1、新建一个 Selector.html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

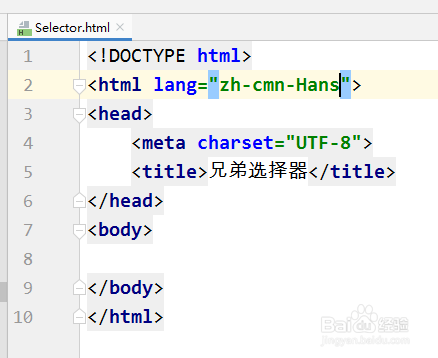
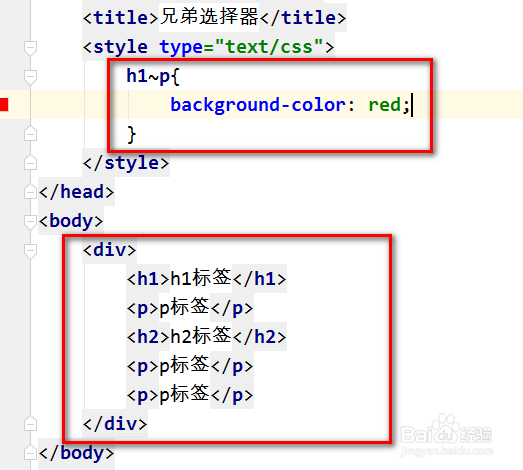
3、输入网页结构的头部和主体,设置title为:兄弟选择器,如图所示:

4、兄弟选择器的作用:选择E1元素后面的所有兄弟元素E2,语法如图所示:

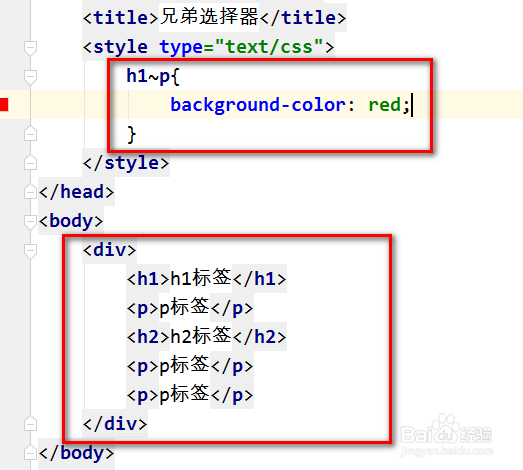
5、使用兄弟选择器给h1标签的兄弟元素p添加背景色,如图所示:

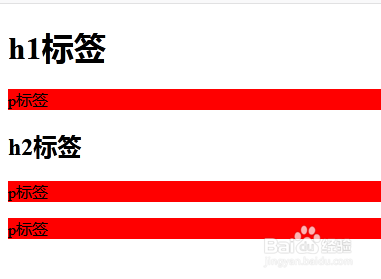
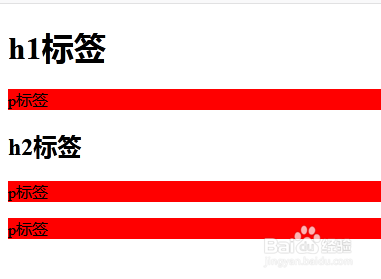
6、运行网页,可以看到h1标签的所有兄弟元素p都添加上了背景色,如图所示:

1、新建一个 Selector.html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体,设置title为:兄弟选择器,如图所示:

4、兄弟选择器的作用:选择E1元素后面的所有兄弟元素E2,语法如图所示:

5、使用兄弟选择器给h1标签的兄弟元素p添加背景色,如图所示:

6、运行网页,可以看到h1标签的所有兄弟元素p都添加上了背景色,如图所示: