1、第一步,打开sublimeText编辑器,如下图

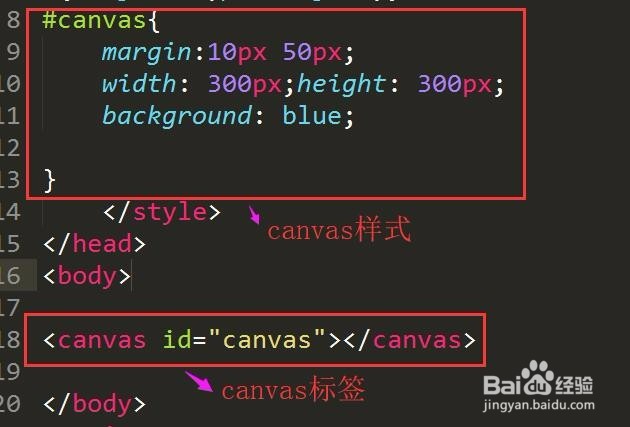
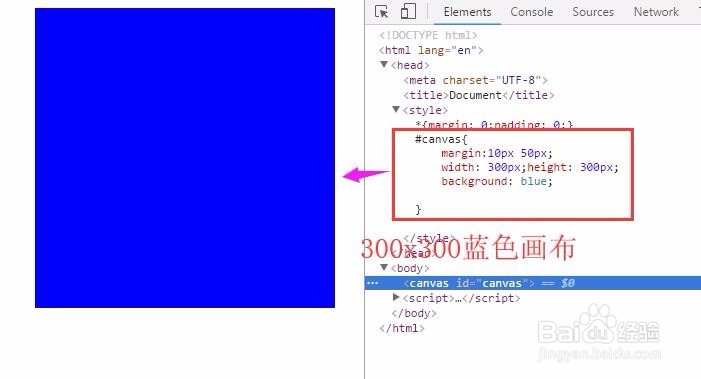
2、第二步,编写一个静态canvas元素页面宽300px,高300px;背景为蓝色。#canvas{margin:10px 50px;width: 300px;height: 300px;background: blue;}<body><canvas id="canvas"></canvas></body>,详细代码以及效果如下图


3、第三步,使用js获取到id为canvas的容器,然后把它定义为一块画布//获取canvas容器var canvas 租涫疼迟= document.getElementById('canvas');//创建一个画布var huabu = canvas.getContext('2d');,详细代码如下图

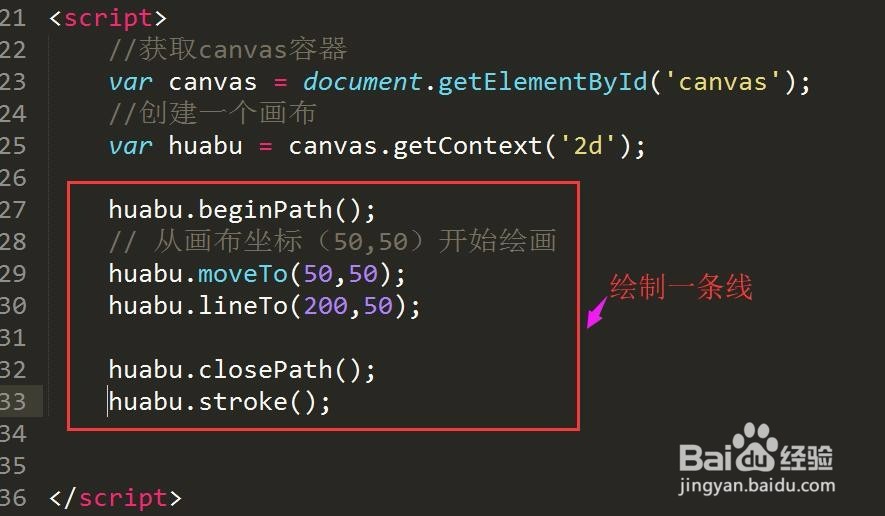
4、第四步,开始绘画一条线,这条线默认是黑色的,代码以及效果如下图。


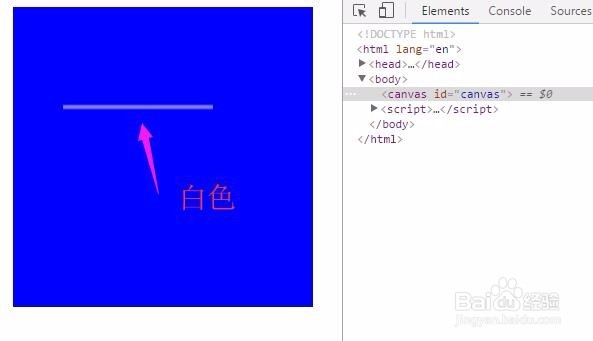
5、第五步,通过js设置画笔的颜色,详细代码以及效果如下图