1、首先点击fn+f12打开开发者工具,如下图所示

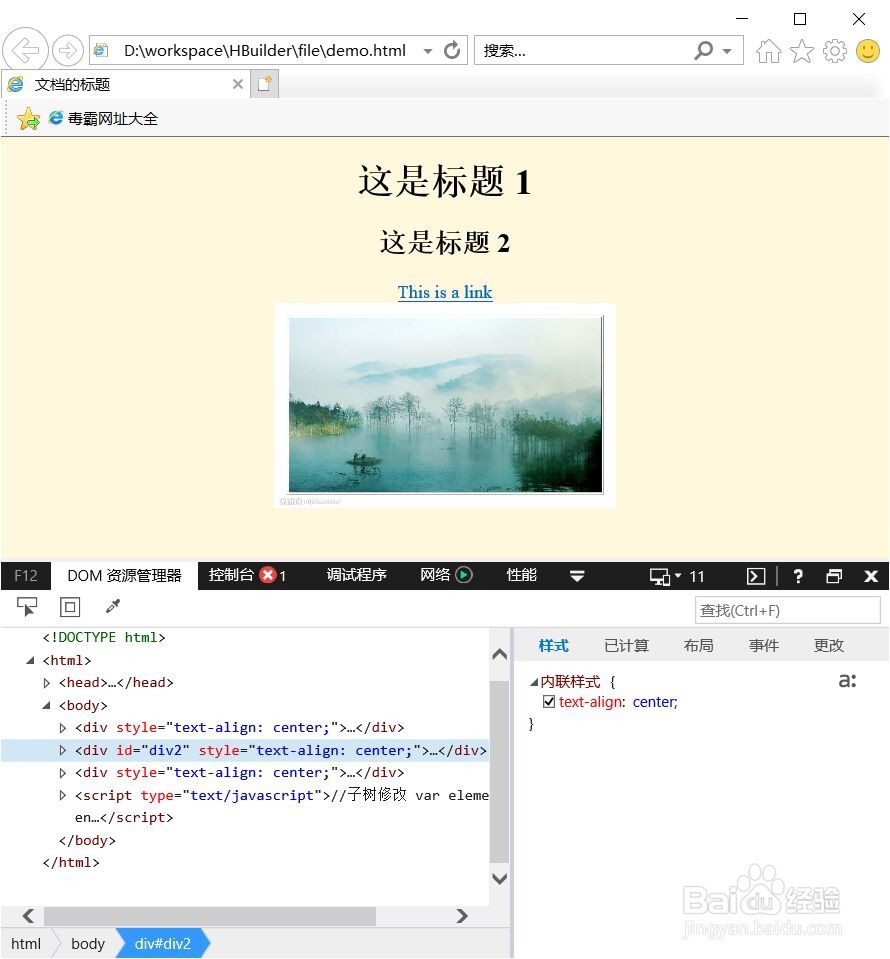
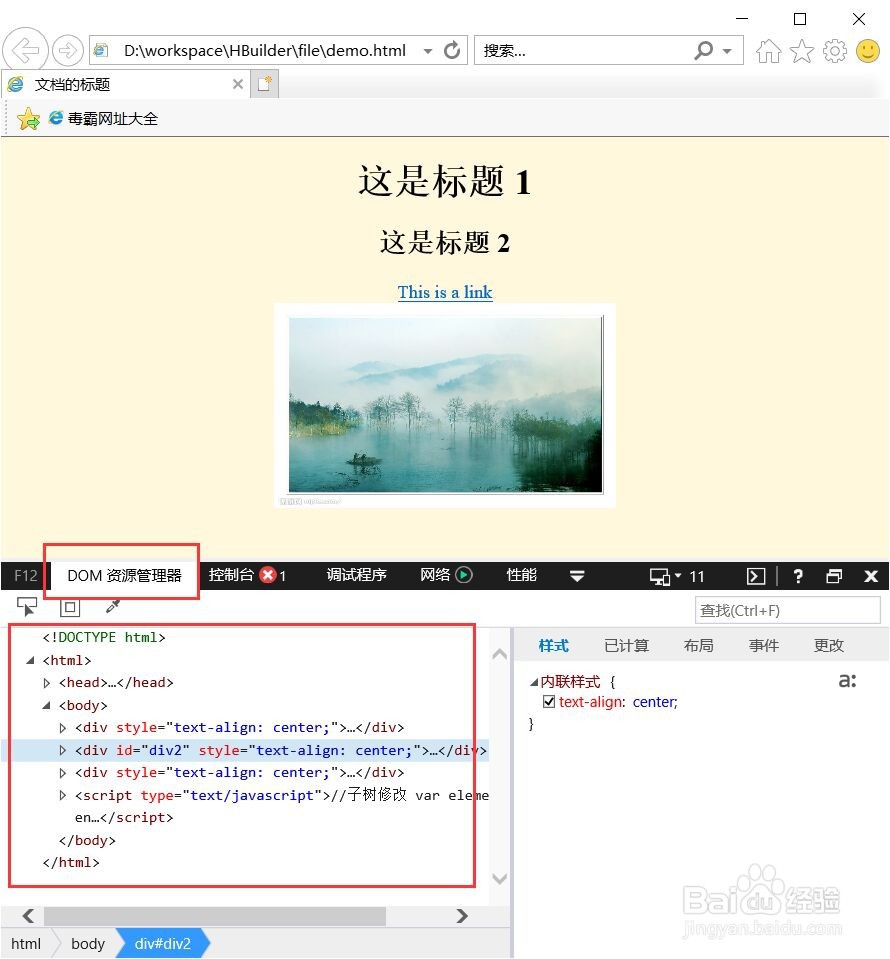
2、在开发者工具的DOM 资源管理器面板中可以在一个 DOM 树中看到页面中的所有元素

