1、首先要把插件 加载到我们要运行的页面, 方法有两个可以到官方直接下载 该插件,百度jquery swiper,打开如下网站

2、找到网站的下载文件地址,如下图所示的位置,下载好解压到项目文件夹,引入即可


3、当然也可以 用npm安装npm install swiper或者直接cdn引入如下所示将官方cdn复鲽判砦吟制到我们需要该插件的网页,我这里复制一下两个,如图二所示<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.x.x/css/swiper.css"><script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.x.x/js/swiper.js"></script>记得将cdn引入的4.x.x变成你实际引入的版本


4、我这里下载两个swiper 文件 ,然后新建一个swiper 文件夹 里面 新建一个 css js文件夹,如下所示结构

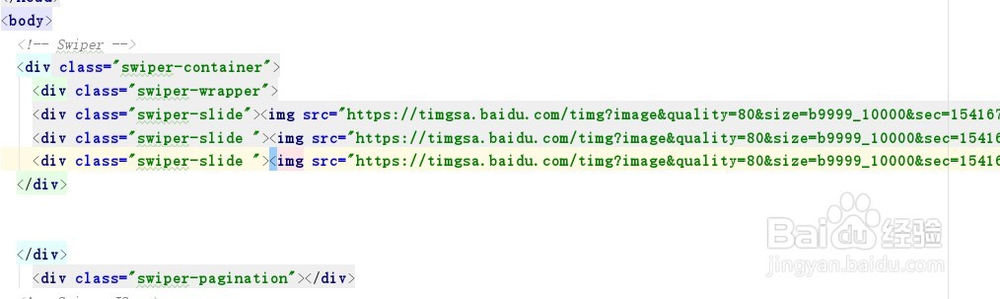
5、div部分我们这样修改<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src=""/></div> <div class="swiper-slide"><img src=""/></div> <div class="swiper-slide "><img src=""/></div> </div> </div><div class="swiper-pagination"></div> 底部注以img里面放入的是图片链接地址

6、js和头部部分<link rel="stylesheet" href="css/swiper.min.css"> css样式<script src="js/swiper.min.js"></script> js部分引入<script> var mySwiper = new Swiper('.swiper-container',{ pagination: '.swiper-pagination'autoplay: 1000 自动播放时间})</script>
