1、不会用PS切片的朋友可以查看下方引用的经验哦
2、首先启动Dreamweaver,并建立一个html文件,在顶部依次点击【插入】-【image】

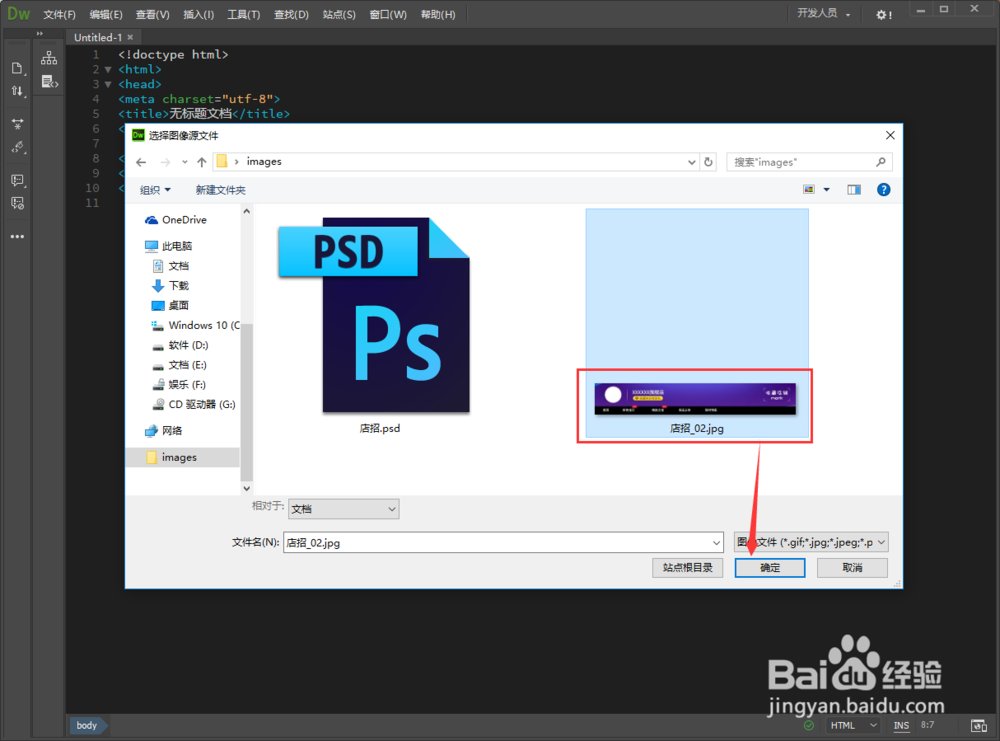
3、在窗口中选择你切好的店招图片,点击【确定】打开

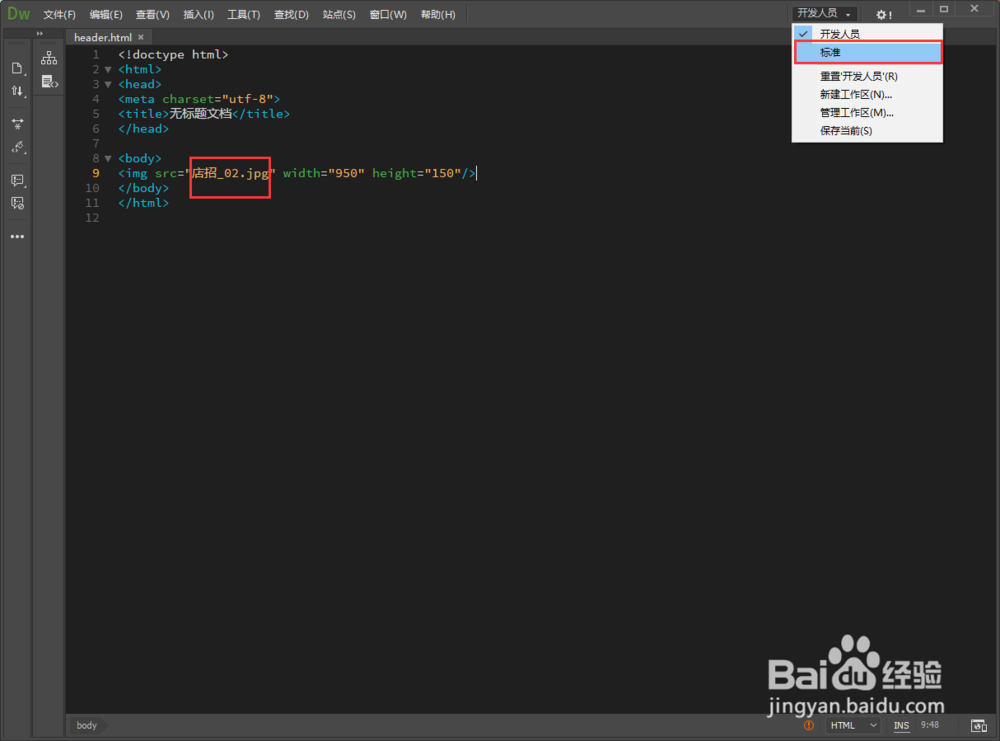
4、打开后可以看到会在body中自动插入一段兔脒巛钒图片代码,引号中的就是图片地址,如果你的图片在图片空间中,可以把地址直接替换成图片空间的链接。然后我们把右上角的【开发人员】界面切换成【标准界面】

