1、增加一个数据源,可以是MySQL、SQL Server或Oracle数据库

2、增加一个图形报表

3、增加数据表,输入视图名或表名、或查询的SQL语句然后预览数据


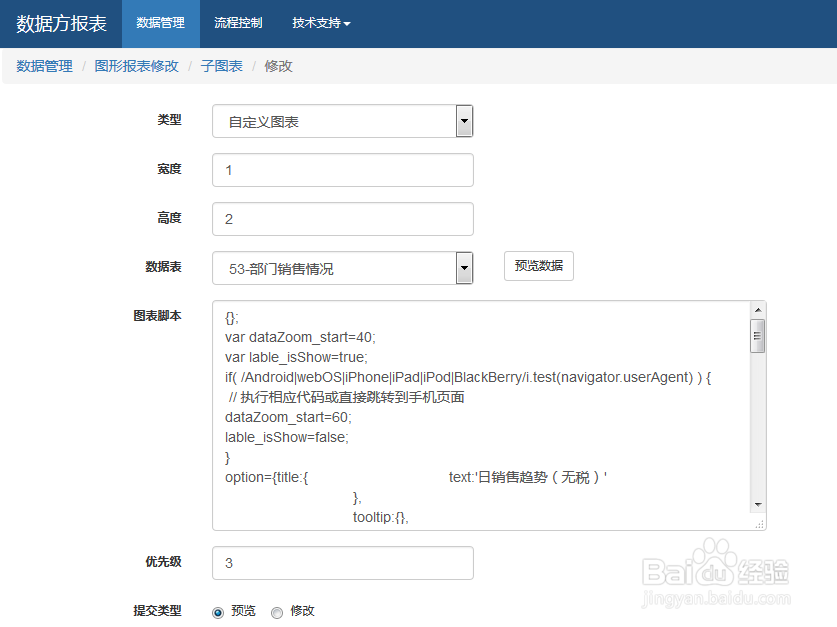
4、增加子图表图表脚本:{}; // {Echarts的option脚本},默认不用写option=,这里为空,是为了在下面使用 option={}var dataZoom_start=40;//定义Echarts的参数var lable_isShow=true;if( /Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent) ) {//如果是移动端修改Echarts参数 // 执行相应代码或直接跳转到手机页面dataZoom_start=60;lable_isShow=false;}option={title:{ text:'日销售趋势(无税)' }, tooltip:{}, toolbox: { show : true, feature : { dataView : {show: true, readOnly: true}, saveAsImage : {show: true} } }, grid:{ }, xAxis:{ data:${55.日期}, //55为数据表的编号,日期 为数据字段 axisLabel:{ interval:0, rotate:45 } }, yAxis:{}, dataZoom: [ { show: true, start: dataZoom_start, end: 100 }], series:[{ name:'销售金额', type:'line', label: { normal: { show: lable_isShow,position: 'top',textStyle:{ color:'black' } } }, data:${55.销售金额} //55为数据表的编号,销售金额 为数据字段 }]}


5、现在可以在报表客户端登录查看报表了手机端和PC端图表不一样(pc端的dataZoom比移动端要显示数据多,移动端不显示数据值,避免重叠现象)

