1、nav元素一般用来做导航栏,链接到本页面的某个位置或者是其他页面的,双标签,语法如下:<nav>........</nav>nav标签包裹内容

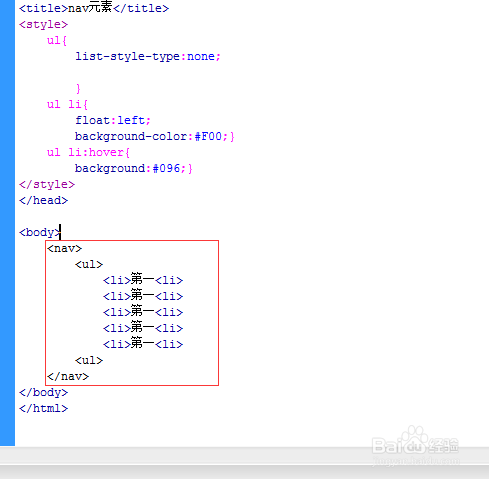
2、做导航链接代码如下: <nav> <ul> <li>第一<li> <li>第一<li> <li>第一<li> <li>第一<li> <li>第一<li> <ul> </nav>

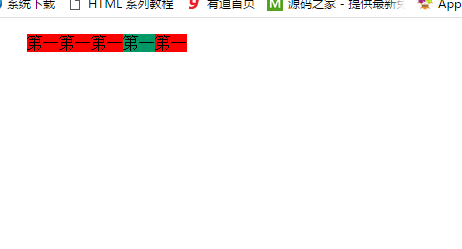
3、在浏览器显示的效果如下,这是横排导航,只要加一个float浮动即可

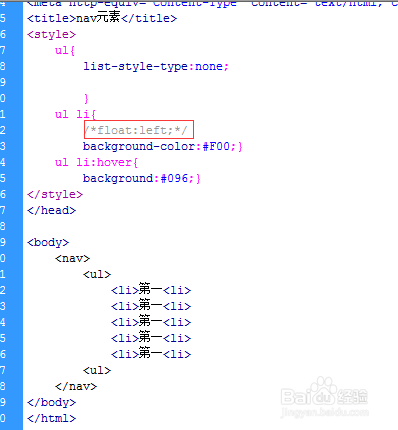
4、如果需要的是纵向导航,那么取消float浮动即可

5、浏览器效果如图所示

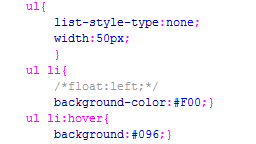
6、这里我是给ul设置了一个背景颜色,和鼠标移入效果颜色具体代码是: list-style-type:none; width:50px; } ul li{ /*float:left;*/ background-color:#F00;} ul li:hover{ background:#096;}