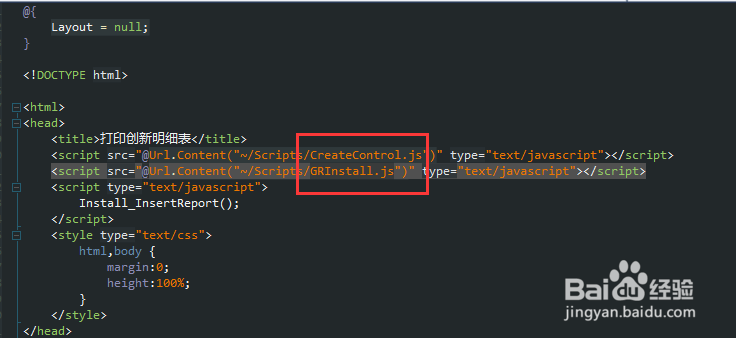
1、首先引入插件需要的两个js文件,CreateControl.js、GRInstall.js。CreateControl.js是插件引用的js库。GRInstall.js是加载网页自动检测插件是否安装的js库

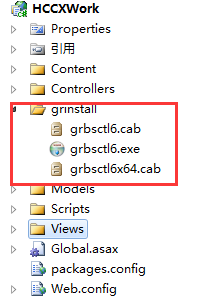
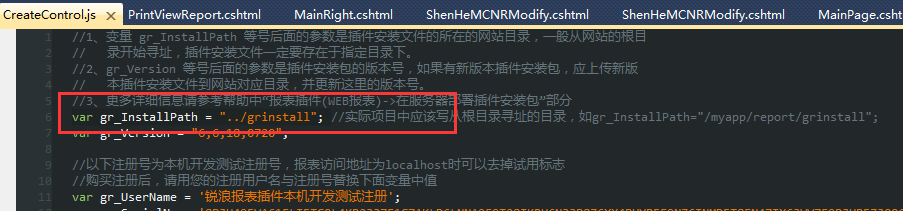
2、引入GRInstall.js后,需要上传插件的安装包到网站的目录(grinstall目录下),并在web网页引入var Installed = Install_Detect();上传目录后需要修改CreateControl.js的var gr_InstallPath = "../grinstall";参数



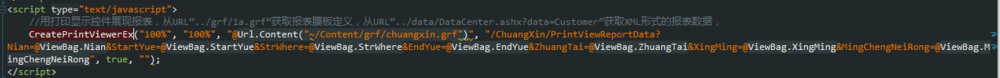
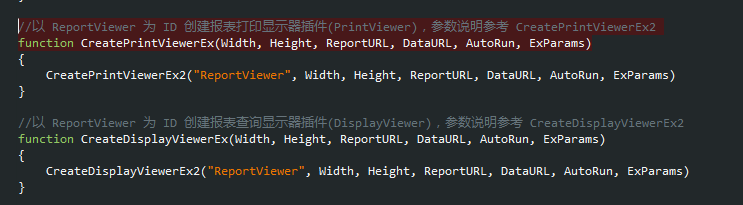
3、在需要打印的web页面引入插件的js函数CreatePrintViewerEx,这个函数时打印预览的函数,如果是想直接打印可以调用CreatePrintViewer函数,具体参数定义可以打开CreateControl.js查找一下。


4、数据源我返回json的数据,再根据不同的后台语言组建json数据就可以了,不过是需要先表格的字段设计好之后,将表格的字段对应到json数据各个字段。

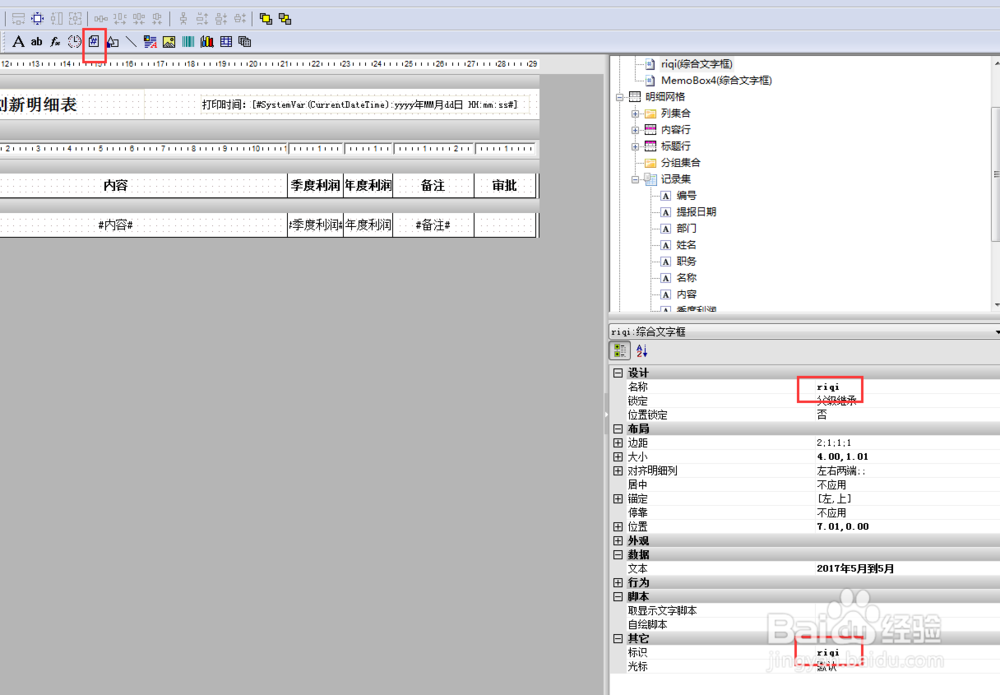
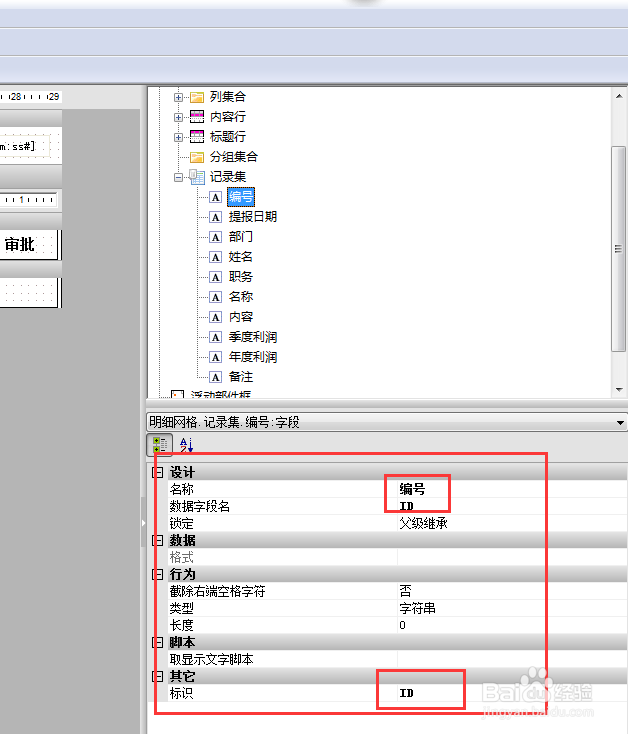
5、报表插件中设置了参数,利用返回的json数据怎么定义呢?这个地方我费了半天劲,才弄出来,将需要的显示的参数序列话到json中,设计报表时,画一个综合文本框,然后将名称和表示都定义与json字段一直就可以了