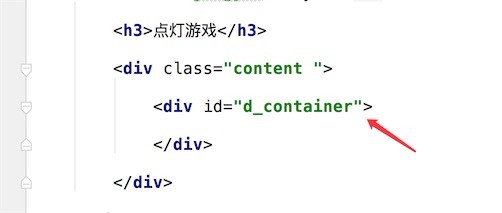
1、首先我们先写Html代码,该代码很简单,就是一个空的div,其内容由后面的js来填充。

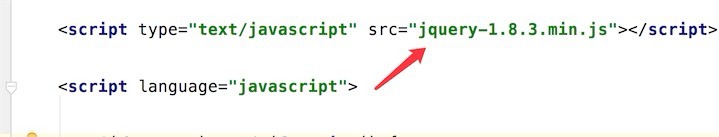
2、我们的JS代码会用到jquery,所以需要先引入这个脚本库。

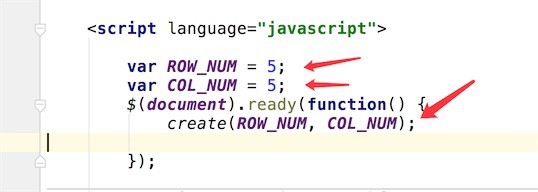
3、再看下我们的脚本代码,在页面加载完成时,我们调用create方法,来为div填充所需要的内容。

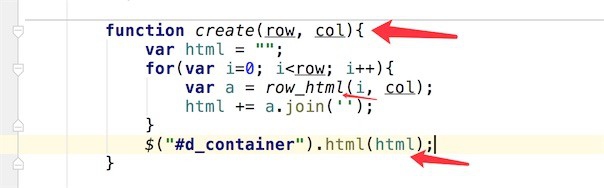
4、然后定义用到的create方法,主要是通过for循环来为div容器,填充上x行y列的‘灯’单元格。代码如图

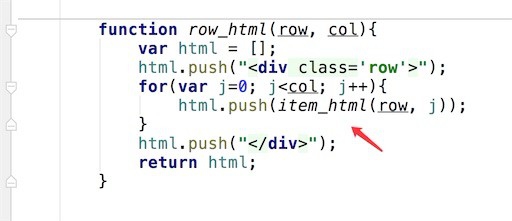
5、在create方法里,有用到row_html方法,该方法主要是生成每行的html,该方法的代码如图

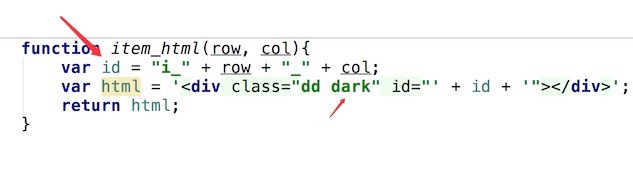
6、row_html方法里调用到的item娄多骋能_html方法,就是生成每个单元格(每个灯)的逻辑了。这里的重点就是要为每个div加上id,该id就是div所在的行号和列号。然后初始加上dark的样式,就是灭灯效果。

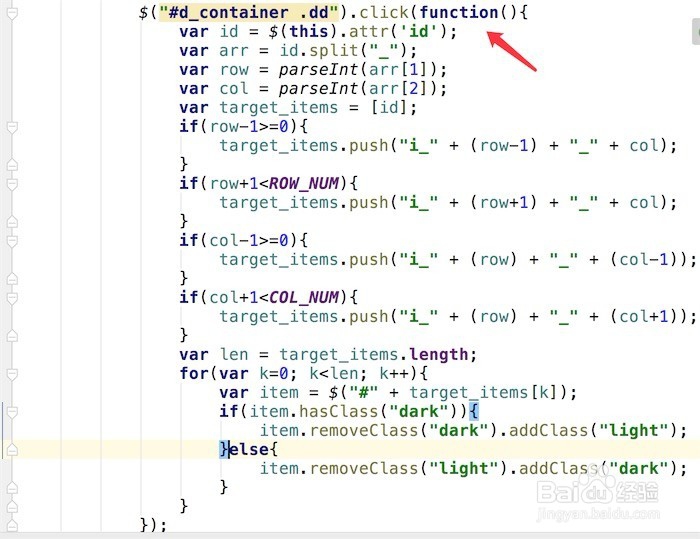
7、还有一个关键的逻辑茧盯璜阝就是点击灯的逻辑,简单解析一下这里的逻辑:点击div时,我们通过该div的id,知道该div所在的行和列,根据这个行和列,找出这个div相邻的di即枢潋雳v,(通过行加1,行减1,列加1,列减1等),如果某个div有dark样式(灯灭),我们就去掉这个样式,加上light样式(亮灯),相反就是有light样式,就去掉之,加上dark样式。

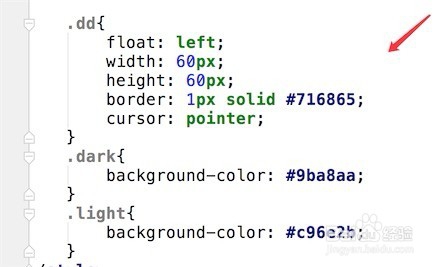
8、最后看下我们的样式定义,也很简单,一个div灯的样式dd,和灯亮的样式和灯灭的样式(light,dark)

9、运行页面,我们的点灯游戏就做好了。