1、首先,我们百度下“如何添加分享到QQ按钮”,然后找到官网入口,点击。

2、然后会出现如图所示界面,我们找到“功能组件”→“QQ分享组件”栏目。

3、然后会出现如图所示界面,找到“网站如何使用分享组件”一栏。

4、选择需要分享组件按钮的样式。

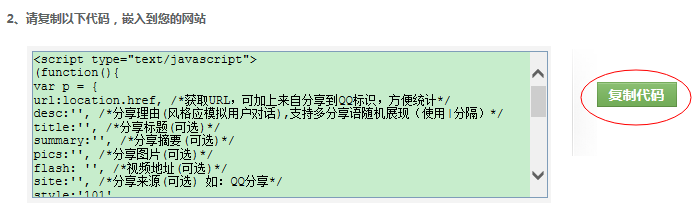
5、会出现相应的代码,点击“复制代码”。提示代码复制成功。具体代码内容如下:<scr坡纠课柩ipt type="text/枣娣空郅javascript">(function(){var p = {url:location.href, /*获取URL,可加上来自分享到QQ标识,方便统计*/desc:'', /*分享理由(风格应模拟用户对话),支持多分享语随机展现(使用|分隔)*/title:'', /*分享标题(可选)*/summary:'', /*分享摘要(可选)*/pics:'', /*分享图片(可选)*/flash: '', /*视频地址(可选)*/site:'', /*分享来源(可选) 如:QQ分享*/style:'101',width:96,height:24};var s = [];for(var i in p){s.push(i + '=' + encodeURIComponent(p[i]||''));}document.write(['<a class="qcShareQQDiv" href="http://connect.qq.com/widget/shareqq/index.html?',s.join('&'),'" target="_blank">分享到QQ</a>'].join(''));})();</script><script src="http://connect.qq.com/widget/loader/loader.js" widget="shareqq" charset="utf-8"></script>

6、将代码做到需要编辑的网站后台去,然后保存,回网站前台刷新查看。制作成功!
