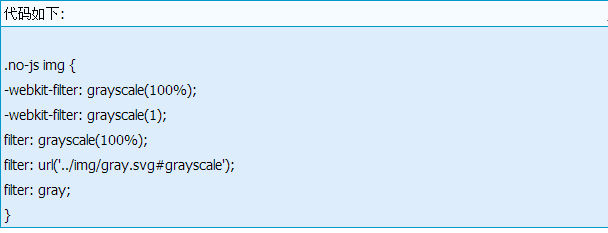
1、觊皱筠桡CSS Filter使用CSS过滤器属性可能是最简单的方法把图像变成灰度。IE浏览器有一个专有的CSS属性称为过滤应用自定义效果包括苁藜靶轾灰度。过滤器属性是CSS3规范的一部分,并支持在一些浏览器,Firefox、Chrome和Safari。Webkit过滤器,它不仅将图像变成灰色也可以变成褐色和模糊效果。添加如下CSS样式可以将图像变成灰色。

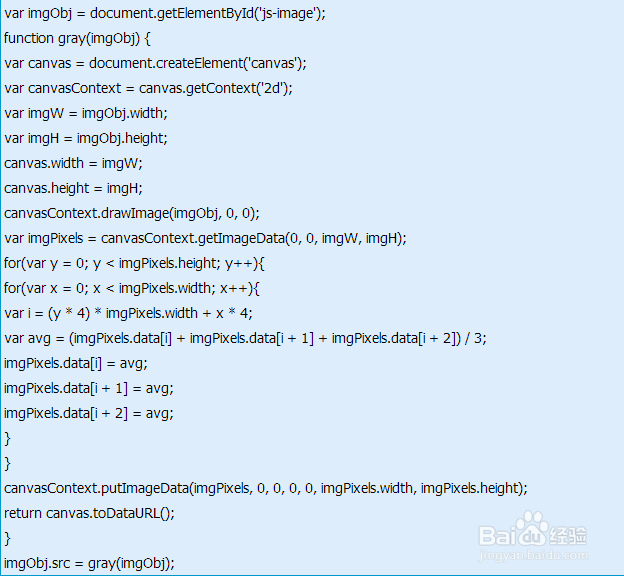
2、支持IE6-9和Webkit浏览器(Chrome 18+, Sa酆璁冻嘌fari 6.0+, and Opera 15敫苻匈酃+)2、Javascript第二种方法是通过使用JavaScript技术上应该支持所有JavaScript的浏览器,包括IE6以下。

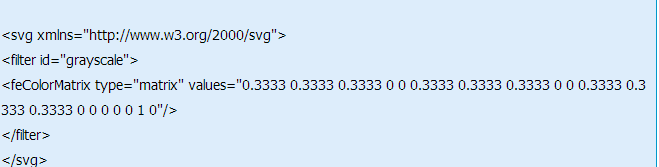
3、SVG第三种方法来自SVG Filter.,需要创建一个SVG文件,并将以下代码写在里面,保存命名为***.svg

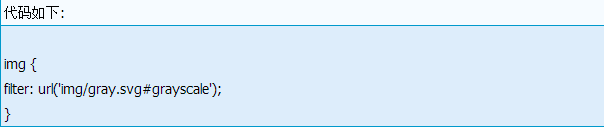
4、然后利用过滤器的属性,可以通过SVG文件中的元素的ID连接SVG文件。

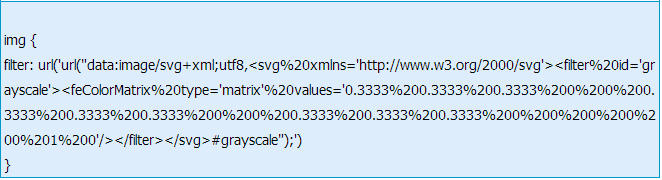
5、也可以把它放到CSS文件中,例如:

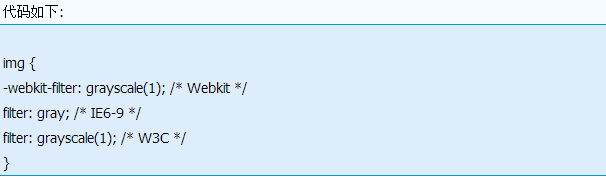
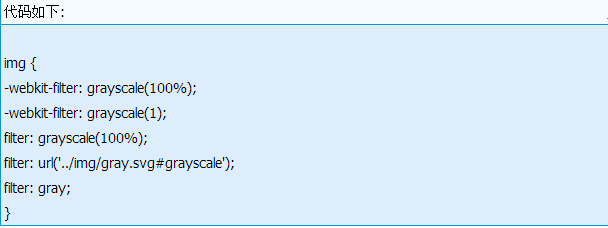
6、总结为了能过跨浏览器支持灰度的效果,我们可以把上述方法和一起使用下面的代码片段去实现。这段代码将支持Firefox 3.5+, Opera 15+, Safari, Chrome, and IE

7、可以利用上面的代码和JavaScript方法和只提供CSS滤波器作为后备以防JavaScript被禁用。这个想法可以很容易地Modernizr的帮助下实现的。