1、新建文件,给背景填充你喜欢的颜色

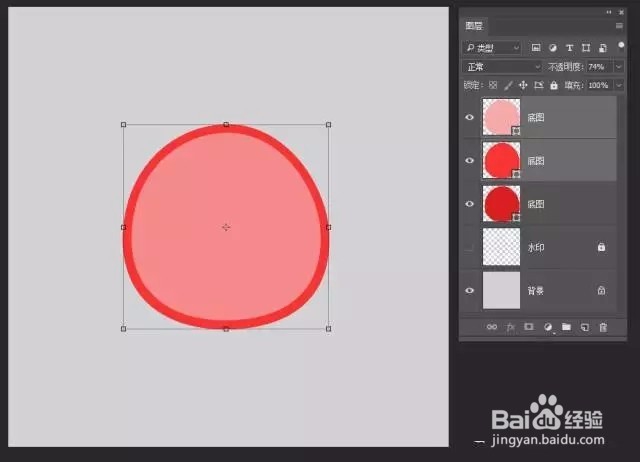
2、选择椭圆工具,画一个椭圆,用钢笔调整一下,得到如图形状

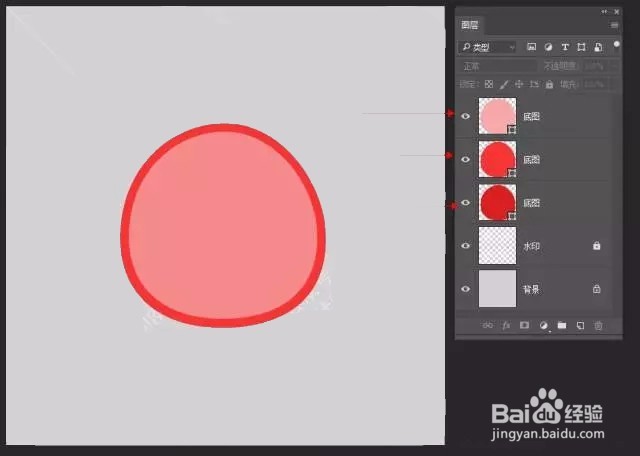
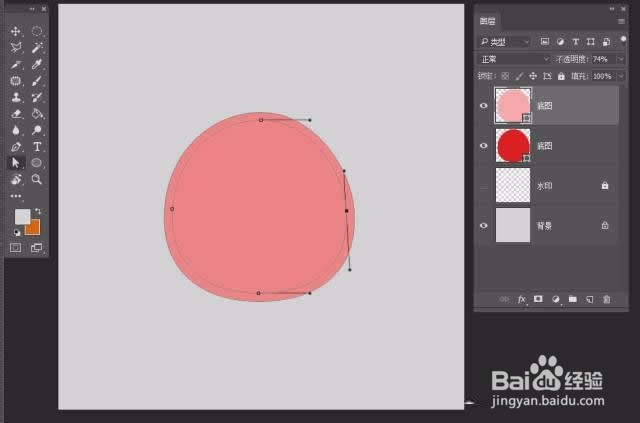
3、ctrl+j复制两个,把最上面的一个形状选中,缩小

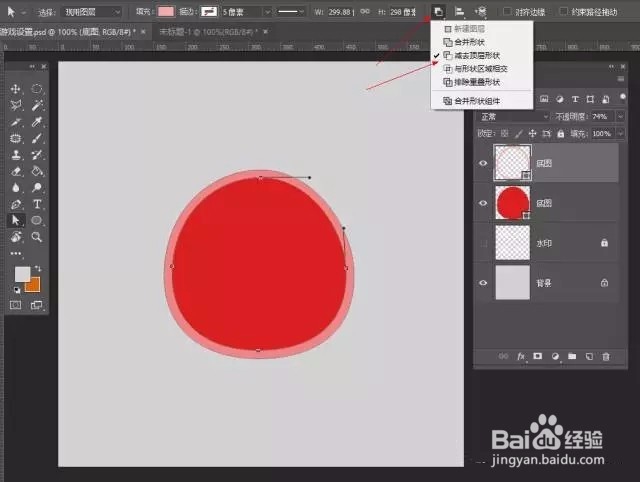
4、选中最上面的两个形状兔脒巛钒图层,合并,ctrl+e,选择工具栏中的直接选择工具,选中合并后形状中最上面的形状,选择减去顶层形状,



