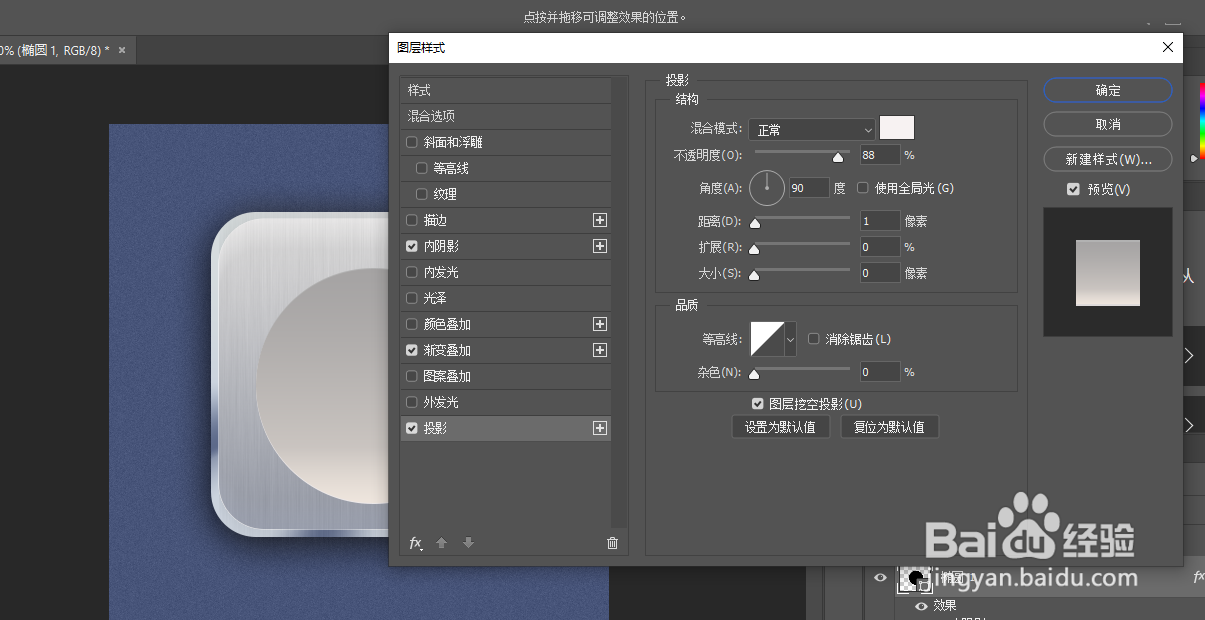
3、然后我们继续使用这个工具绘制620px*620px圆角半径90px的底座,并为它添加图层样式。


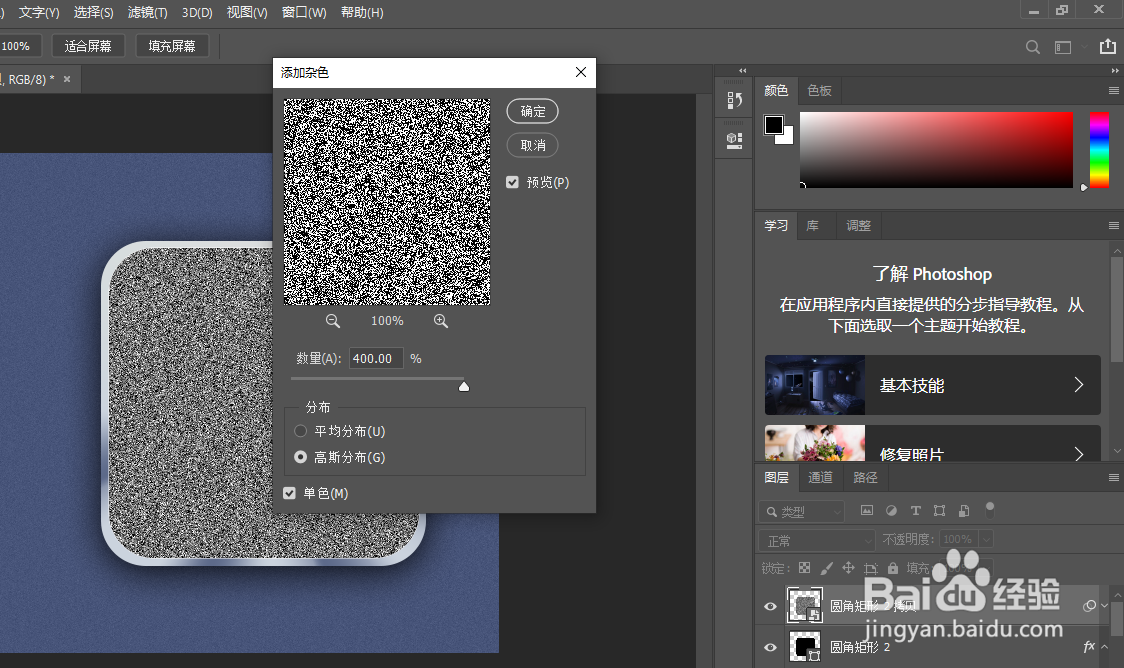
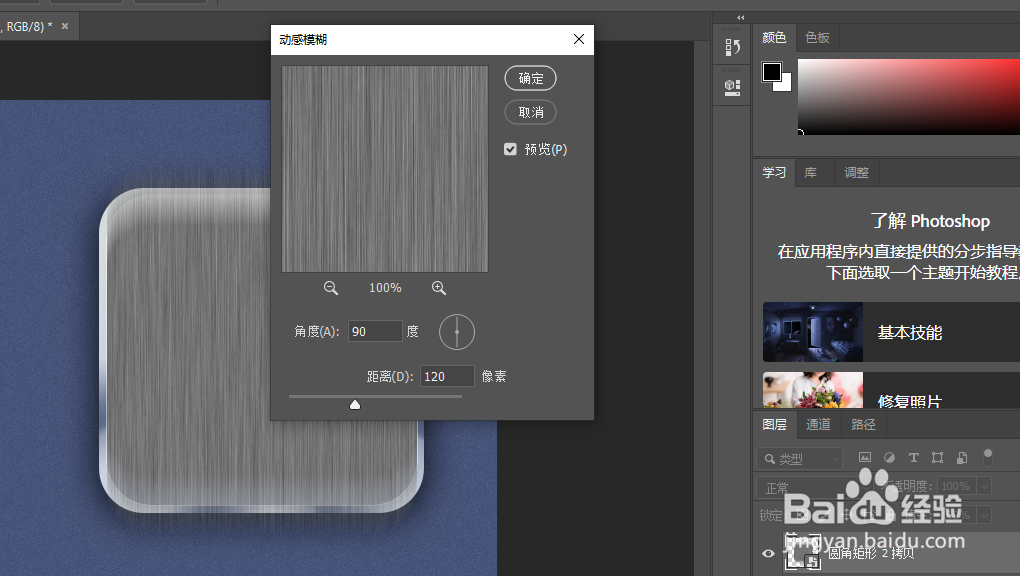
4、继续绘制620px*620px圆角半径90px的形状,添加杂色效果并执行动感模糊命令,调整不透明度


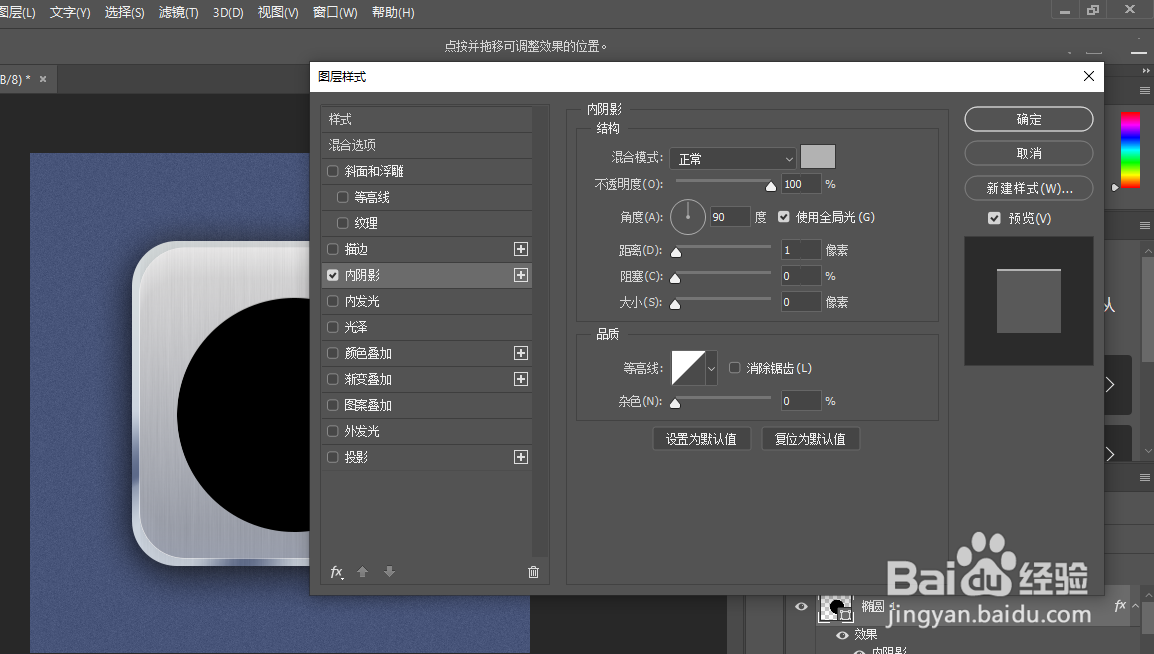
