1、第一步,打开HBuilder开发工具,创建Web项目,并在web项目指定目录下新建静态页面,引入核心js,如下图所示:

2、第二步,插入可以操作的DOM元素,在<body></body>插入蟠校盯昂div和ul元素,并给ul属性id,如下图所示:

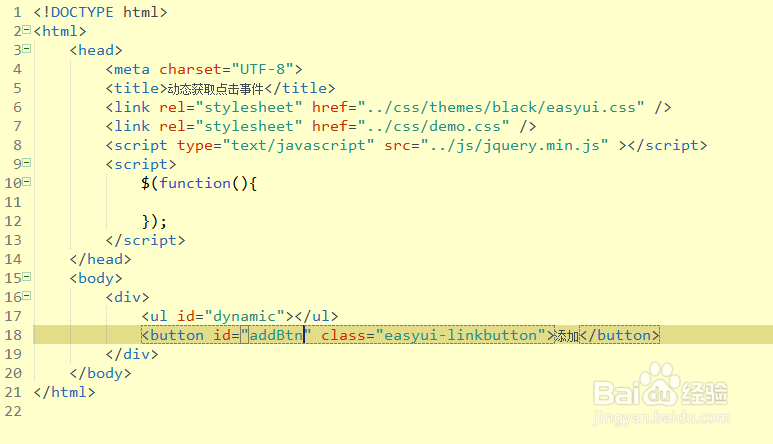
3、第三步,在ul下方插入一个按钮button,设置id和class属性,引入样式文件,如下图所示:

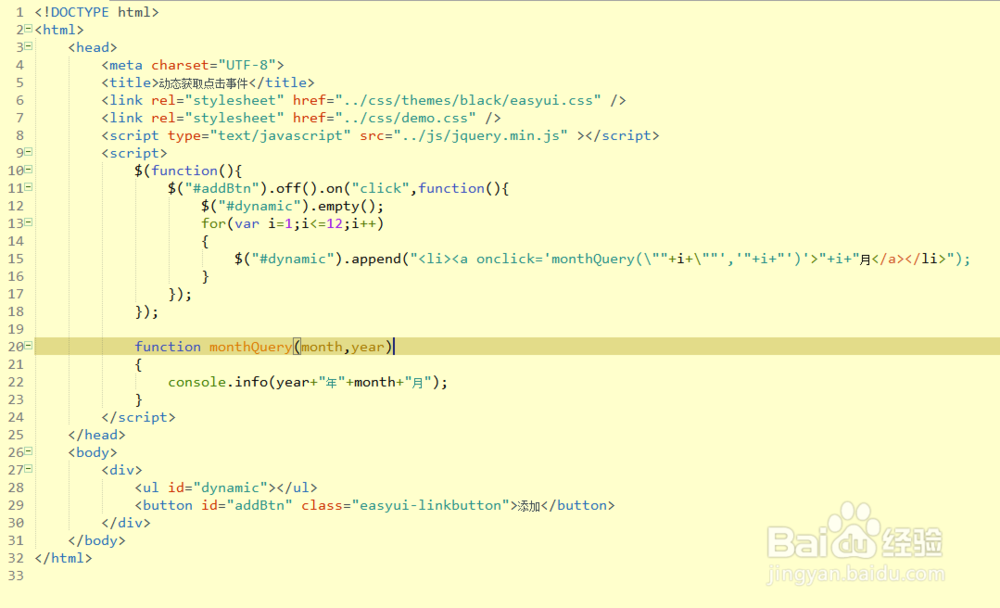
4、第四步,在jquery初始化函数内编写按钮点击事件,动态向ul中插入li元素,并在li元素侑喏嵋甲插入a标签,a标签有点击事件,如下图所示:

5、第五步,编写完毕后,预览该静态页面,点击“添加”按钮,发现报错,如下图所示:

6、第六步,检查js代码,发现a标签点击事件传参时单双引号出错,修改之后再次预览,如下图所示:
