1、在桌面上新建一个txt文档,将其名称改成“border.html”的html文档。

2、打开代码编辑器,将刚刚新建的html文件拖入编辑器内。

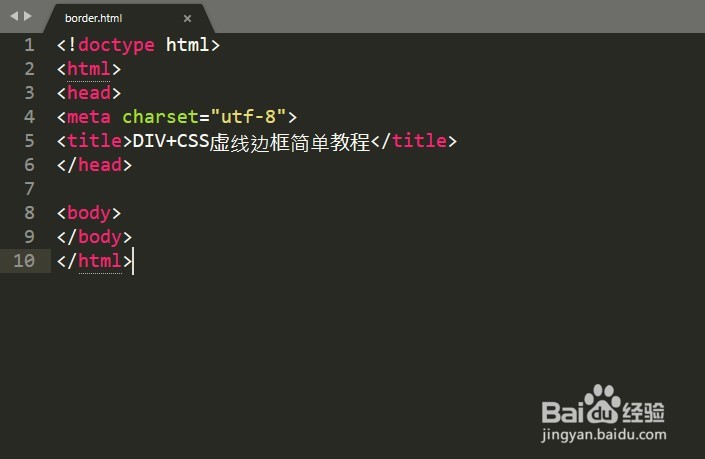
3、打开html文件后,我们需要填写html5标准话代码,html5标准代码如下图所示,并把网页的标题也修改下。

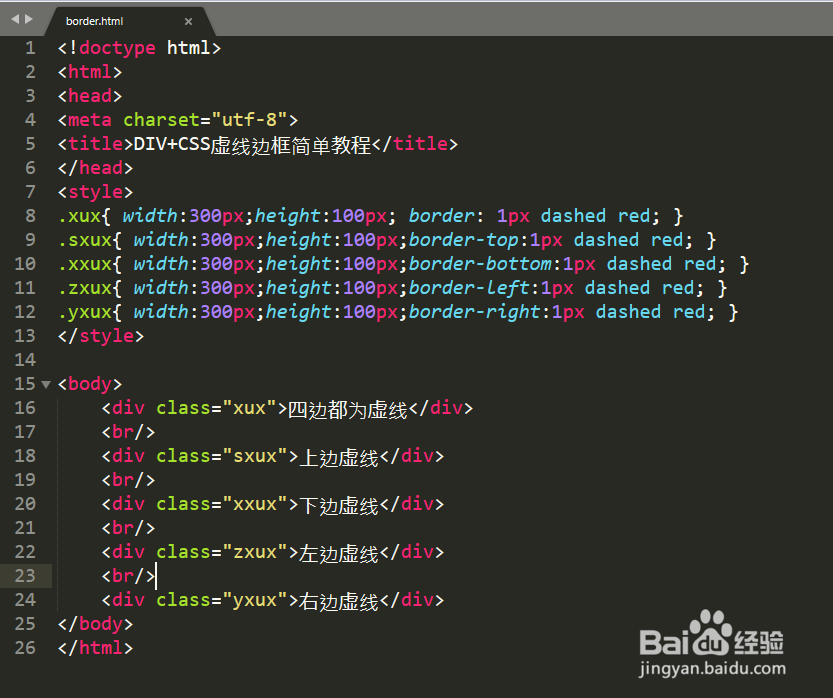
4、新建一个div标签,将div长度设醅呓择锗置成300像素,高度设置成100像素。用“border: 1px dashed red;”为div设置宽度为1像素,虚线,红色的边框。代码效果如下图所示。

5、将html文件保存,然后用浏览器打开它,四边虚线边框效果如下图所示。

6、除了以上为四边都设置虚线边框外,我们还可以单独为某一条边框设置虚线,代码说明如下图所示。