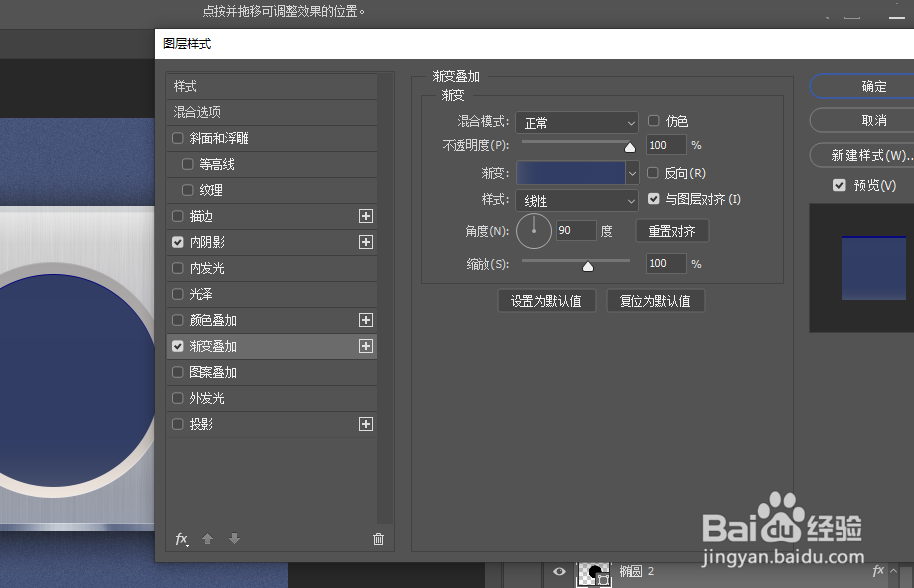
5、然后我们使用椭圆工具绘制一个正圆,大小470px*470px,同样的添加图层样式



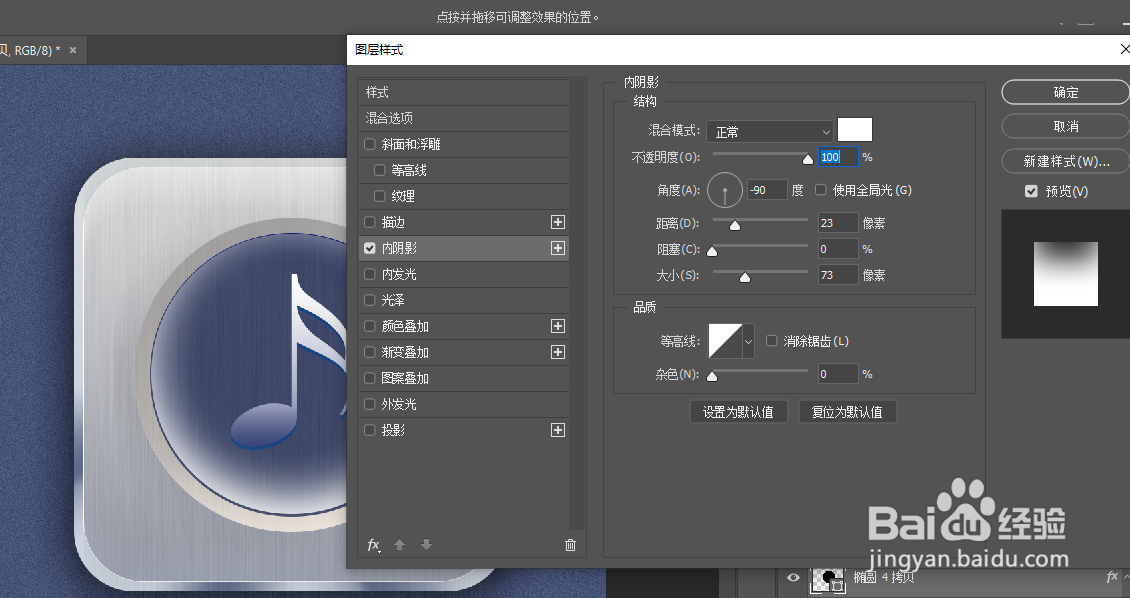
6、继续使用这个工具,然后绘制425px*425px的正圆,并为它添加图层样式。


