1、第一步:首先我们新建一个文件夹,起一个名字(最好时英文名称)。这样就方便我们进行该网页内容的管理。

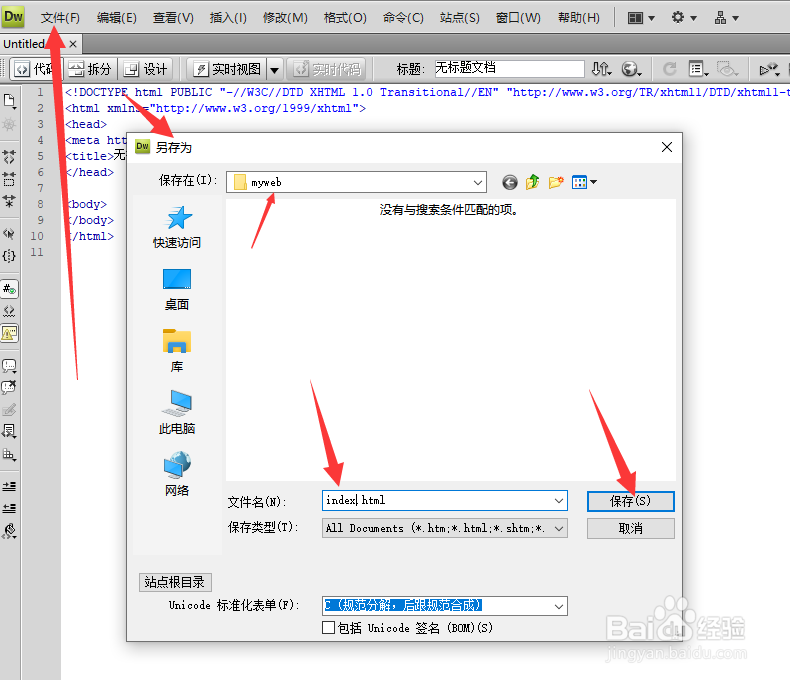
2、第二步:打开Adobe Dreamweaver CS4 软件,新建一个HTML文件,并另存到刚才新建的文件夹中。


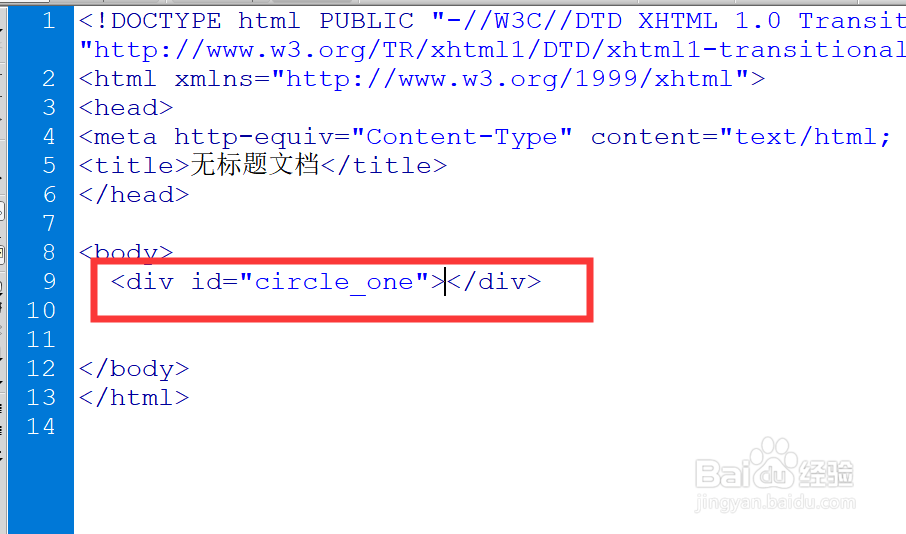
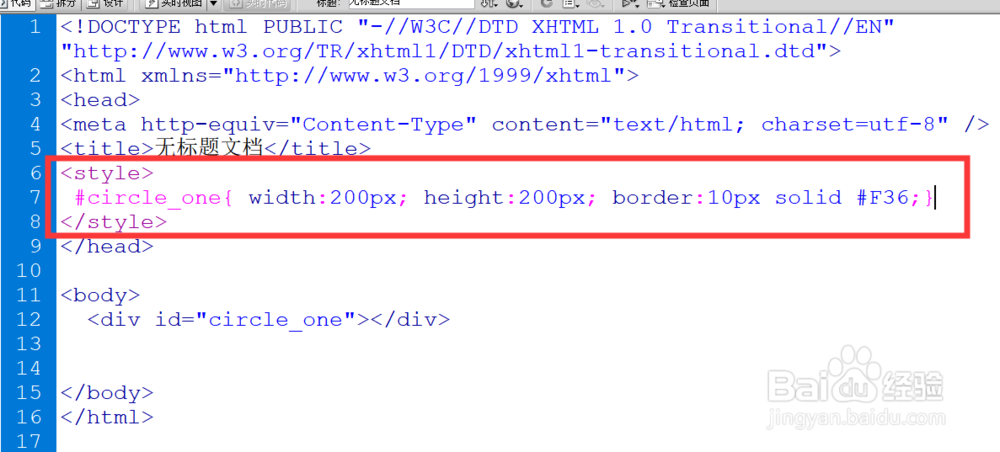
3、第三步:在<body></body>标签的中间开始使用div标签写上:<div id="circle_one"></div>。