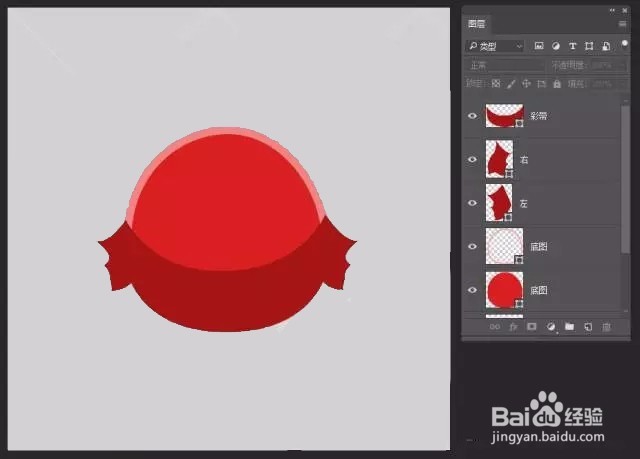
5、选择钢笔工具,勾勒出彩带形状

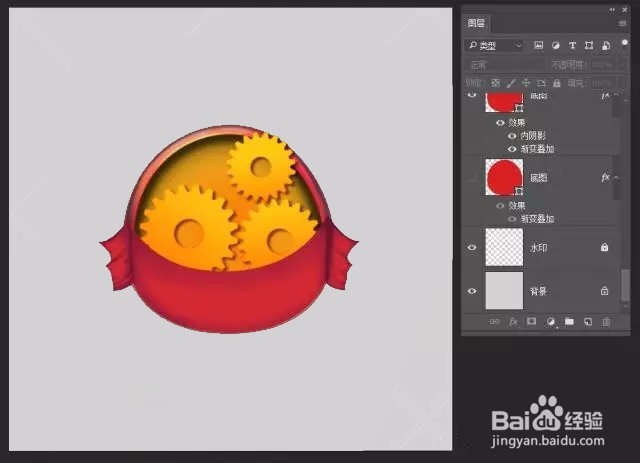
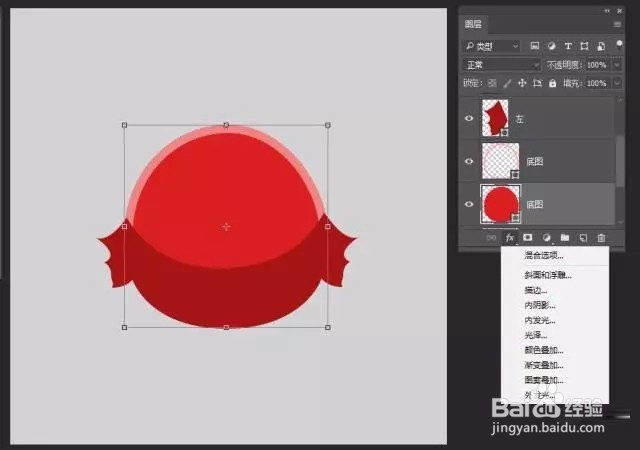
