1、先百度搜索查看 cover-view 组件的官方文觇致惯鸹档,从官方文档可以看出,这是一个覆盖在原生组件之上的视图容器组件,可被覆盖的原生组件有:map、video、canvas、camera、live-player、live-pusher 。可通过嵌套 cover-image 实现一个图片覆盖效果。

2、在工程中新建一个 images 子目录,并拷贝两张代表播放与暂停的图标图片到该子目录中,后面 cover-image 标签会使用这两张本地图片。

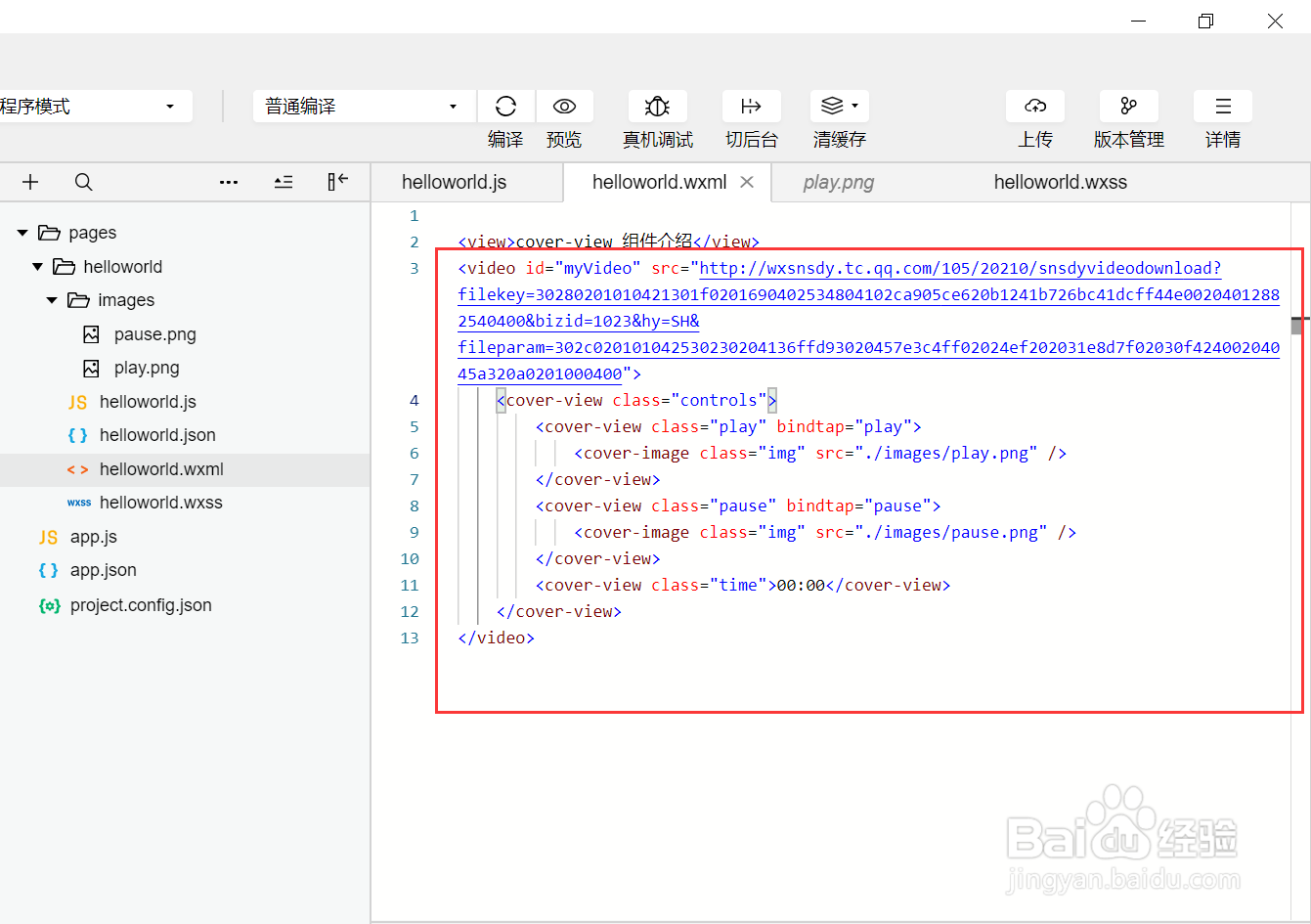
3、演示通过 cover-view 在原生 v坡纠课柩ideo 组件上覆盖两个图标按钮1. 通过原生video组件在页面创建一个诒仓鋈烧视频对象;2. 