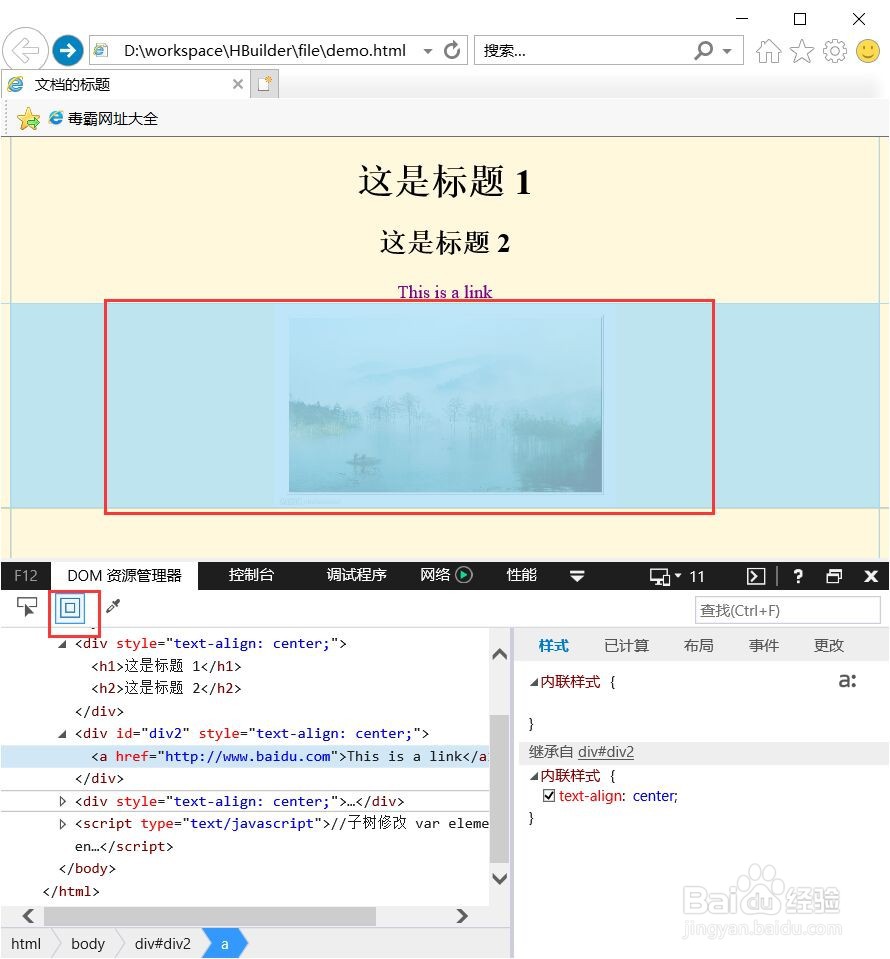
3、双击开发者工具上的回字图标,当鼠标放到某个DOM节点上时就会看到页面上突出显示了该DOM节点所对应的元素

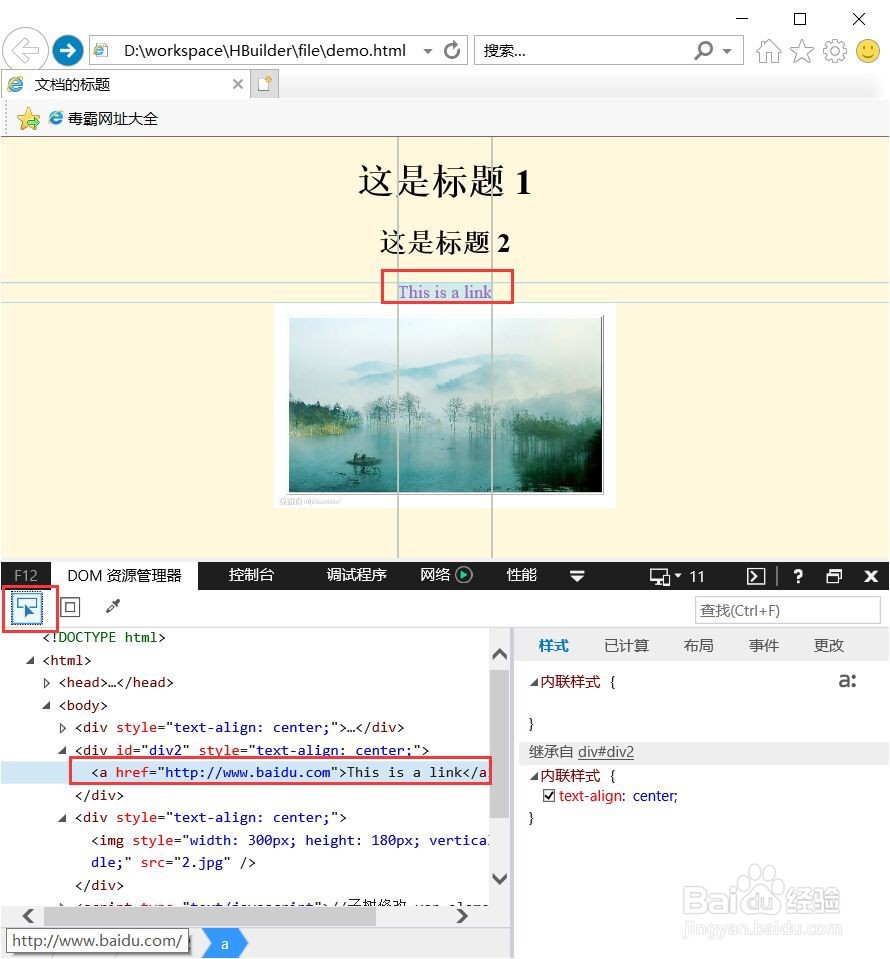