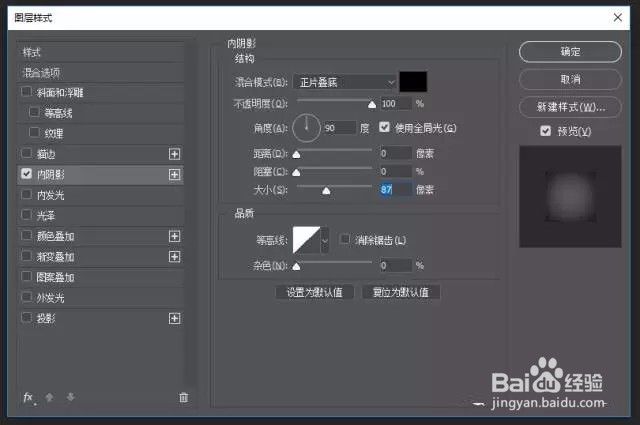
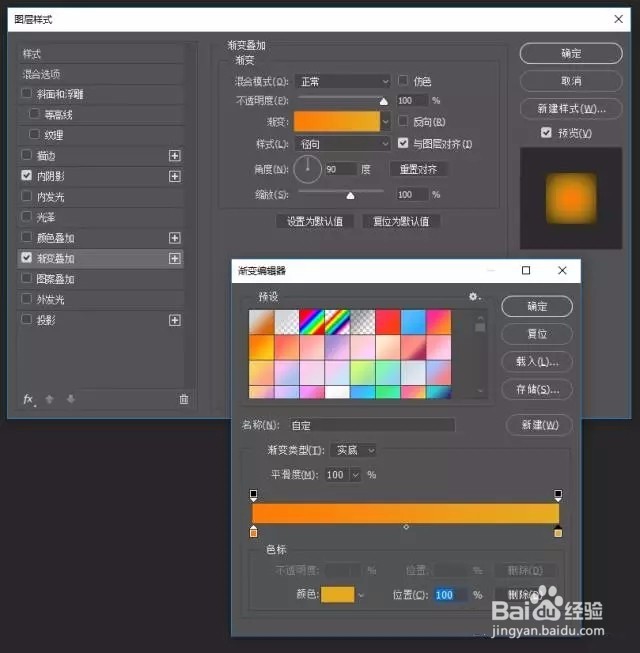
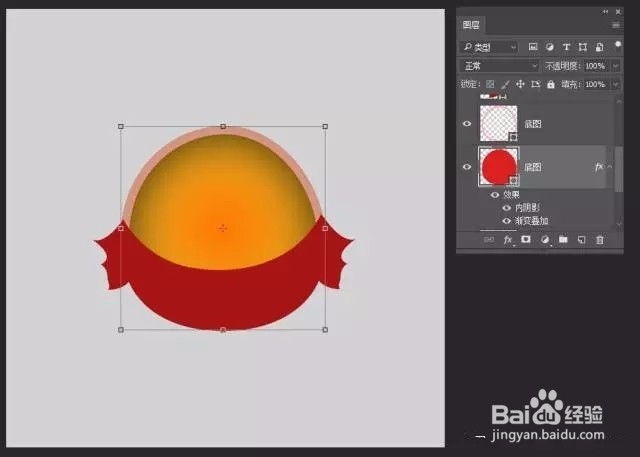
6、选择【底图】,添加图层样式——内阴影,渐变叠加




