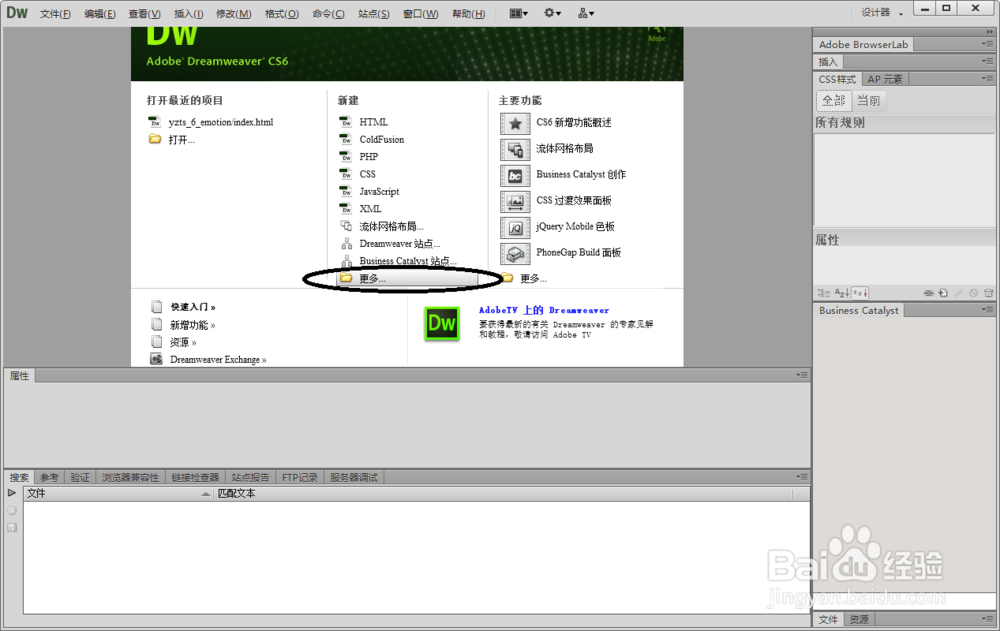
1、第1步:打开Adobe Dreamweaver CS6,在新建文件页面选择“更多...”。

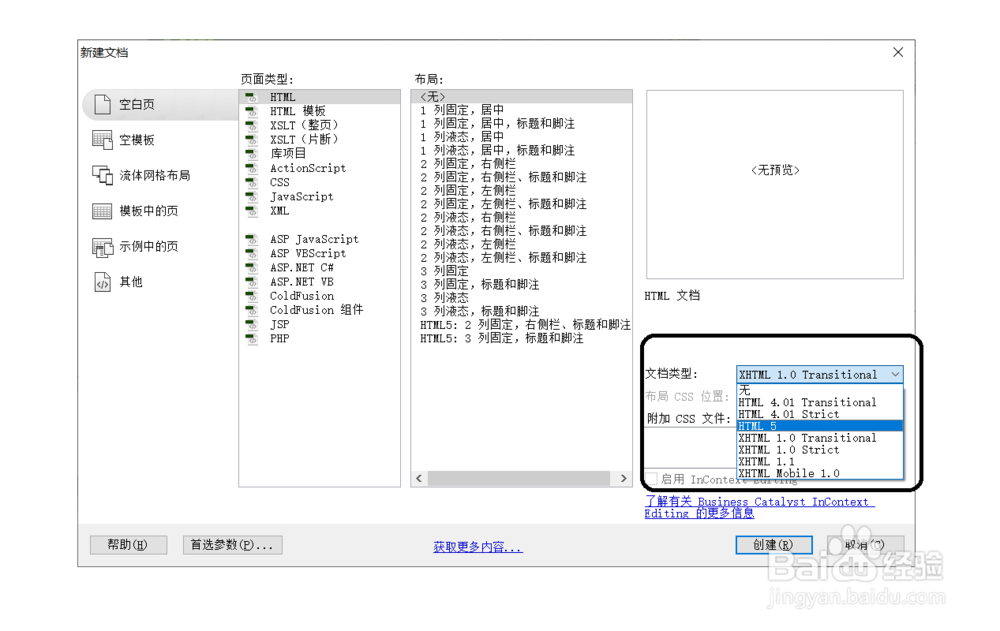
2、第2步:软件弹出“新建文档”窗口,左侧选择“空白页”,在“页面类型”选择“HTML”,点击右侧“文档类型”右侧的下拉框。