在 <video> 标签内部通过 <cover-view> 和 <cover-image> 标签创建多个覆盖组件。

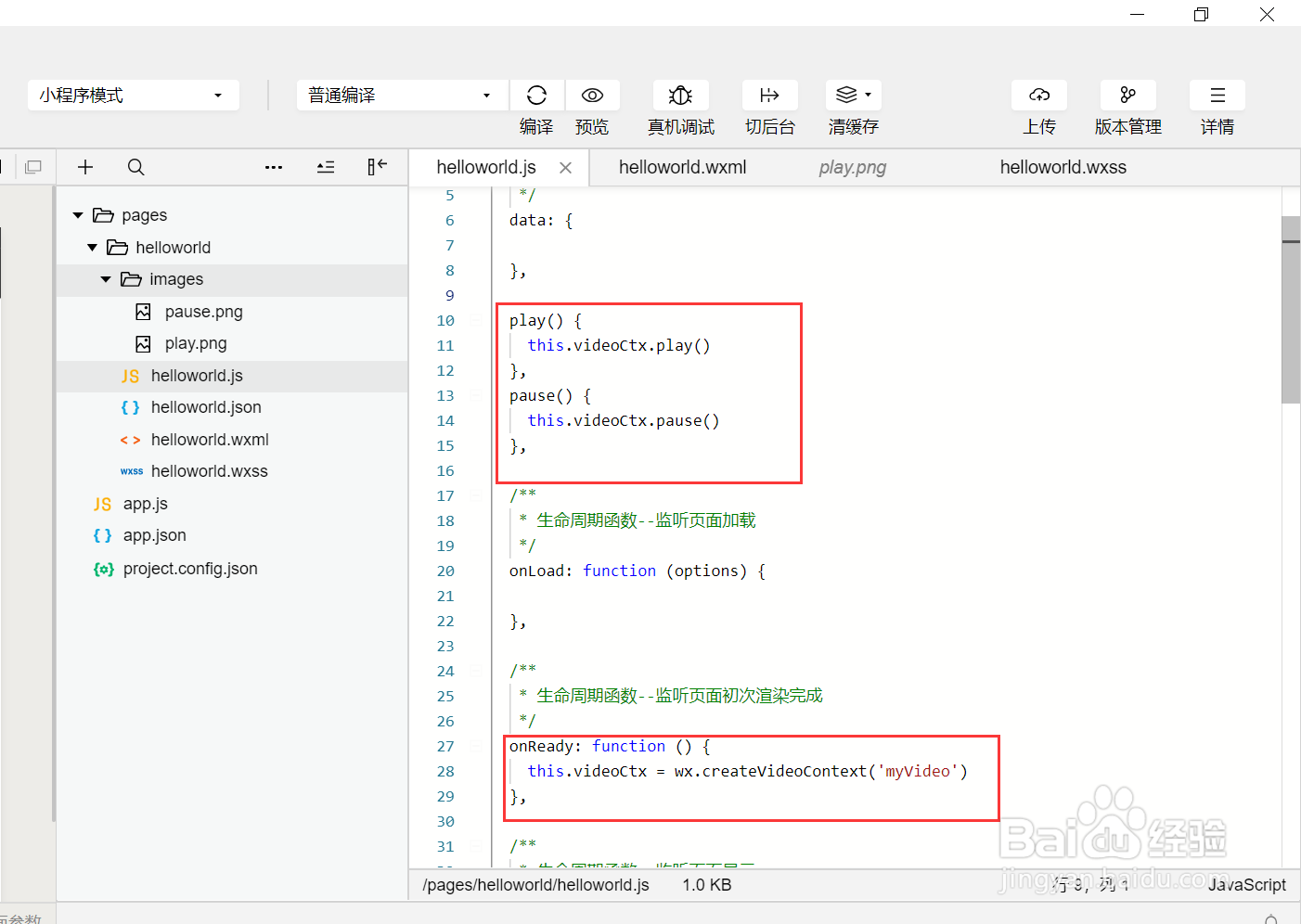
4、在 js 中创建上面 cover-view 上绑定的 play, pause 函数,注意,这个两个函数需要使用页面 video 对象,在 onReady 函数中通过平台提供的接口获取该对象。

