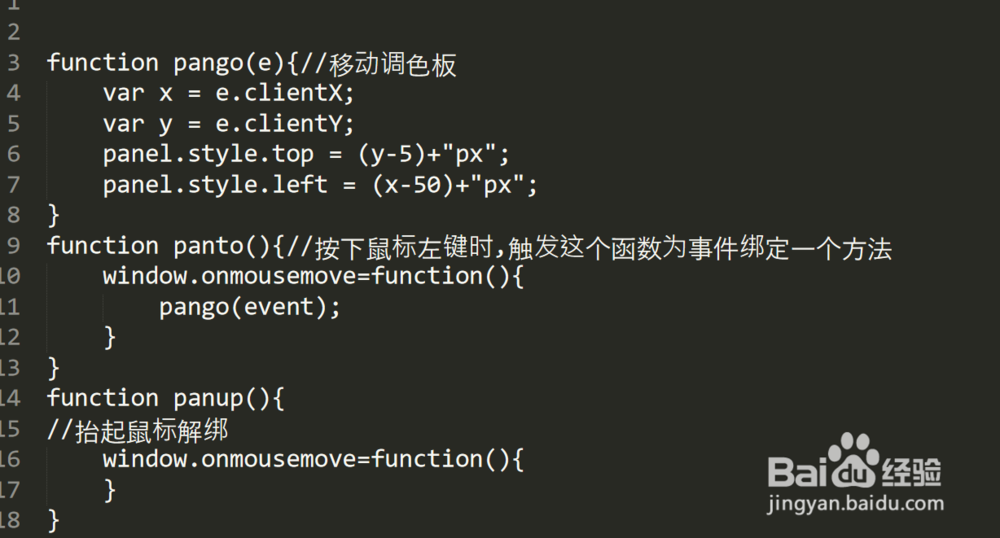
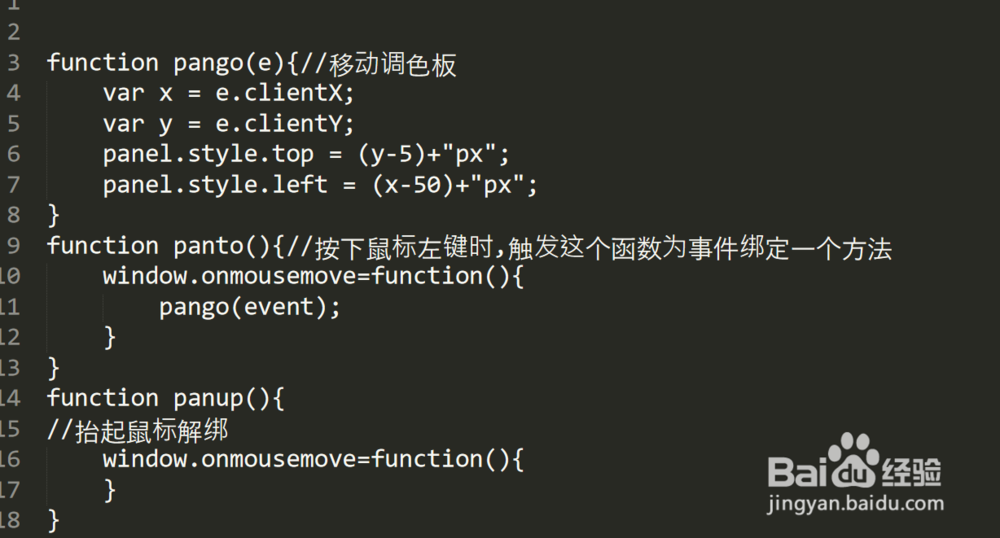
1、同样的我们需要调色板可以被拖动以及调色板上的调色条也是可以使用同样的道理实现的;此处以拖动调色板的源代码作为示例(原因是短小精悍通俗易懂)

2、再添加一段关于滑动条的代码,也就是如何处理在一个可变的DIV中对一个子元素应该处于那个位置的定位;