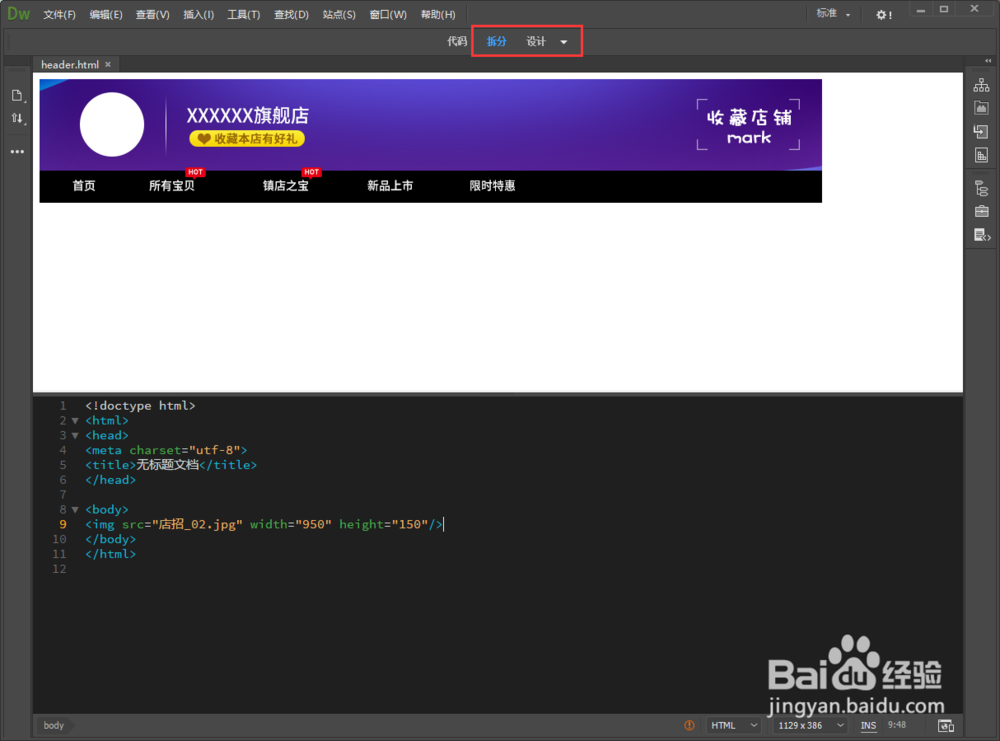
5、切换标准界面后,点击顶部中间的【拆分】,这样就可以同时看到网页效果和html代码了

