1、记住几个基本概念。1、<TABLE></TABLE> 这是起始标识符。这对标签告诉电脑我要做一个表格。2、<TR></TR> 这是行标签。在表格中有几对此标签就表示当前表格中有几行。(尾标签</tr>在后面仍有衔接的<tr>时可以省略)3、<TD></TD> 表示一行中单元格的元素。一行中有几对此元素,就有几个单元格。4、BORDER 参数。设定表格框线粗细。把上边的代码组合,就成为最简单的表格:<TABLE BORDER=1><TR><TD>1</TD></TR></TABLE>结果看下图。

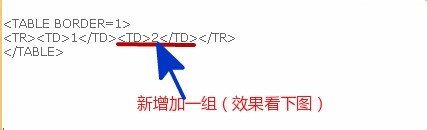
2、增加横格。增加一组<TD></TD>就增加一个横格。(实际是增加了“列”)


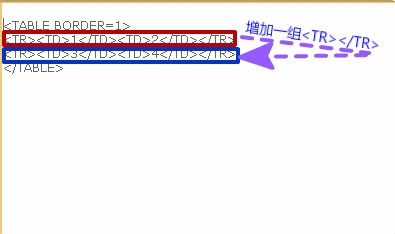
3、增加整行。增加一组<TR></TR>就增加一个整行(含首标签和尾标签之间的内容)。


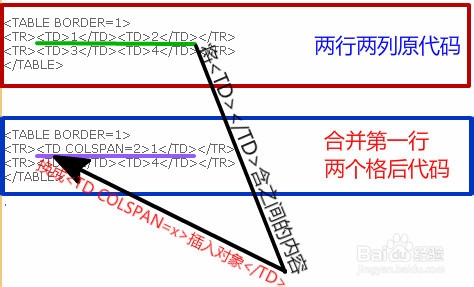
4、左右栏位合并。将<TD></TD>含之间的内容换成<TD COLSPAN=x>插入对象</TD>(注:这个栏位左右横跨了几个栏位x就填几)


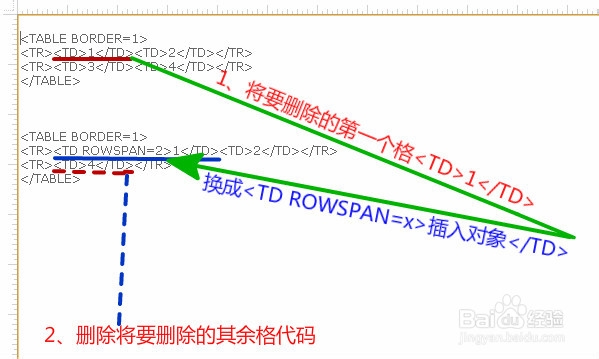
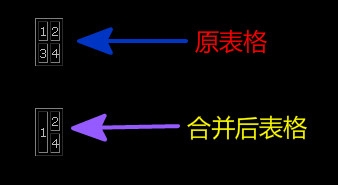
5、上下栏位合并。第一步:将要删除的第一个格<TD>1</TD>换成<TD ROWSPAN=x>插入对象</TD>第二步:删除将要删除的其余格代码


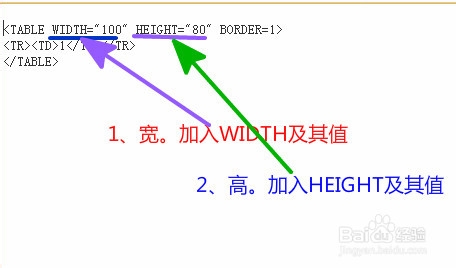
6、设置表格大小。分别加入WIDTH、HEIGHT及其值。


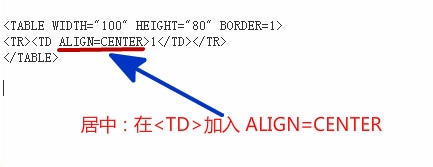
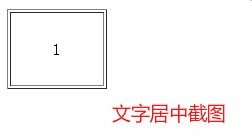
7、文字的位置。居中:在<TD>加入 ALIGN=CENTER居左:在<TD>加入ALIGN=LEFT居上:在<TD>加入VALIGN=TOP居下:在<TD>加入VALIGN=BOTTOM注意:居上、居下都要带着前面居中的代码,不然就是居左上、左下了。


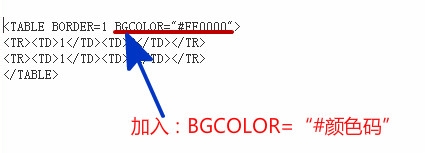
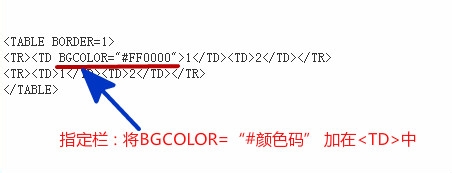
8、背景颜色设置。加入:BGCOLOR=“#颜色码”在指定一行加入背景颜色:将BGCOLOR=“#颜色码” 加在<TR>中在指定一栏加入背景颜色:将BGCOLOR=“#颜色码” 加在<TD>中




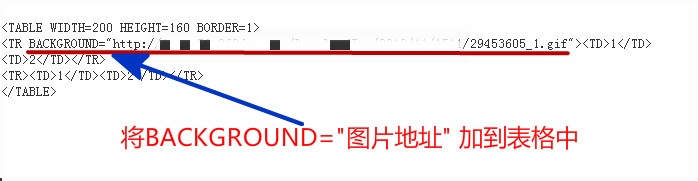
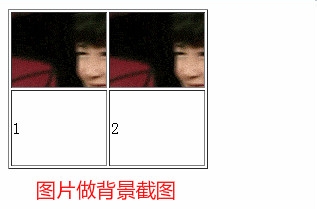
9、图片做背景。将BACKGROUND=“图片地址” 加到表格中(按上边第八步方法)


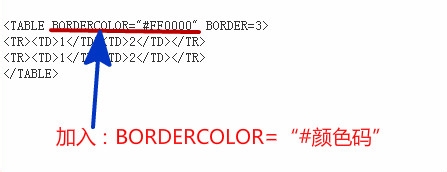
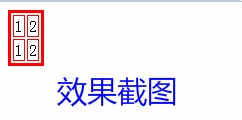
10、表格线颜色设置。加入:BORDERCOLOR=“#颜色码”


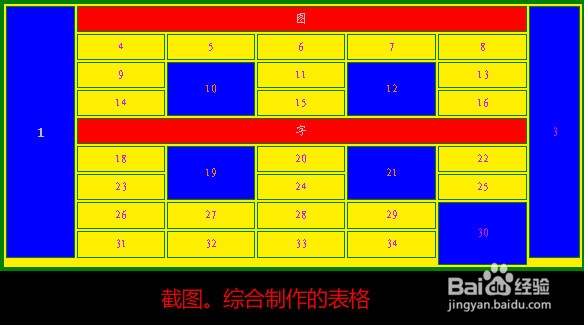
11、综合制作。上面都是基础性举例。只要耐心一点一点做,就会得心应手,从简单到复杂,形成高级漂亮表格,达到自己预想目标。