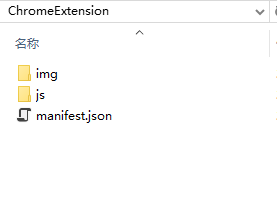
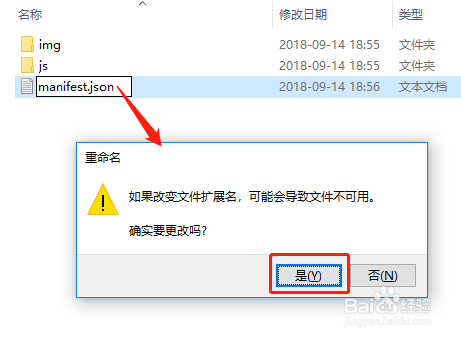
1、创建如下结构的测试文件 ChromeExtension -- img (用于存放扩展插件在浏览器上显示的图标) -- js (放置自定义的js代码文件) -- manifest.json (符合chrome规则的Json配置项,将文本文件改名为这个固定名字与后缀即可)


2、【img】文件夹 放置自定义扩展插件的显示图片,分辨率为 256x256,推荐这个比例,否则,可能出不来图片

3、【js】文件夹 1)为了方便js操作,添加jquery文件,如果某些页面不支持注入jquery,则只能使用原生的js操作 2)自定义js的文件,此处名字可以自定

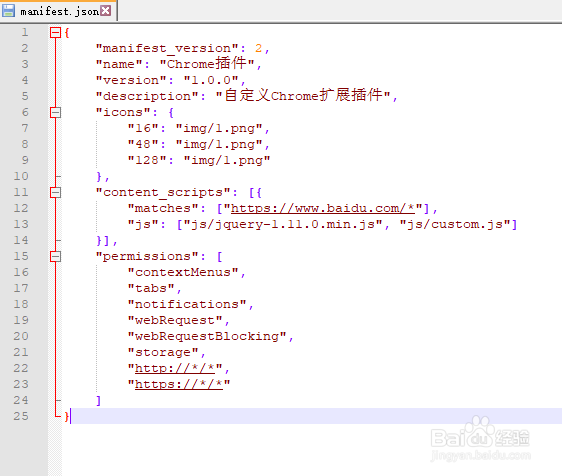
4、【manifest.json】配置 1)manifest_version:2 => 此项固定为2即可 2)name:自定义扩展插件的名字,自定即可 3)version:自定义扩展插件的版本,自定即可 4)description:自定义扩展插件的描述,自定即可 5)icons:各种分辨率下的图片都可以使用【img】文件夹放置的同一张大图片 6)content_scripts: A)matches:指定域名的url地址,将会在这些页面上运行自定义扩展插件。(["<all_urls>")表示匹配所有地址 B)js:指定【js】文件夹下的自定义注入【matches】页面的js文件 C)css:之定义插件注入的样式,此项可能会影响原页面的样式,所以,使用时须小心 7)permissions:权限,此项按照截图固定即可 8)homepage_url:自定义插件的主页,可选项

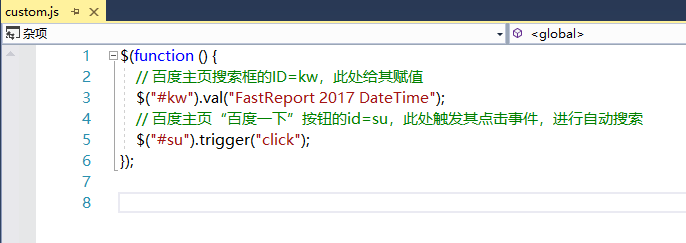
5、【js】文件夹下的【custom.js】书写这个扩展插件将要做什么操作 注意:此处有中文注释,所以,文件必须保存为utf8编码的文件

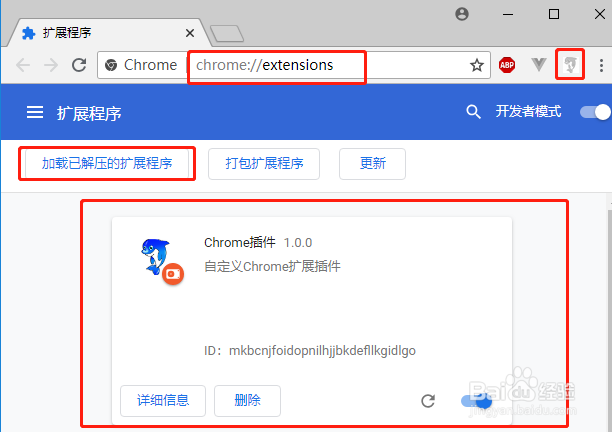
6、在Chrome浏览器安装自定义的扩展插件 1)打开Chrome浏览器 2)在地址栏输入 chrome://extensions/ 3)点击【加载已解压的扩展程序】按钮,选择上面创建的文件夹即可

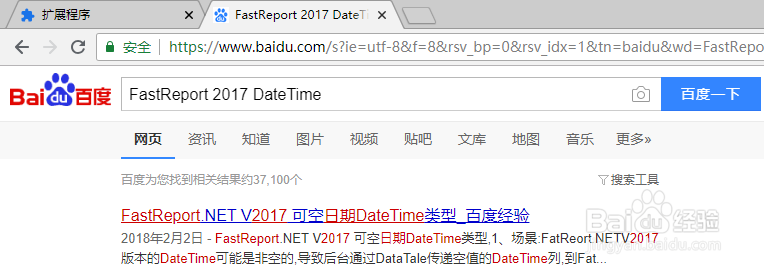
7、打开js中指定的页面,此处可以看到主页只出现了一瞬间,就到了搜索结果界面