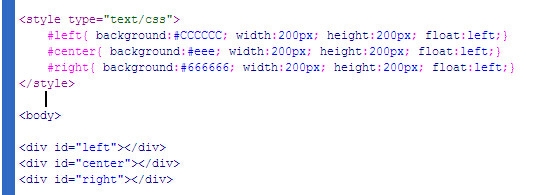
1、蟠校盯昂div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局的多样性,让我们的网页丰富多彩起来。首先解释relative(相对定位),顾名思义,定位是相对的,那他是相对于什么呢?参照物是什么?看如下代码:

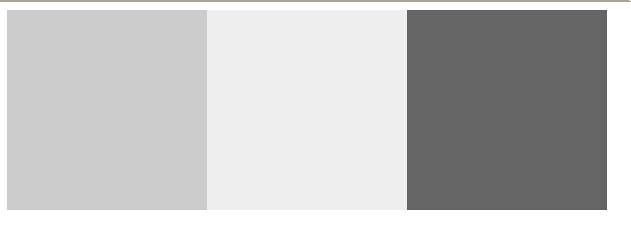
2、预览效果,现在是三个并列的div

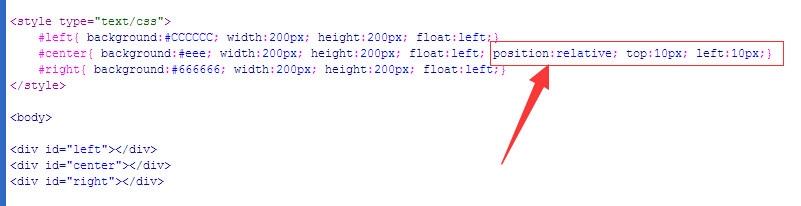
3、给中间的div增加定位属性:position:relative; top:10px; left:10px;

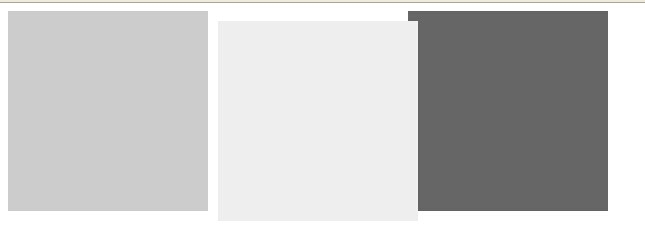
4、预览效果:

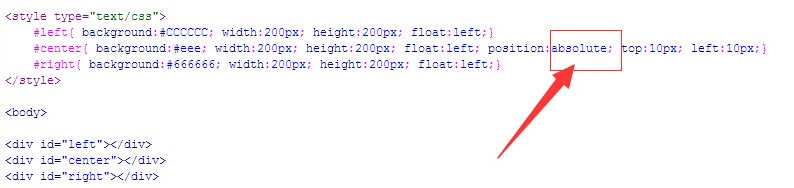
5、很明显它现在移动的参照物就是它原来所占据的位置 注意看代码top:10px;left10px; 也就是相对于顶部下移10px,相对于左边,向右移动10px; 注意:位置属性 top right left bottom 只能引用相邻的两个边,不能只用上下,或者只用左右。现在把position:relative; 修改为absolute;

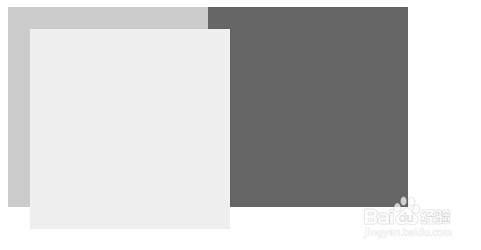
6、发现预览效果不明显,那么修改top:30px;left30px;现在的预览效果如下:

7、发现中间的div脱离了文档流,右侧的和左侧div挨着了,现在中间的div的位置是从浏览器的左上角开始计算位置即向下移动30像素,向右移动30像素。 现在就涉及到一个层级的关系,设置div的z-index属性,数值越大的,层显示在最上边,可以自行试试。