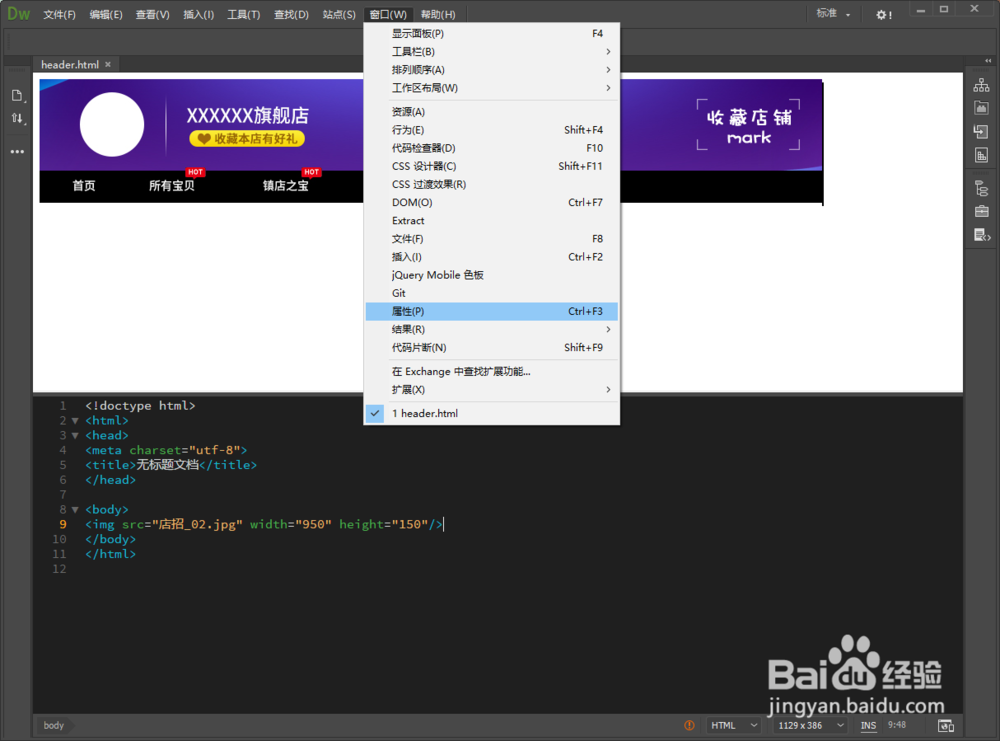
6、点击【窗口】-【属性】(快捷键Ctrl+F3)调出属性栏

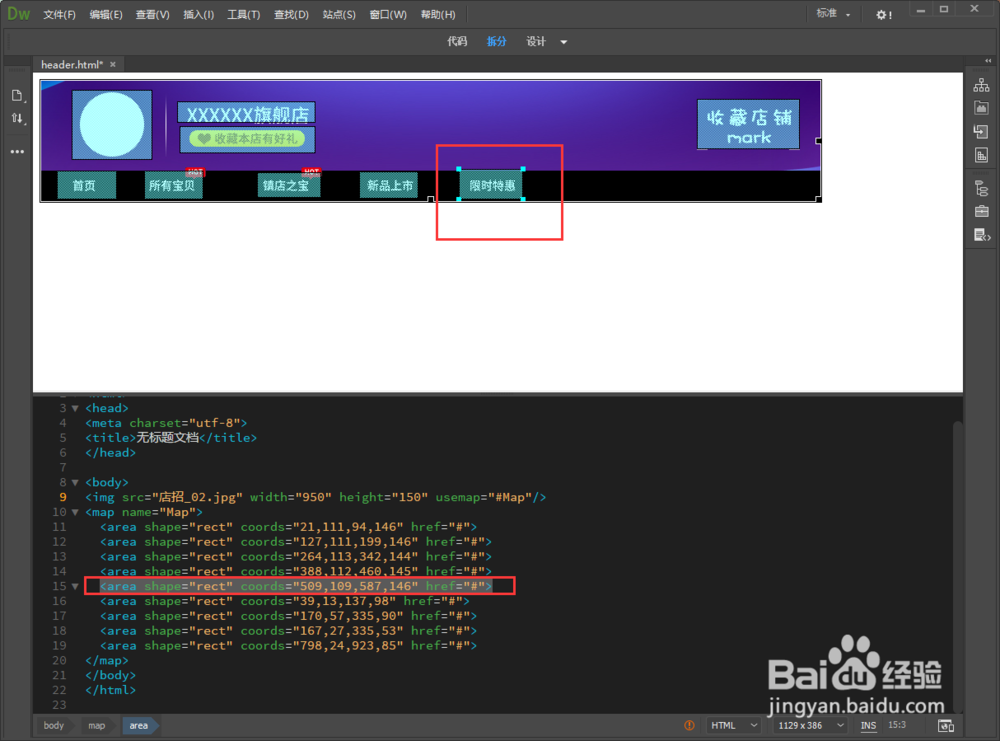
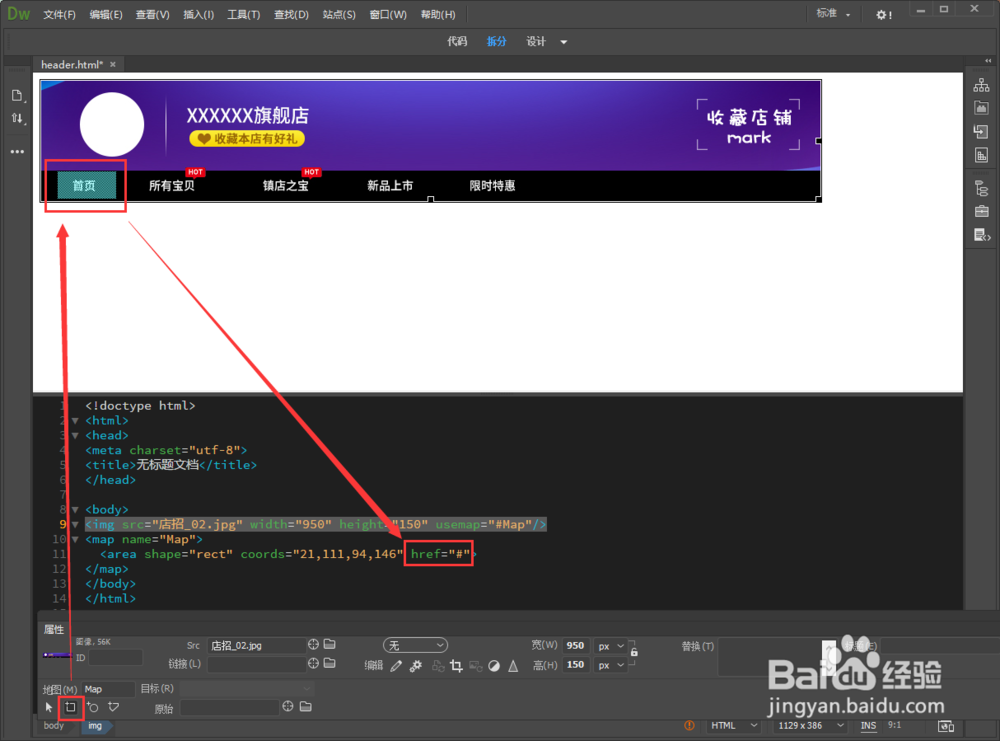
7、鼠标点击一下网页效果的图片,在属性栏中点击【方形热区】,然后在你想藜局腑载添加热区的地方直接画一个方形,比如首页按钮,直接画个热区框选住首页两个字。框选后可以看到html代码中多了一行代码,href=“#”中的井号可以替换成你想打开的链接。这样点击首页时,就会打开这个链接了。如此第一个热区就加好了

