1、新建一个html文件,命名为test.html,用于讲解jquery实现点击进行文本框输入。

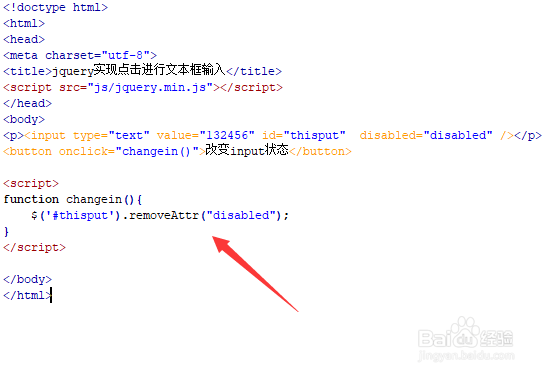
2、在test.html文件内,使用input标签创建一个输入框,并设置其id为thisput。

3、在test.html文件内,将input标签的disabled属性设置为disabled,实现input的禁用状态。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changein()函数。

5、在js标签中,创建changein()函数,在函数内,通过id获得input对象,使用removeAttr()移除input的禁用属性,恢复文本框的可输入状态。

6、在浏览器打开test.html文件,点击按钮,查看结果。