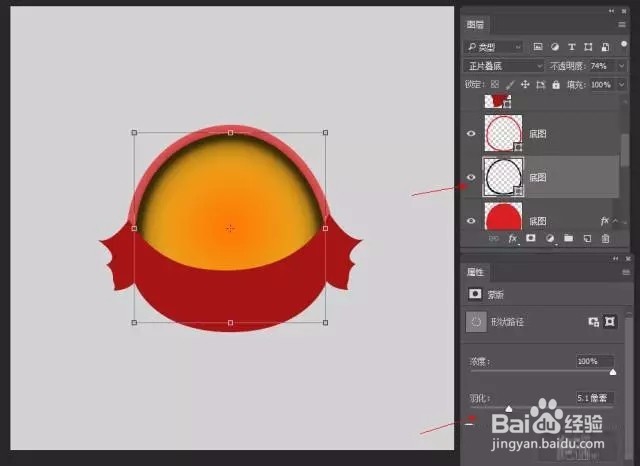
7、选择【底图】环形,复制一个,缩小,修改颜色,设置羽化值

8、处理环形边缘,新建图层,建立剪切蒙版,选择边缘羽化的画笔工具,添加高光与暗影

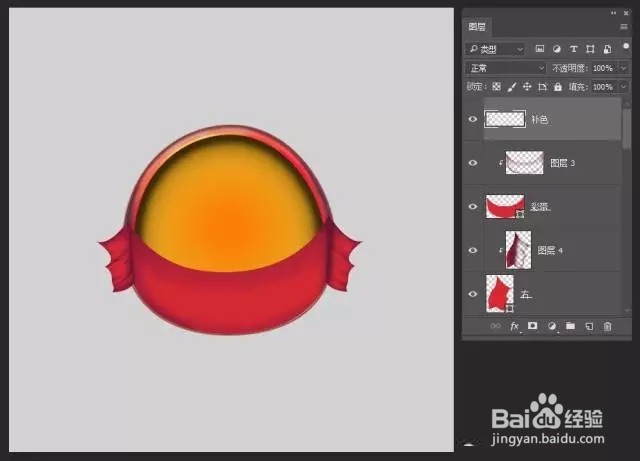
9、处理彩带细节

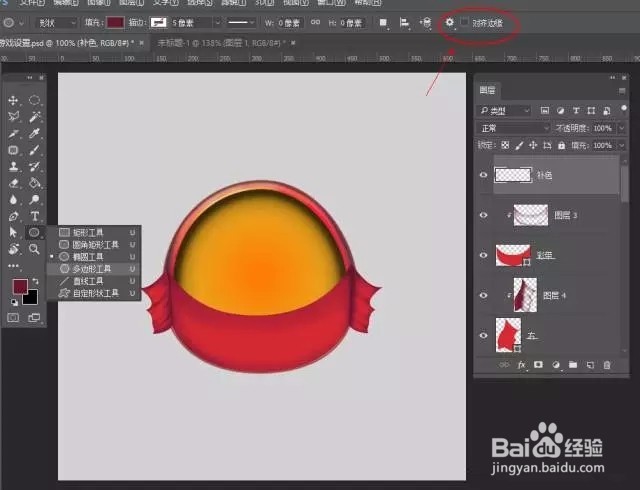
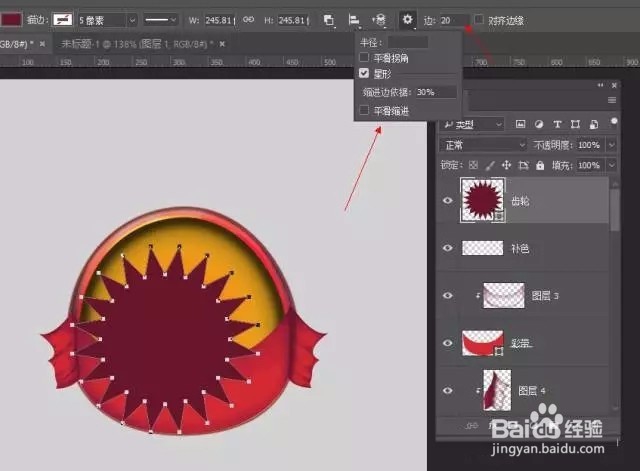
10、添加设置齿轮,如图选择多形工具,设置如图


11、选择椭圆形工具,按Shift键,画一个正圆,两个形状居中对齐

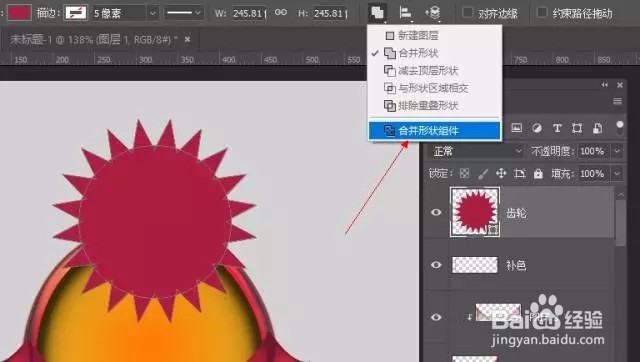
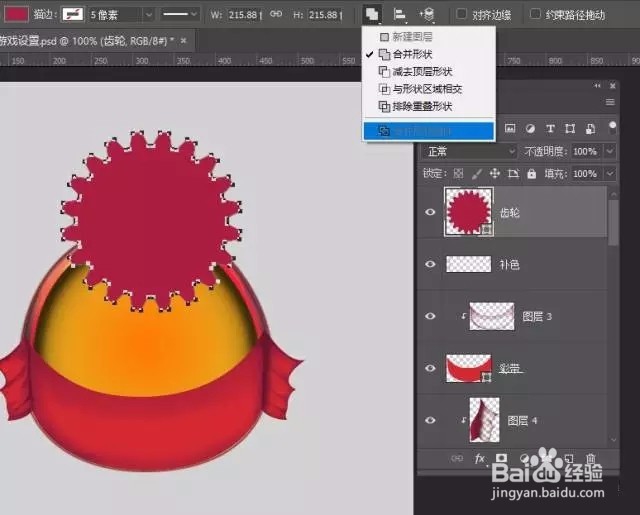
12、合并,合并形状组件

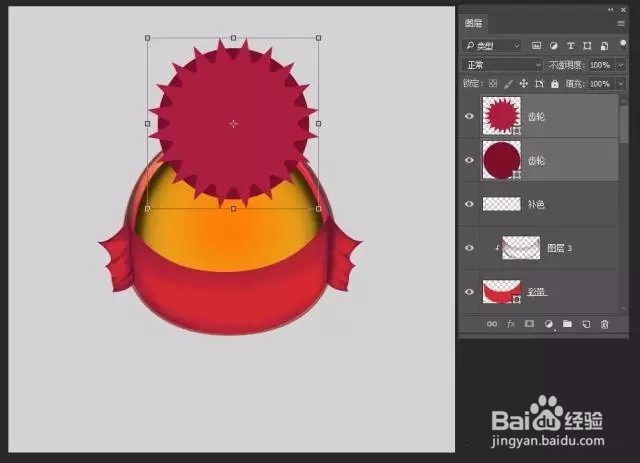
13、再画一个圆,居中对齐

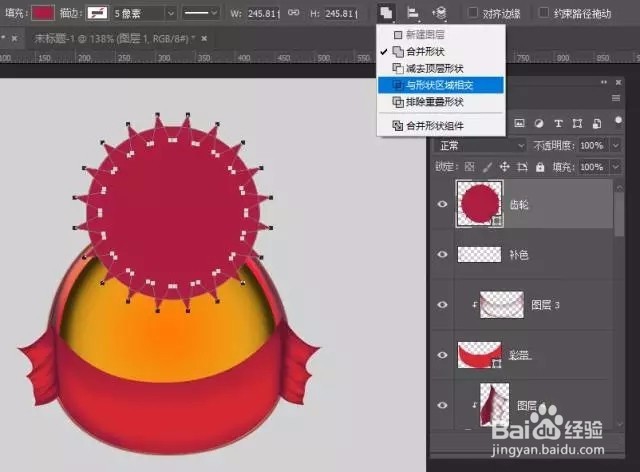
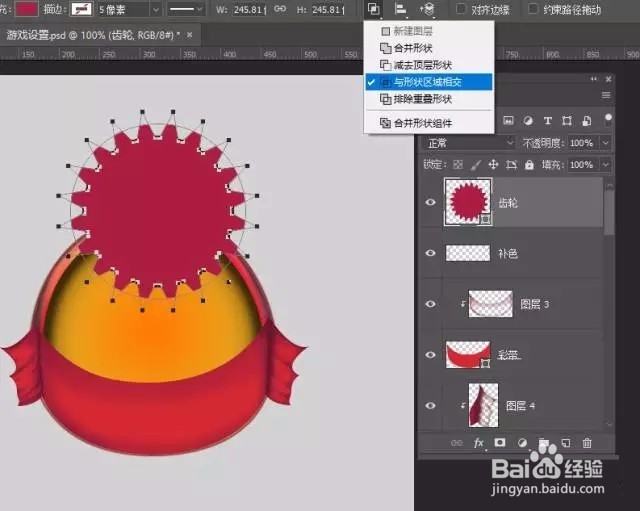
14、合并,选择与形状区域相交,然后合并形状组件