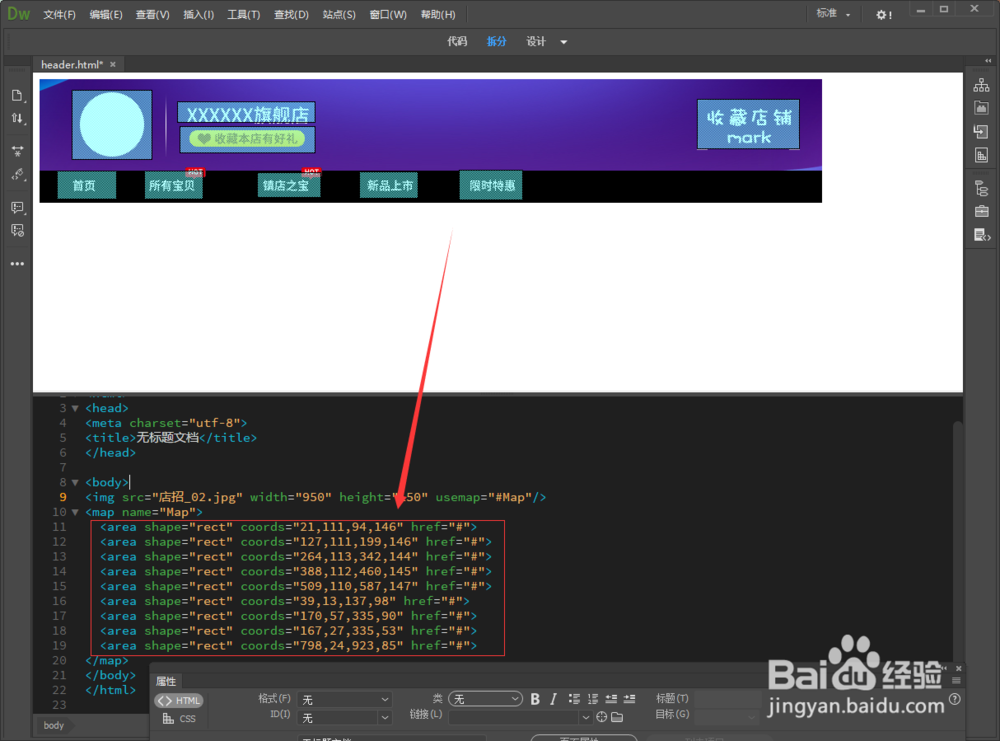
8、按照同样的方法把想添加链接的地方都画上热区,代码中可以看到一列热区代码,是不是觉得不知道哪个是哪个了?别着急哦

9、其实我们只需要用鼠标选中网页效果上的其中一个热辨泔矣嚣区,代码也会自动选中这个热区的代码啦,是不是很方便了?这样你是不是就觉得很简单了呢?