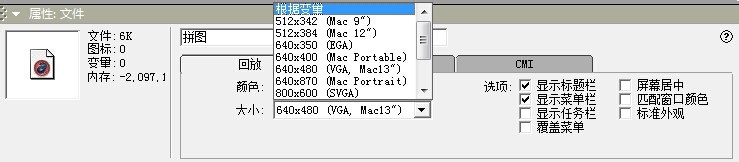
1、新建一个文件,保存。在属性面板中设置程序窗口大小为“根据变量”,这样可以根据需要来调整程序窗口的大小

2、通过Photoshop将喜欢的图片去色,作为背景。我这里只准备把图中的6个人物作为拼图,所以只选择了人物选区来去色。

3、将喜欢的图片拆分成块状,作为拼图块儿。我这里直接把6个人物抠了出来,背景是透明的,每个人物保存为一个文件。

4、在Authorware中拖动一个“显示”图标到流程线上,重命名为背景。双击打开,插入刚刚做好的去色图片,并调整演示窗口大小。

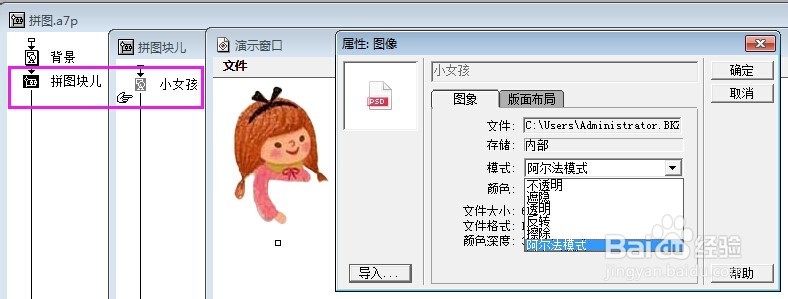
5、拖动一个“群组”图标到流程线上,重命名为拼图块儿。双击该群组图标,在打开的窗口中添加一个“显示”图标到流程线上,重命名为小女莰淇毵荻孩。双击该显示图标,把准备好的拼图块之一插入进来,注意选择阿尔法显示模式,这样块儿的背景会是透明的,把块儿随便摆个位置。

6、按上一步的方法,添加完其他几个拼图块儿。

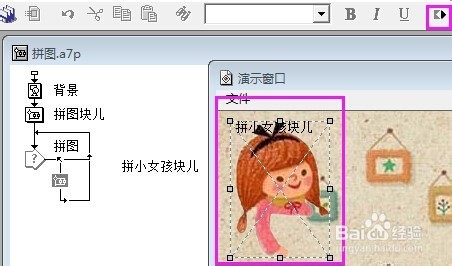
7、拖放一个“交互”图标到流程线上,重命名为拼图。拖放一个“群组”图标到交互图标右侧,在弹出的对话框中单击“目标区”单选按钮,建立一个“目标区”交互分支,命名为“拼小女孩块儿”。

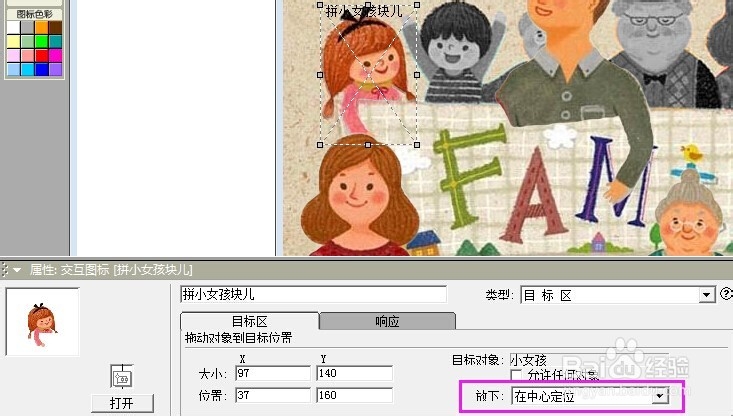
8、运行程序,这是程序会在交互结构处暂停,等待指定“拼块儿”交互分支的目标对象,单击设计窗口中的小女孩图片作为目标对象,调整目标区域大小正好包含整个图片。拖动小女孩图片到背景图片中小女孩所在的位置,并选择属性面板中“放下”下拉列表中的“在中心定位”选项,这样,当图片拖放到目标位置时,会自动安放在目标区域的中心位置。


9、同上步骤完成其他几个块儿的操作,摆放在背景中正确的位置。

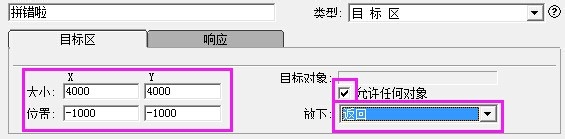
10、继续拖放一个群组图标到“拼爸比块儿”右侧,交互类型为“目标区”,重命名为“拼错啦”。单击该交互标志调出交互属性面板,选择目标庐舌垩卫区选项卡,如图做出修改。这样如果把拼图块儿拖到了错误位置,图片将会自动返回到原来的位置。

11、运行程序进行测试,拖动块儿到相应位置来完成拼图。(看,还剩小男孩没拼上了哈~)