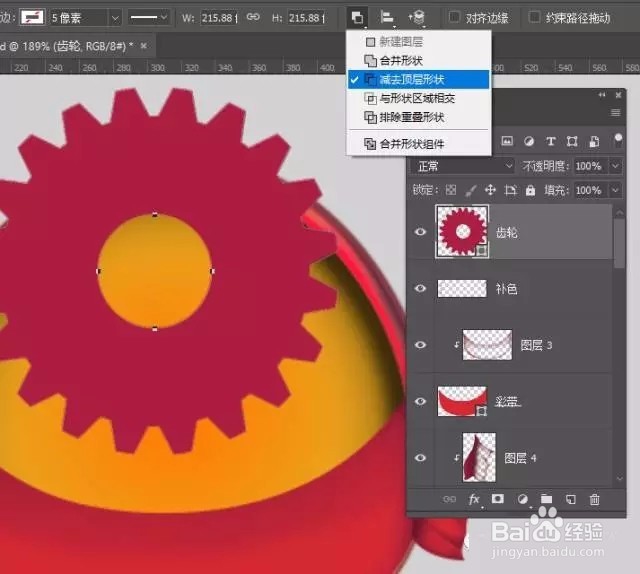
15、最后再穿个孔,画个圆,进行布尔运算

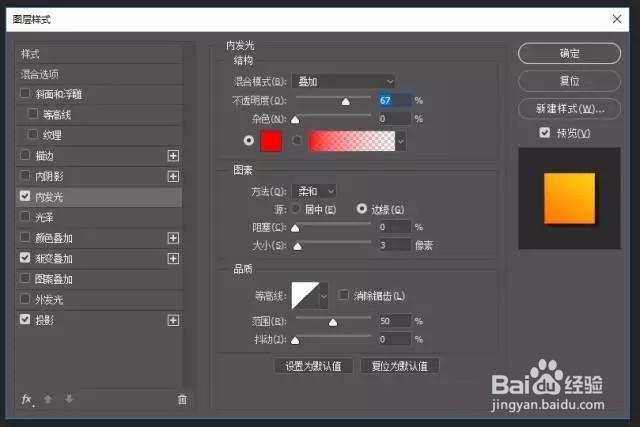
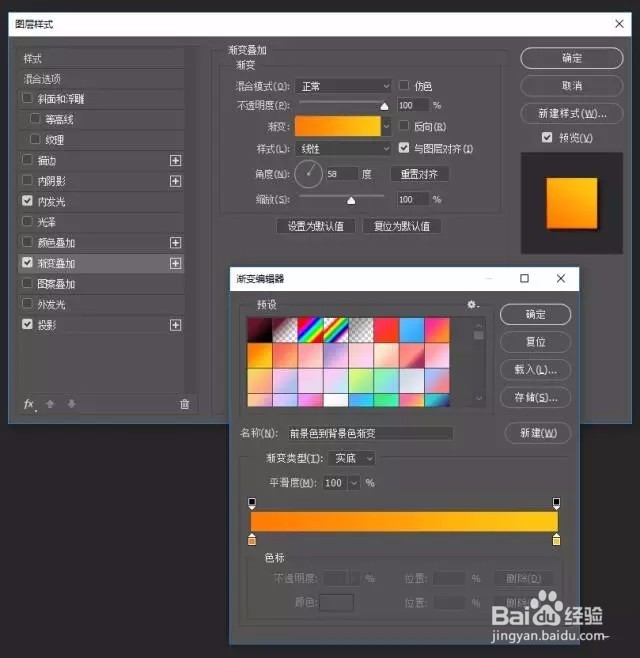
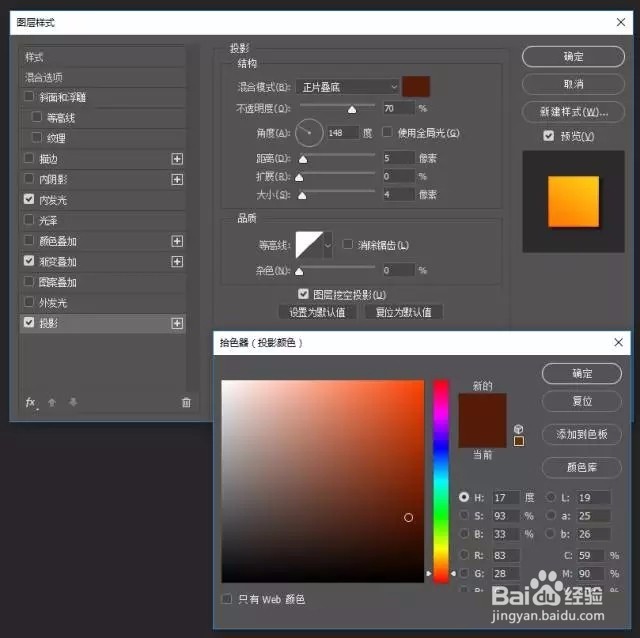
16、好了,齿轮形状做好了,接下来就添加细节啦 !第九步:添加图层样式——渐变叠加、投影,内发光,如图




17、Ctrl+j复制,缩小,移动