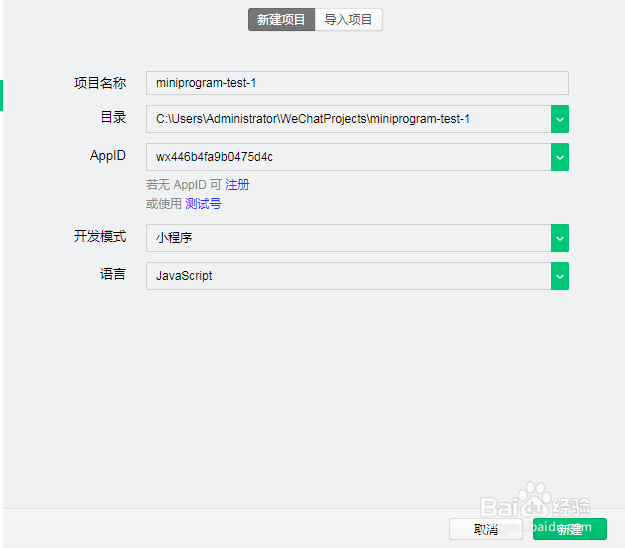
1、打开小程序开发工具,使用测试号新建一个小程序

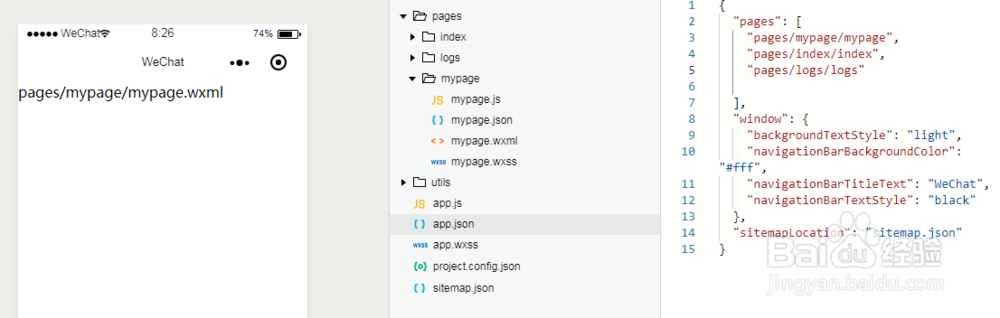
2、在新建的小程序,新建mypage文件夹并在文件夹内新建一个page,名为mypage,在app.json设为第一启动页

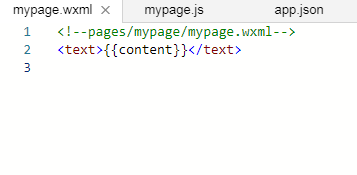
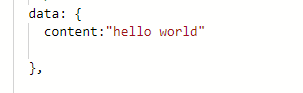
3、在mypage.wxml页面绑定一个数据使用{{数据}},代码如下:<text>{{content}}</text>在mypage.js文件绑定data数据,代码如下:data: {content:"hello world"},


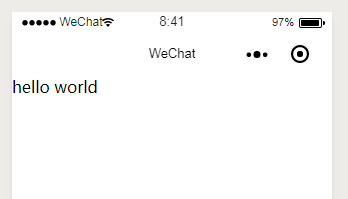
4、点击编译,页面显示content为hello world

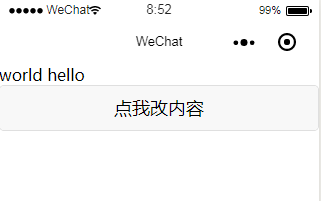
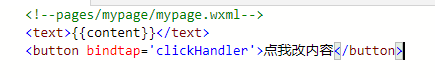
5、在mypage.wxml页面添加一个button,点击button的事件更改content的值。mypage.wxml代码如下:<t髫潋啜缅ext>{{content}}</text><button bindtap='clickHandler'>点我改内容</button>bindtap是绑定点击函数

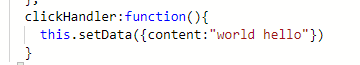
6、同时修改mypage.js文件,增加clickHandler事件函数,在代码如下:clickHandler:function(){this.setData({content:"world hello"})}更改数据用setData,这个和vue的操作有点区别,vue是可以等号直接赋值的

7、编译后,点击button按钮,content的内容被更改了