justify-content是水平布局,与之对应的是垂直布局align-item。下面我们一起了解下水平布局和垂直布局的参数

justify-content水平布局
1、默认值flex-startjustify-content : flex-start;

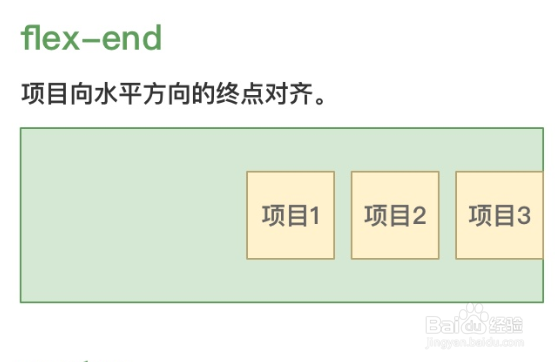
2、flex-end :水平方向的终点对齐justify-content : flex-end;

3、center : 居中justify-content : center;

4、spa罕铞泱殳ce-between:最左最右靠边,中间间距相等justify-content : space-between;

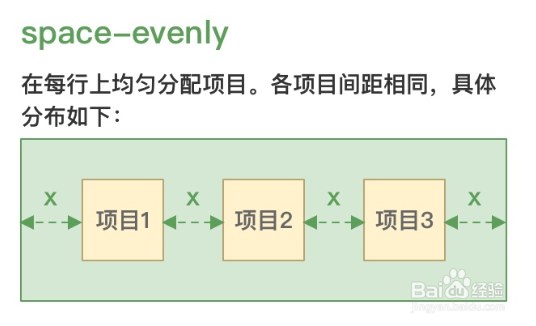
5、space-evenly : 每个间距,均匀分布为xjustify-content :space-evenly;

6、space-around : 每个项目的左右撑开距离相等。justify-content :space-around;

algin-item垂直分布
1、stretch : 默认值,垂直方向铺满;algin-item :stretch;

2、flex-start :起始位置均在上部;algin-item : flex-start;

3、 center : 居中algin-item : center;

4、 flex-end : 底部保持触底。algin-item : flex-end;

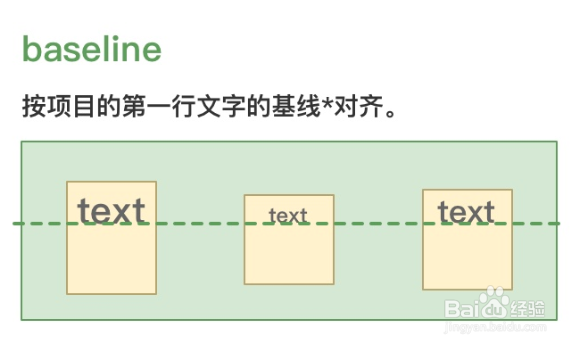
5、baseline :按第一项目的文字为基准线;algin-item : baseline;