1、新建HTML文件

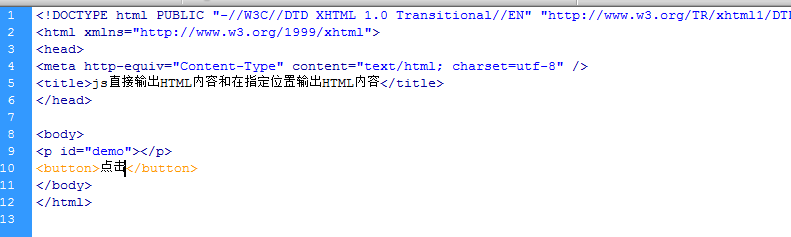
2、创建HTML按钮

3、预览效果如图只有一个按钮

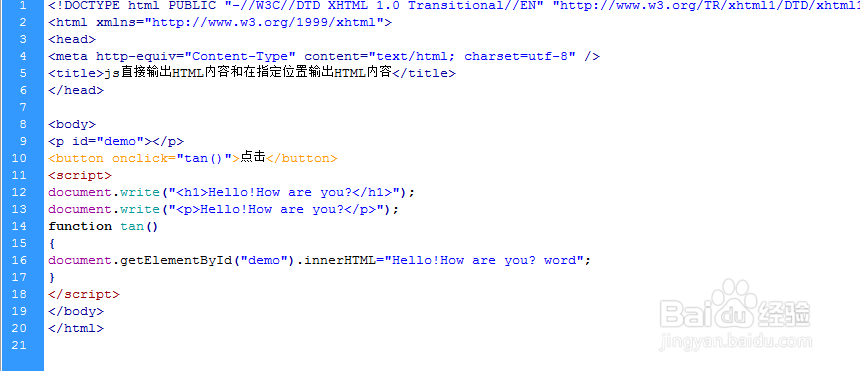
4、js创建标签直接输出内容

5、预览效果如图

6、创建js函数,在指定位置输出内容

7、在按钮上添加函数事件

8、预览效果如图点击按钮出现HTML内容附上代艨位雅剖码<script>document.write烫喇霰嘴("<h1>Hello!How are you?</h1>");document.write("<p>Hello!How are you?</p>");function tan(){document.getElementById("demo").innerHTML="Hello!How are you? word";}</script>
