1、首先创建一个空白页面,在工作区域内拖入两个按钮和二级标题,并将二级标题的名称进行命名。

2、将两个按钮的文字修改为加减号(+,-),并将二级标题修改为数字1,后面开始做加减号的事件控制。

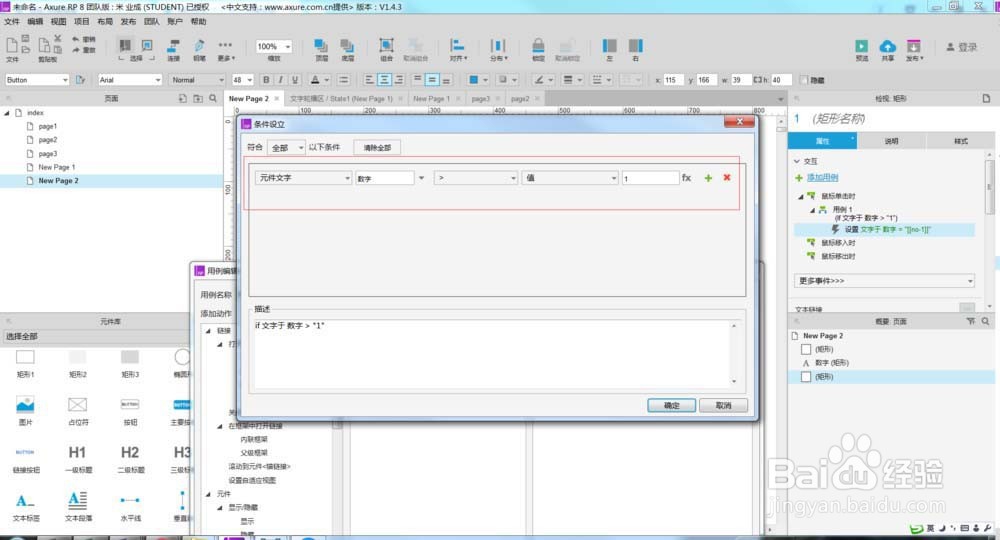
3、先给减号做鼠标单击时的事件,双击鼠标单击时,开始添加事件,在弹出的用例内进行编辑。

4、这里需要加一个判断条件,当元件文字的值大于1的时候才能做减法。

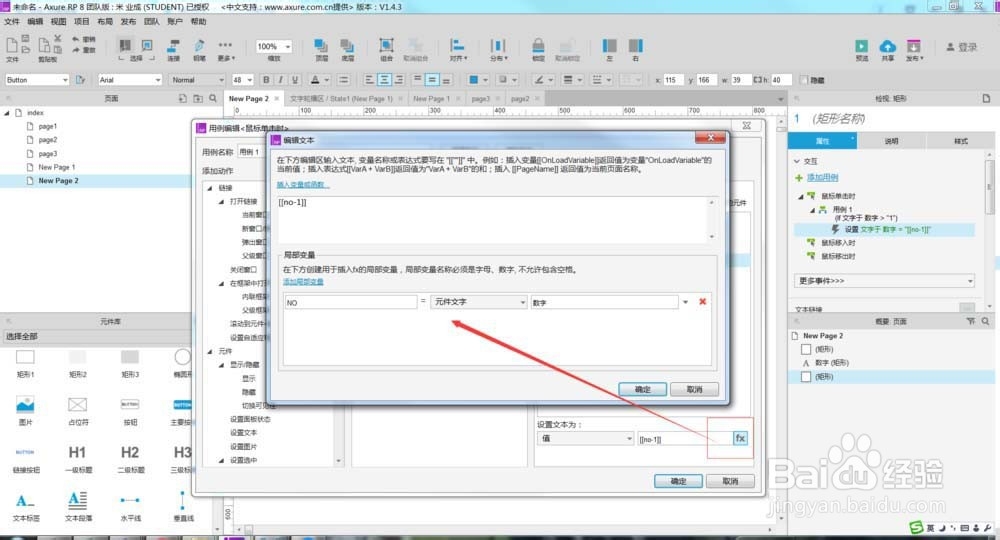
5、判断条件加好后,对数字的结果进行设置,这里需要定义一个局部变量,用于控制数据的变化。

6、同样的方式,我们把加号的单击事件也加入进来,判断条件可以随便设置小于某一个数字,如果只要加到10,那就小于10,如果想回到100,小于100。

7、用例设置完成后,f5浏览一下最终的效果,点击加号数字加一,点击减号数据减一。