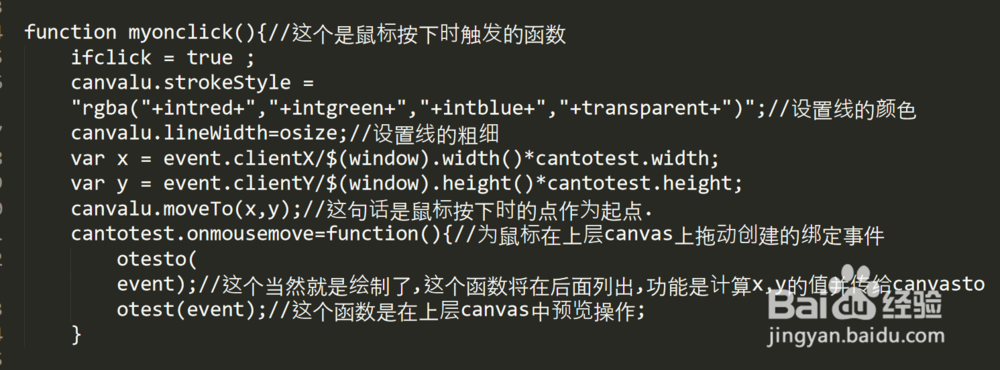
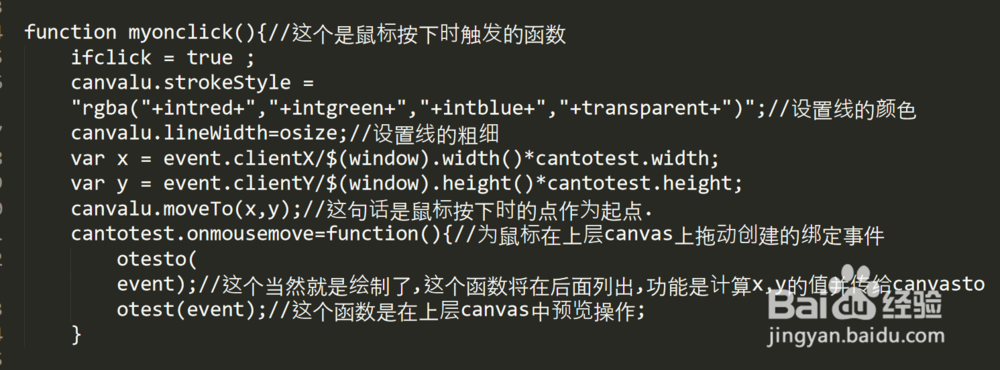
3、这个是鼠标按下时触发的函数

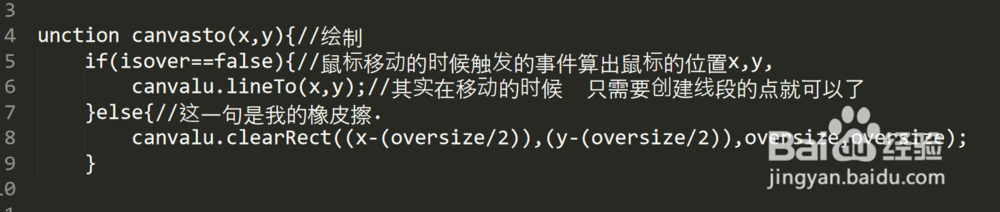
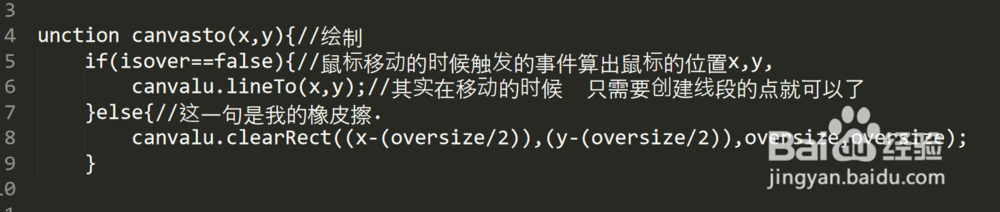
4、绘制