3、第3步:在弹出的列表中选择“HTML 5”。

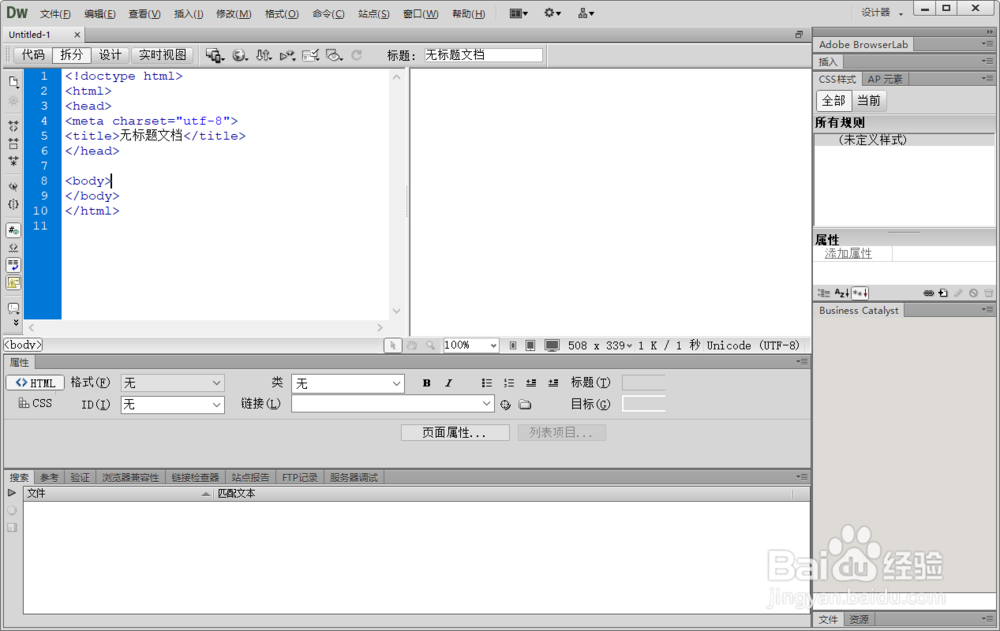
4、第4步:确认后点击有效较的“创建”按钮。

5、第5步:软件生成一个带有head、body等基本内容的文档,切换到“拆分”窗口。

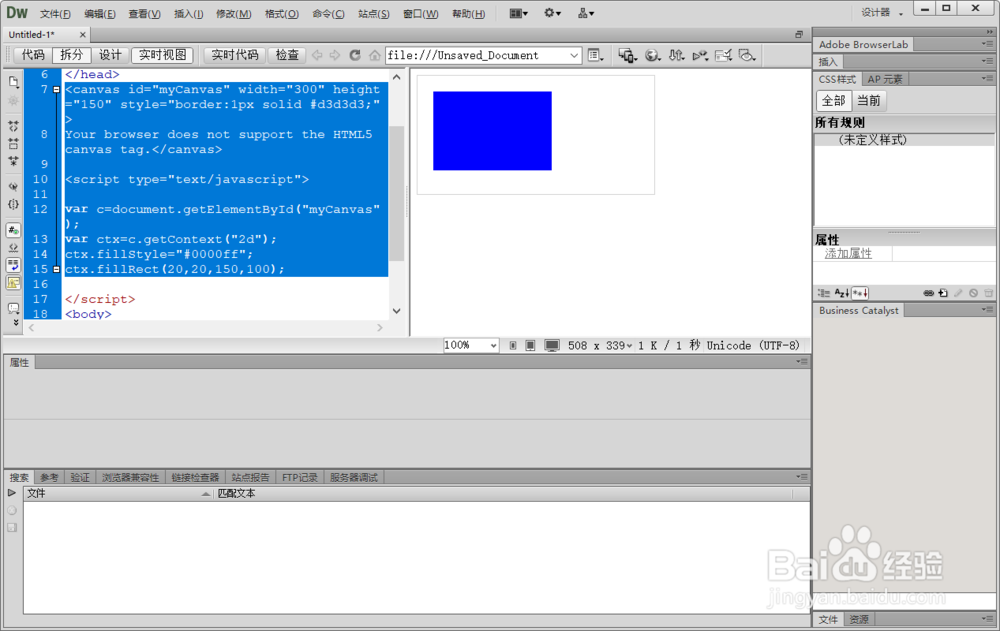
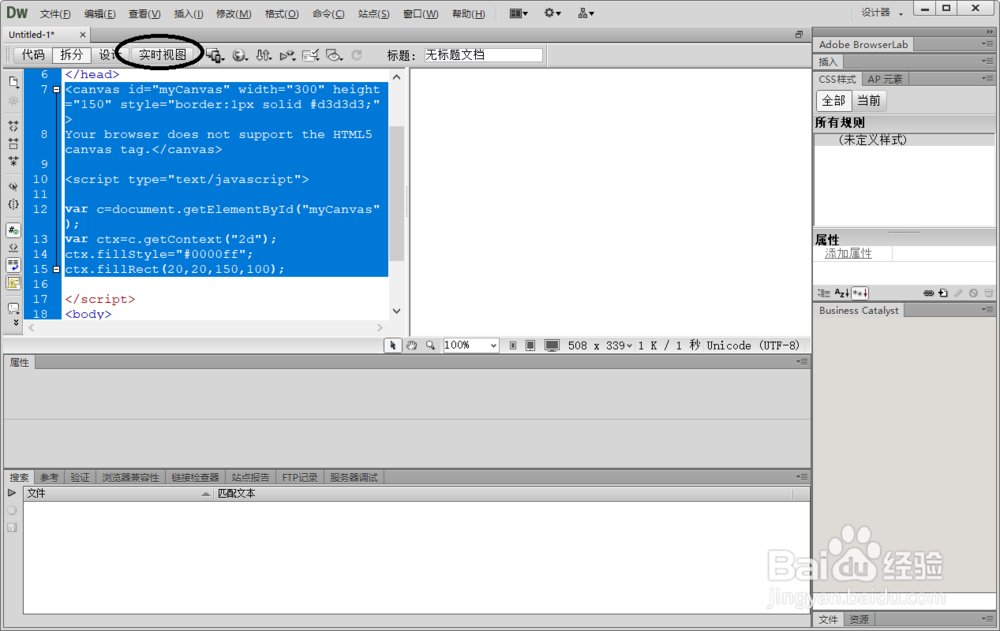
6、第6步:接下来在body添加一段HTML5 的测试代码,然后开启“实时视图”。

7、HTML5测试代码效果如下。