4、第四步:在<head></head>标签的里面写上样式标签<衡痕贤伎style></style>,并在里面写上:#circle_one{ width:200px; height:200px; border:10px solid #F36;}

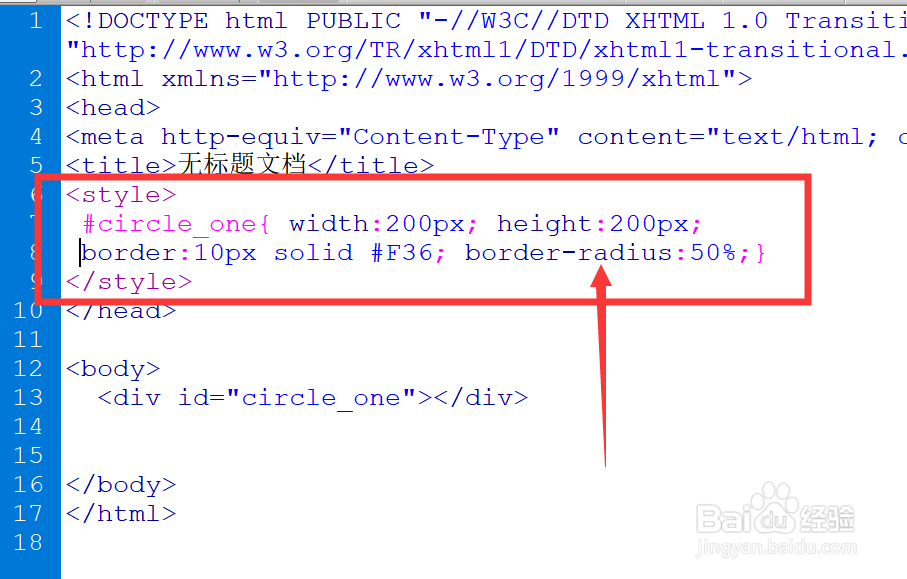
5、第五步:为啥要设置width和height的值一样,因为我们的目标时圆形,所以首先保证它是一个正方形。接下来,最关键的一个边框属性就是:border-radius:50%;

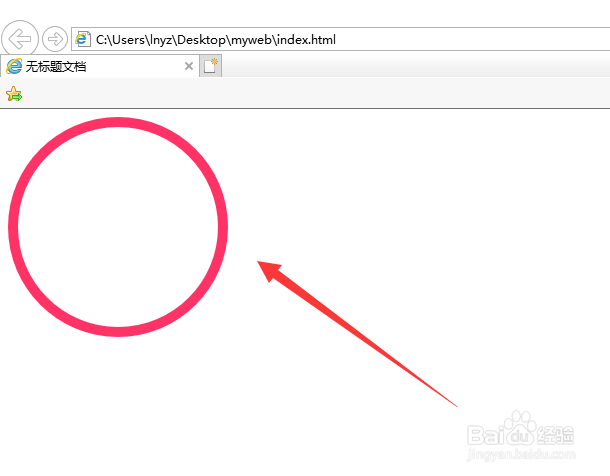
6、第六步:保存好,我们在浏览器中进行预览。此时我们可以看到是一个标准的圆形。

7、总结:1、在做网页设计的时候,我们通常把所有素材文件放到同一个网页目录下2、要让设置的边框显示为正圆形,首先要设置其宽和高的值一样3、关键的一个设置圆形边框属性参数是:boe颊俄岿髭der-radius:50%