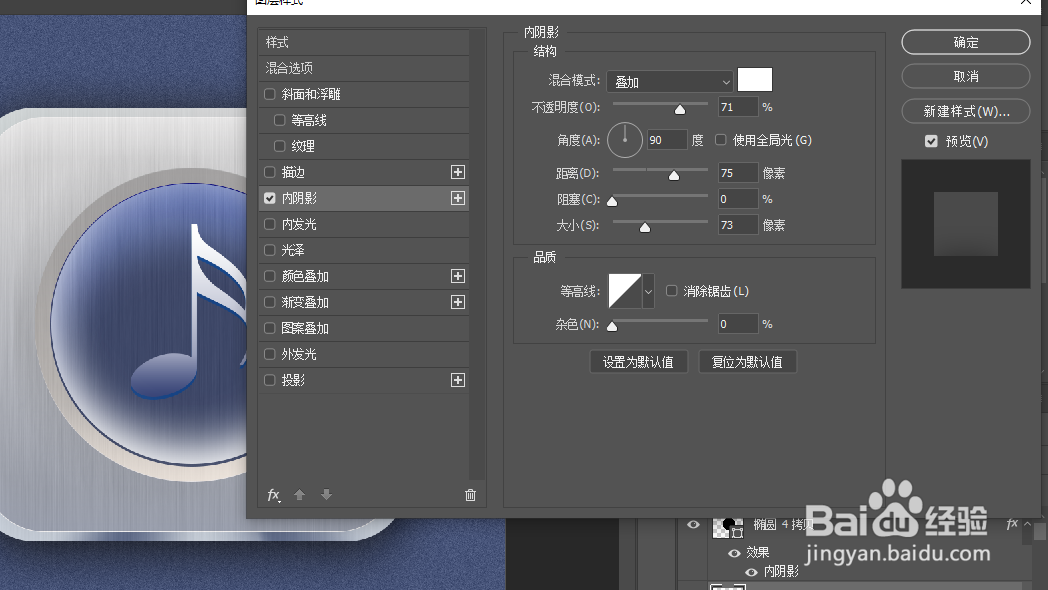
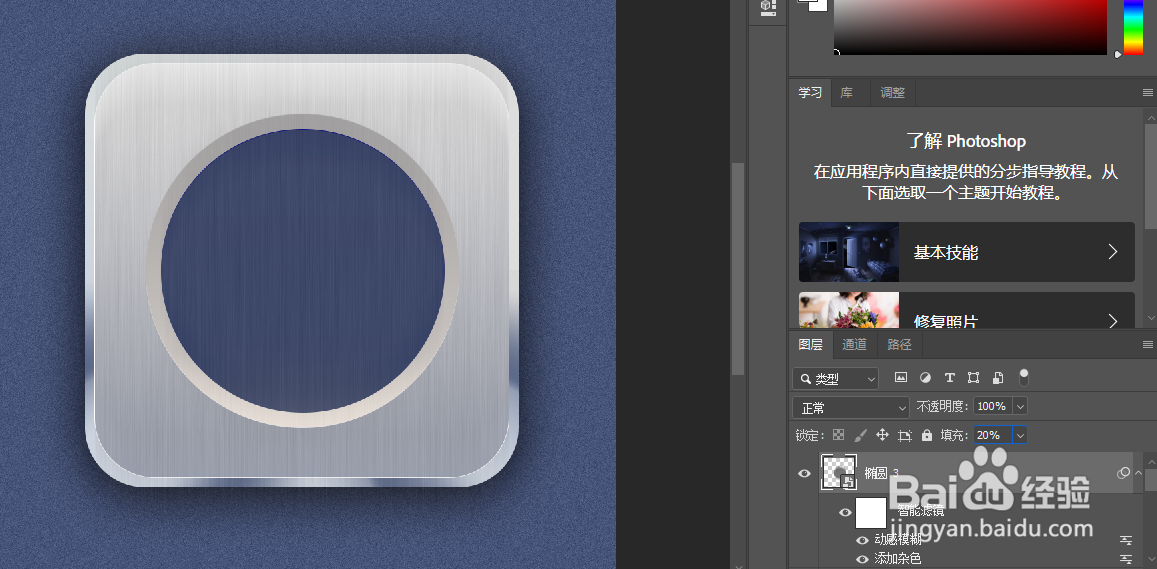
7、这一步同第四步一样,创建一个425的正圆,执行滤镜杂色和动感模糊,调整不透明度

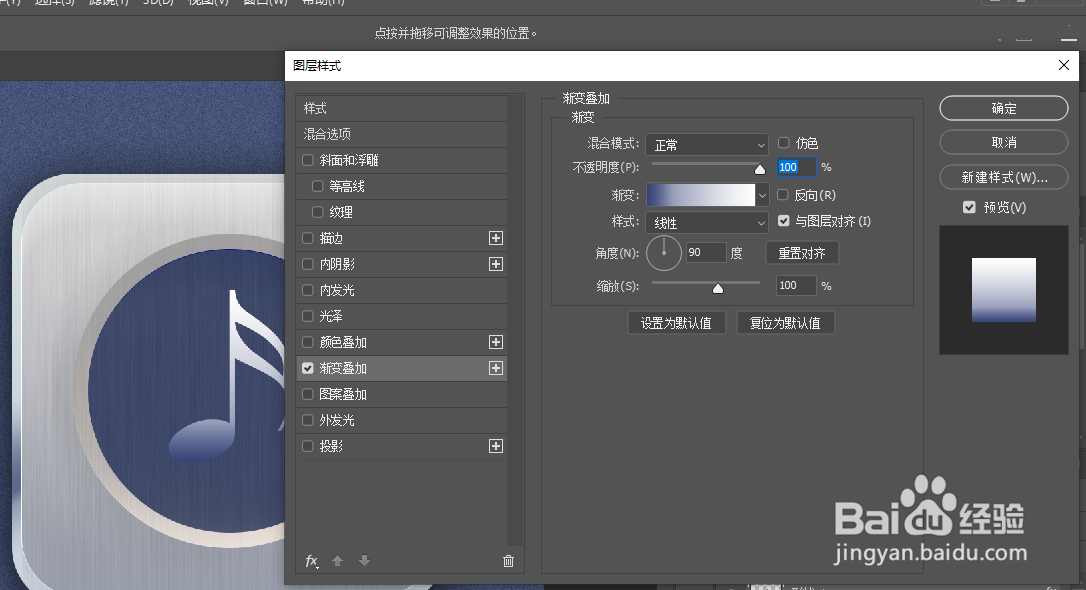
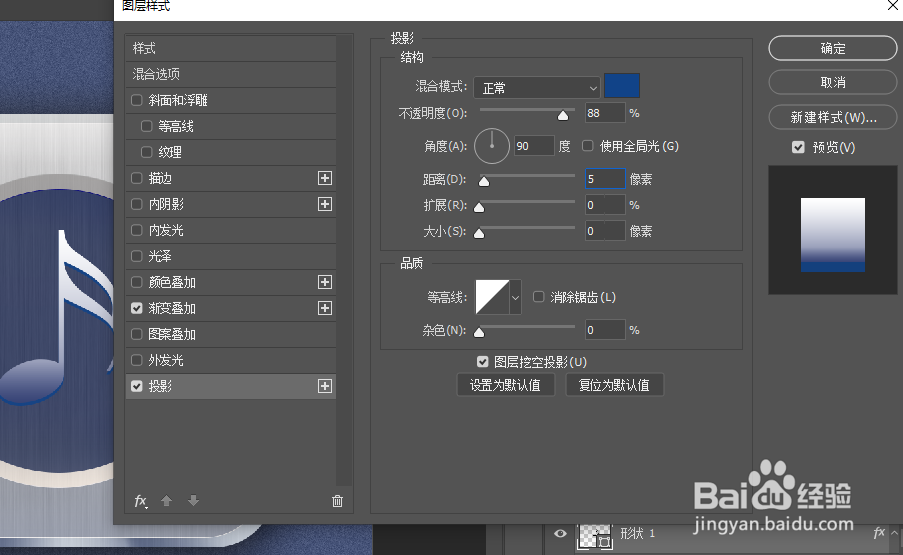
8、然后我们使用自定形状工具,选择音乐这个符号,并添加图层样式


9、最后一步,我们创建两个420的正圆,添加图层样式