1、双击打开HBuilderX开发工具,创建Web项目并新建静态页面json.html

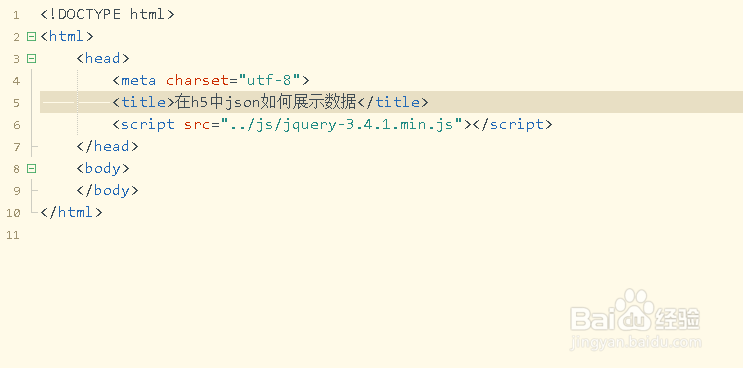
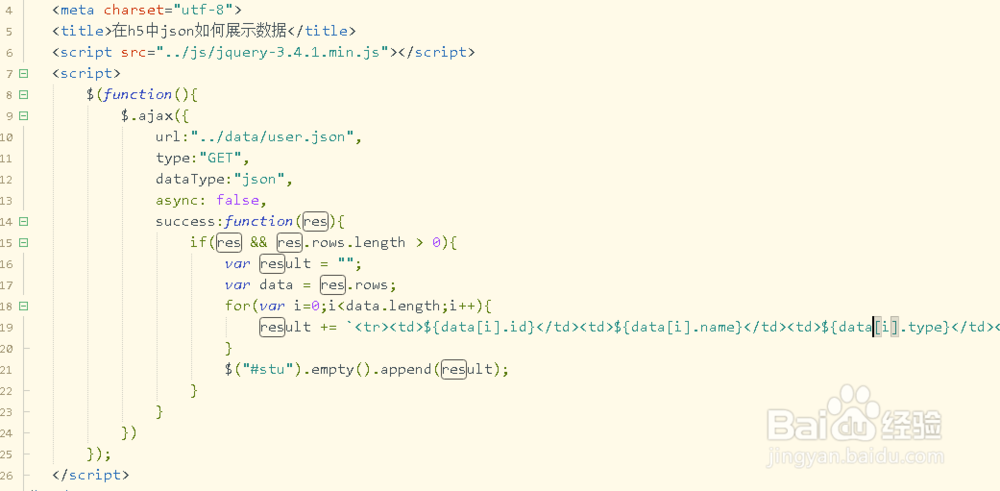
2、打开已新建的HTML文件,引入jquery核心文件并修改title标签内容

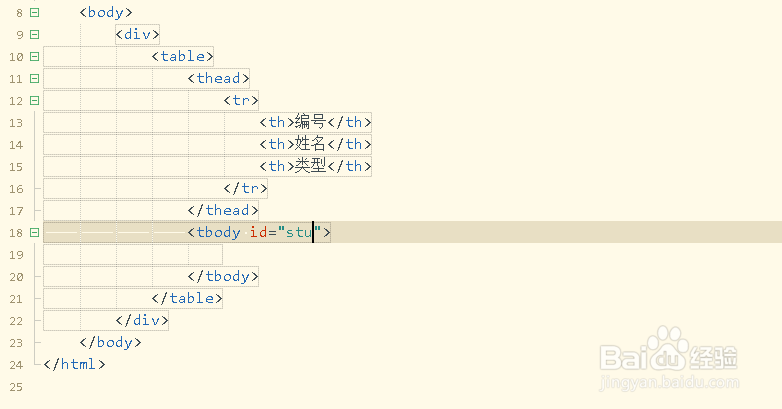
3、在<body></body>标签中,插入一个table标签,并tbody中设置id属性值

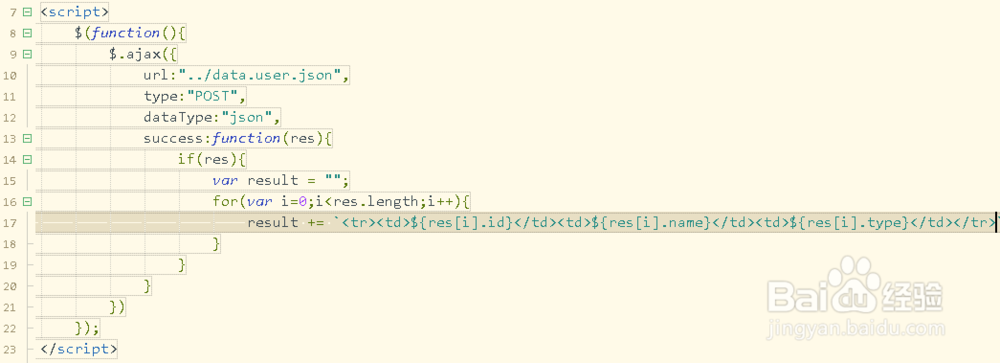
4、在jquery初始化函数中,调用ajax方法,读取json文件,并获取数据

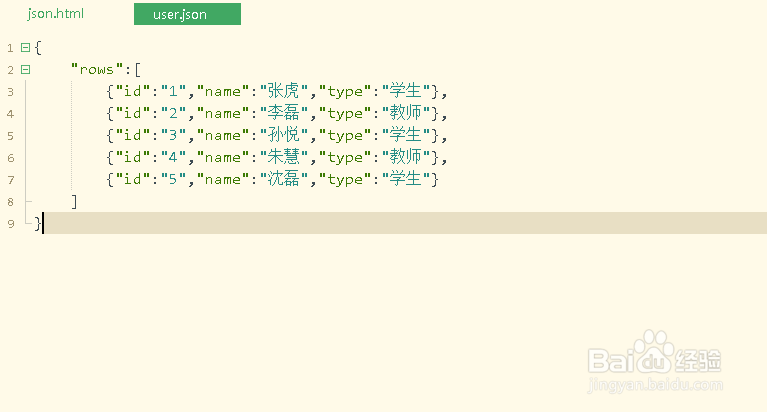
5、接着在data文件夹中,新建json文件user.json,并插入数据

6、保存代码并在浏览器预览,结果发现表格无数据;检查代码发现,json文件路径不对,json文件中需要添加一个对象名

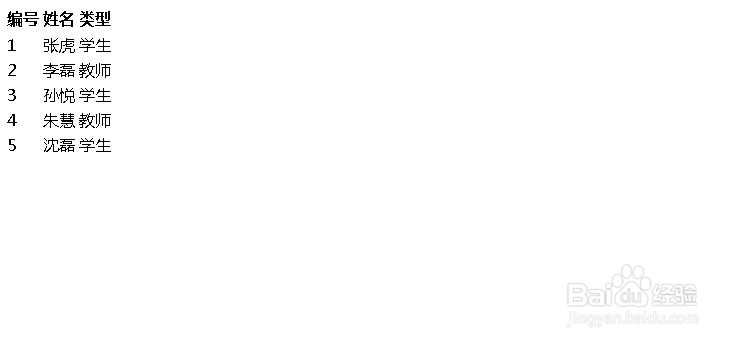
7、再次保存代码并打开浏览器,预览界面效果,可以看到表格中的数据