select下拉控件在前端使用是非常高的,我们之前都是配合jquery来使用,那么在vue中应该怎么使用select
工具/原料
VSCode前端工具
第一步
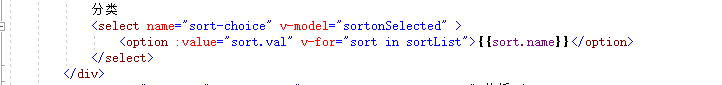
1、打开VScode,新建一个html页面,输入 <select name="sort-choice" v-model="sortonSelected" > <option :value="sort.val" v-for="sort in sortList">{{sort.name}} </option> </select>

2、解释:v-model是我们要获取的选中值,如果option中存在value属性,优先获取value值即sort.val,如果不存在,则获取option的文本内容,也就是代码中sort.name.
第二步
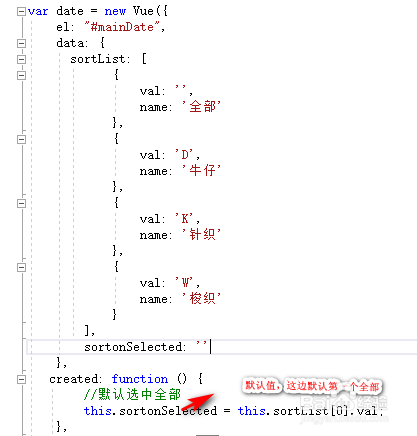
1、新建js页面,输入 var date = new Vue({ el: "#mainDate", data: { sortList: [ { val: '', name: '全部' }, { val: 'D', name: '牛仔' }, { val: 'K', name: '针织' }, { val: 'W', name: '梭织' } ], sortonSelected: '' }, created: function () { //默认选中全部 this.sortonSelected = this.sortList[0].val; }});

2、解释:sortList就是我们要显示的数据,如果想要默认created中要写上this.sortonSelected = this.sortList[0].val(这边默认第一个值 全部),

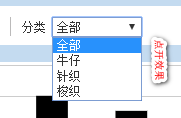
3、select整体点开效果