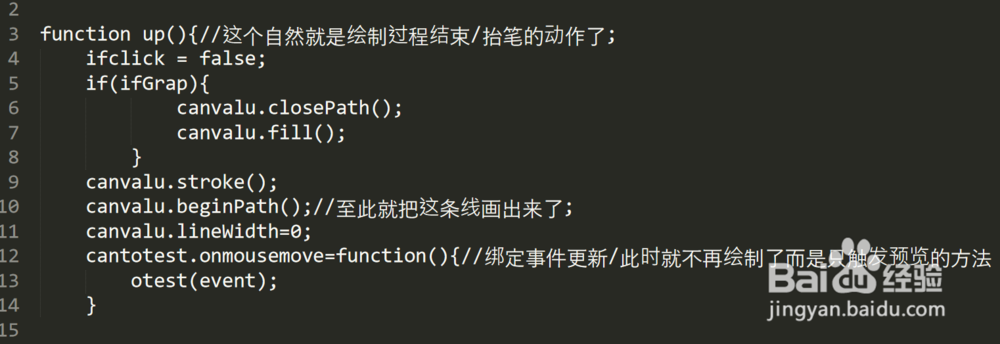
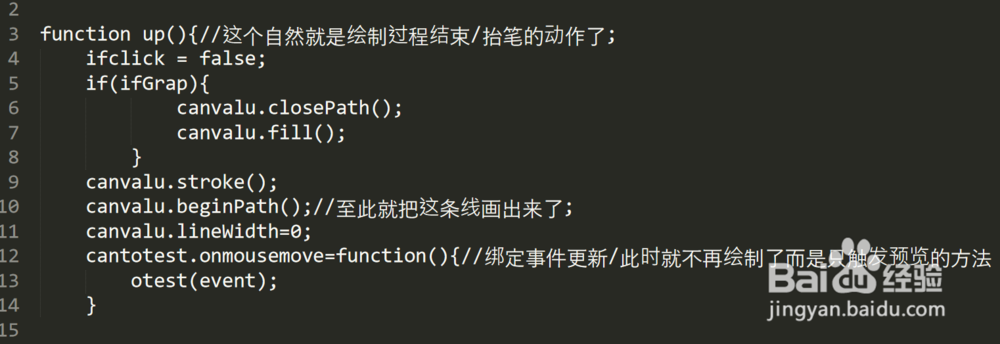
5、这个自然就是绘制过程结束/抬笔的动作了

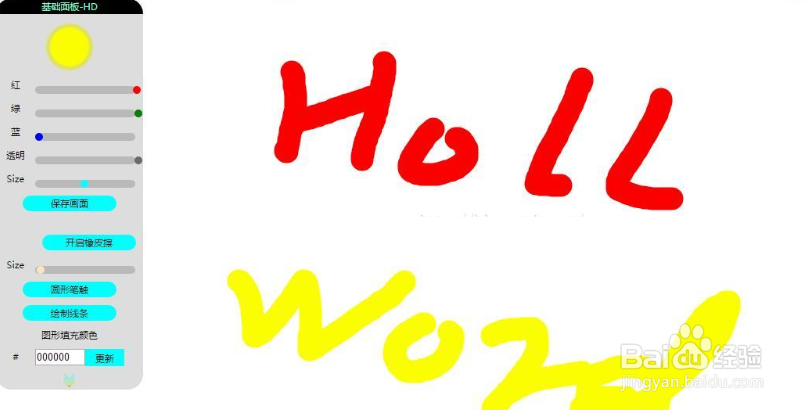
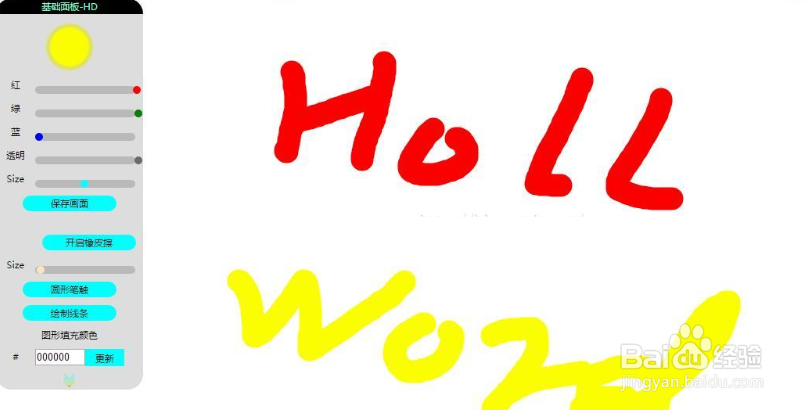
6、效果

1、同样的我们需要调色板可以被拖动以及调色板上的调色条也是可以使用同样的道理实现的;此处以拖动调色板的源代码作为示例(原因是短小精悍通俗易懂)

2、再添加一段关于滑动条的代码,也就是如何处理在一个可变的DIV中对一个子元素应该处于那个位置的定位;

3、这个是鼠标按下时触发的函数

4、绘制

5、这个自然就是绘制过程结束/抬笔的动作了

6、效果