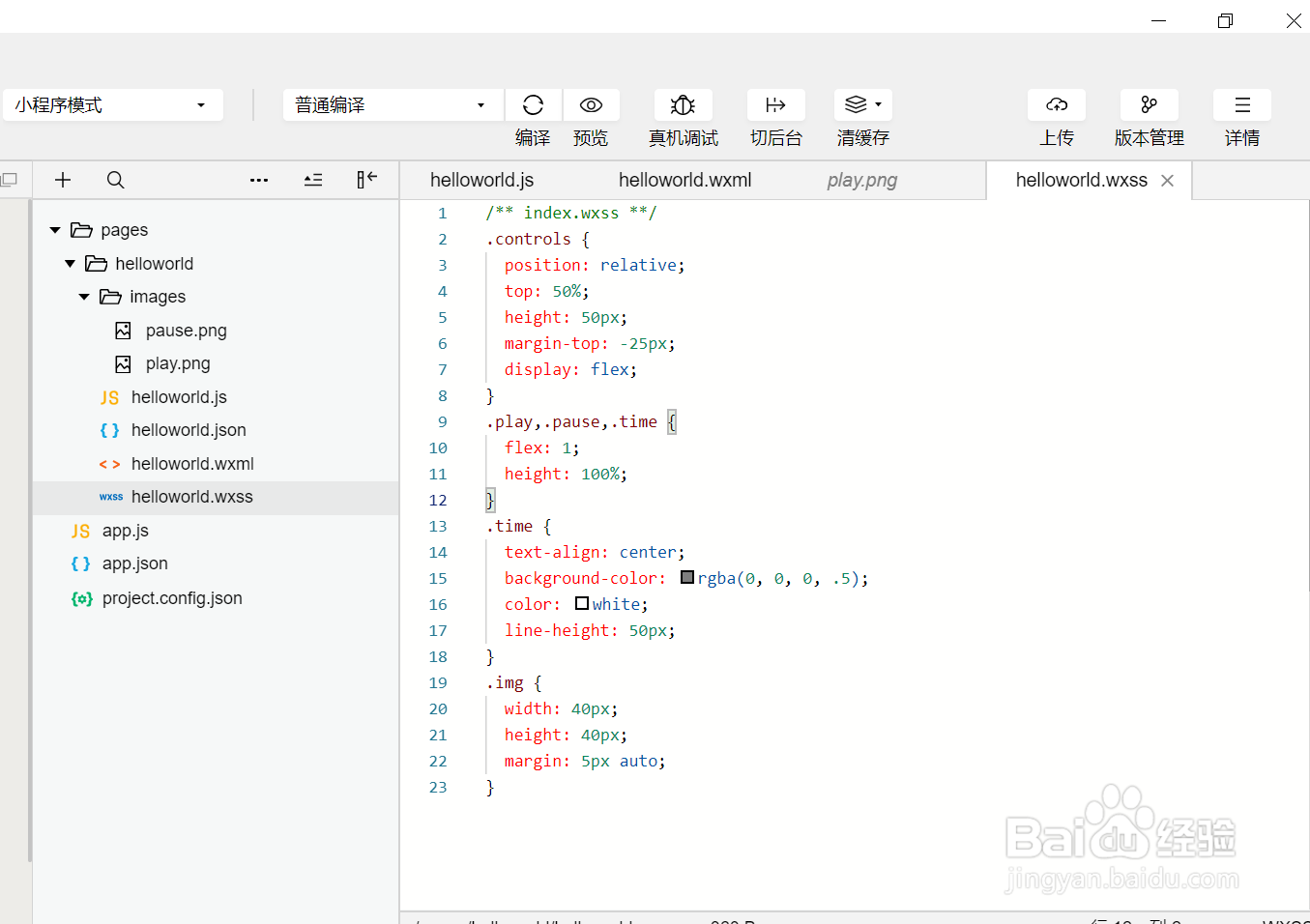
5、在 wxss 文件中定义上述各组件所使用的样式。

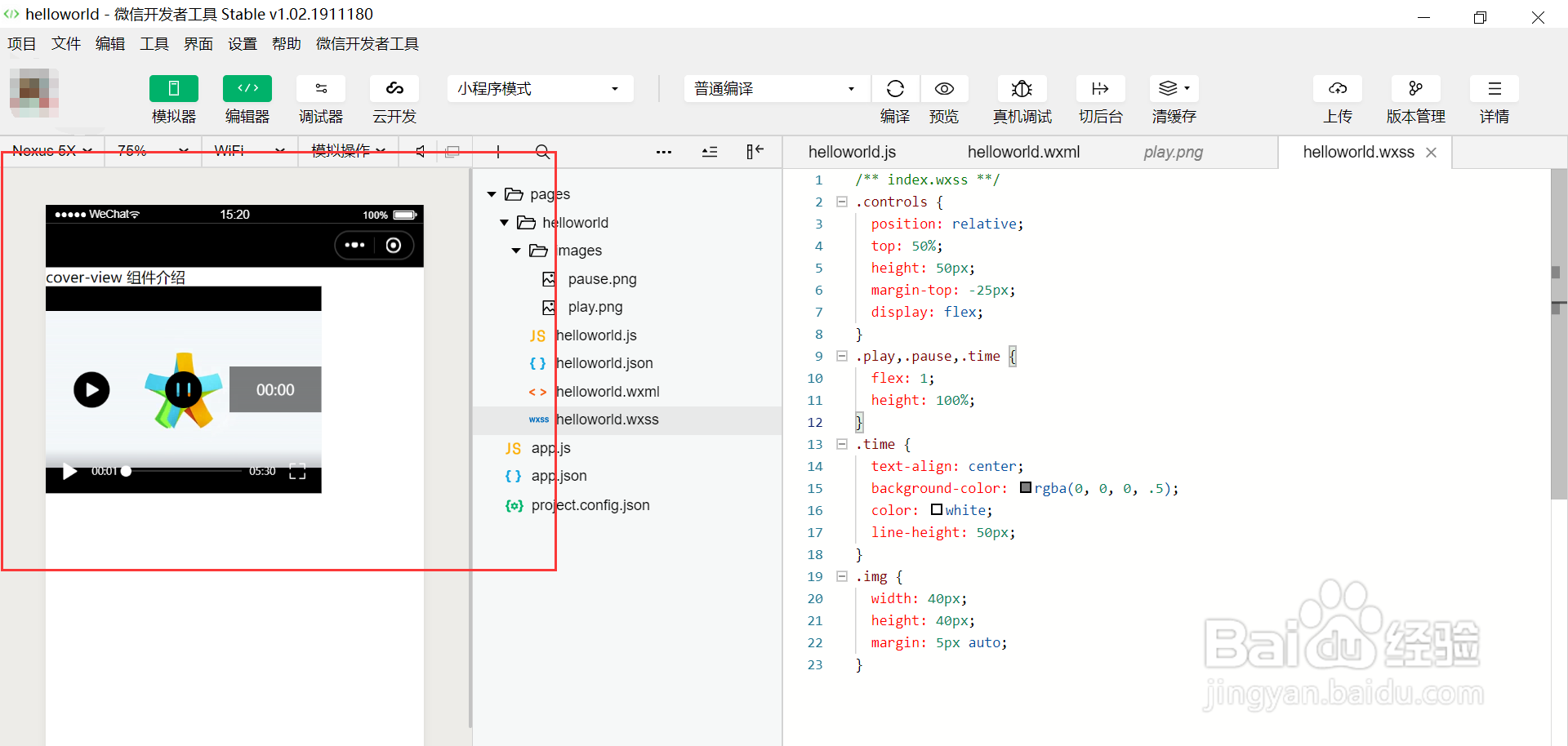
6、保存编译,在模拟器中可以看到页面效果,符合预期,cover-view 上的动作也能控制视频的播放与暂停。