4、也可以点击开发者工具上的箭头图标,然后点击页面中想检查的元素,就会发现在DOM树中突出显示出了相关的DOM节点

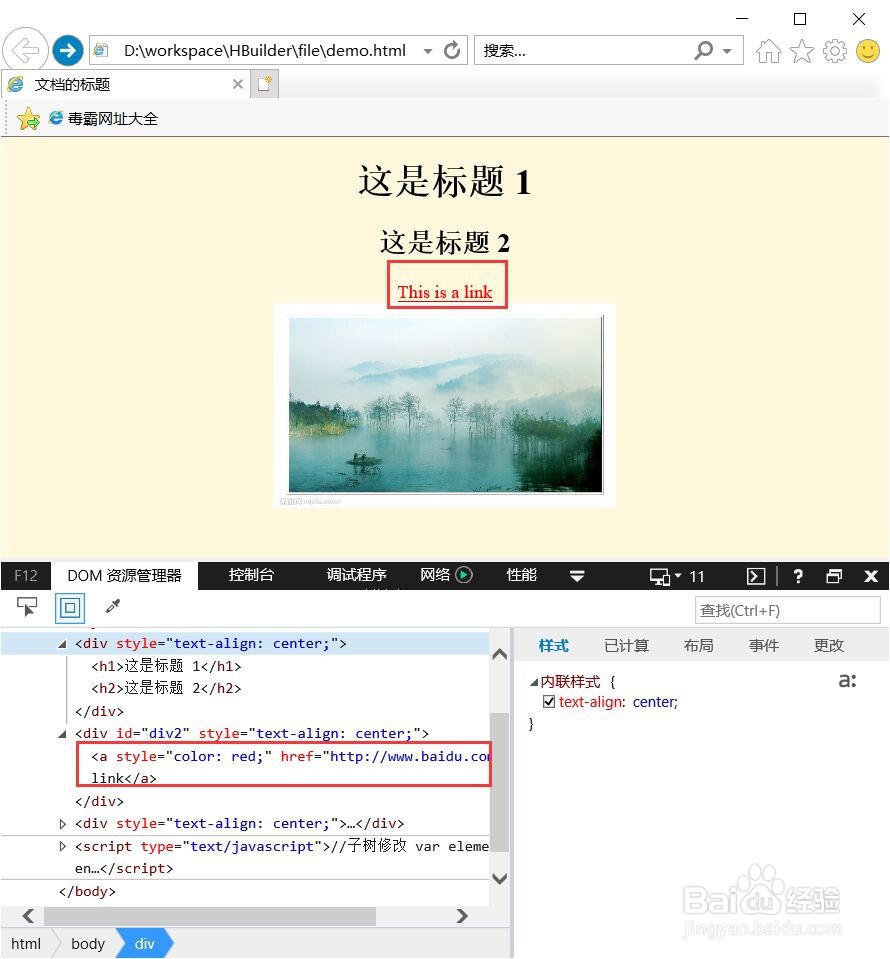
5、可以在DOM节点上右键,点击编辑为 HTML,也HTML形式进行胆咣骜岱编辑,这时会出现一个编辑框,可以在编辑框中任意改变DOM节点,编辑好之后点击一下编辑框以外的区域编辑框就消失了,并在页面上可以实时看到自己所编辑的页面元素发生的改变

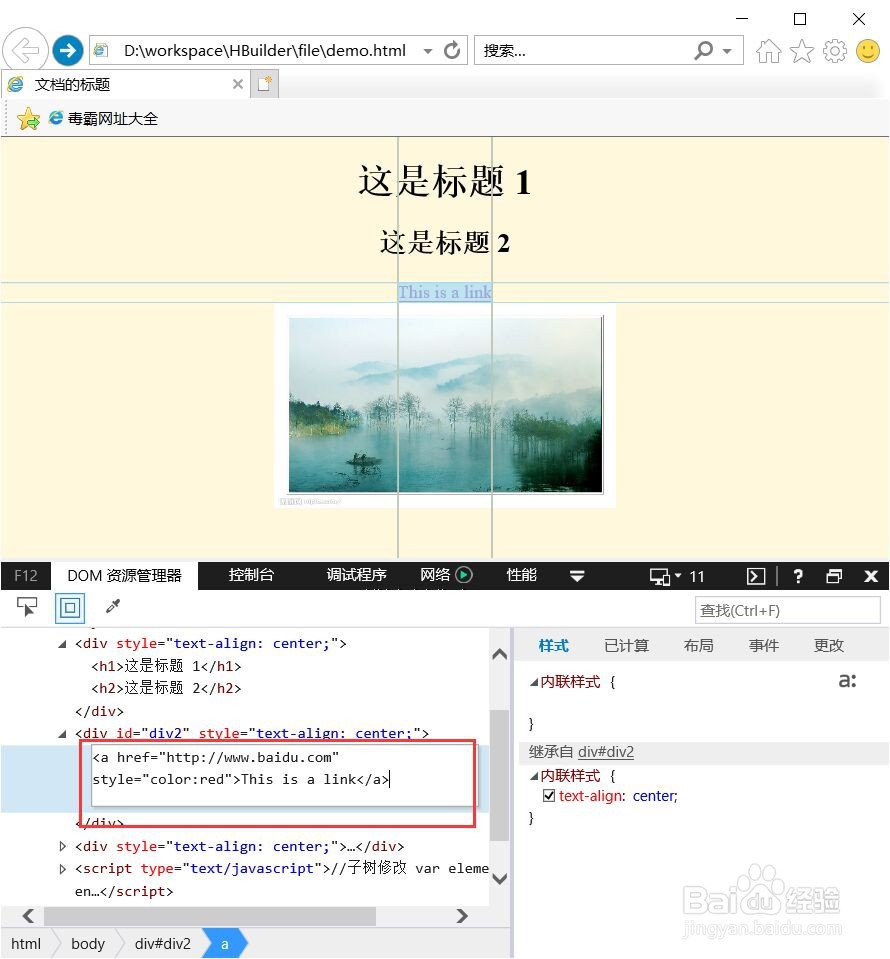
6、比如添加style="color:red"将链接字体变为红色,添加好属性后可以看到页面中链接变成了红色的