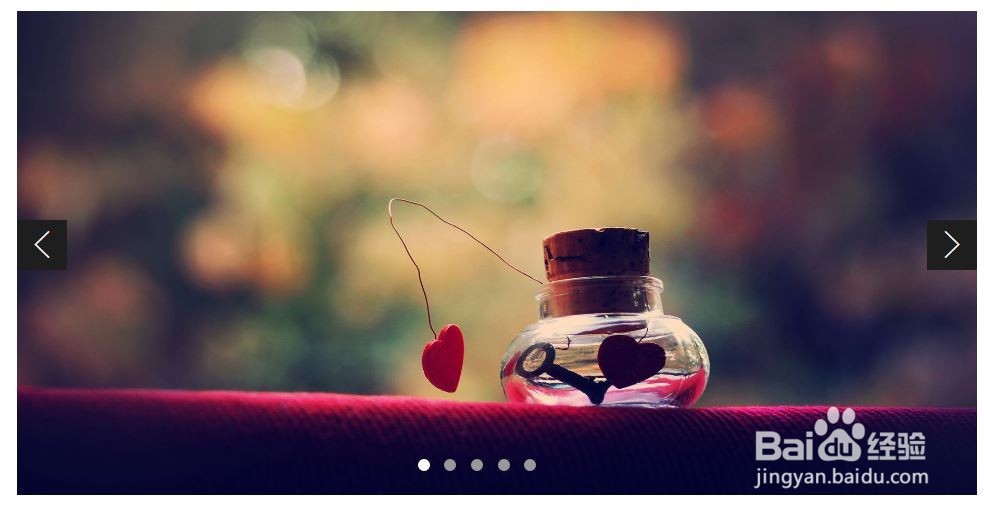
1、一般来说:在网站banner(广告)的位置会放置一个轮播图,实现图片自动切换的动态网页效果。实现轮播图的方法比较多,可以用枣娣空郅jQuery或javaScript实现,也可以用前端框架bootstrap实现。实现效果的代码比较成熟,不需要我们自己写,只需要把现成的代码改造一下就可以了。下面我们就用CSS+div和jQuery快速实现轮播图的效果,总的说来需要3步,第1步复制粘粘html结构,第2步引入编辑好的CSS样式,第3步引入编辑好的jQuery文件即可。先看整体效果:

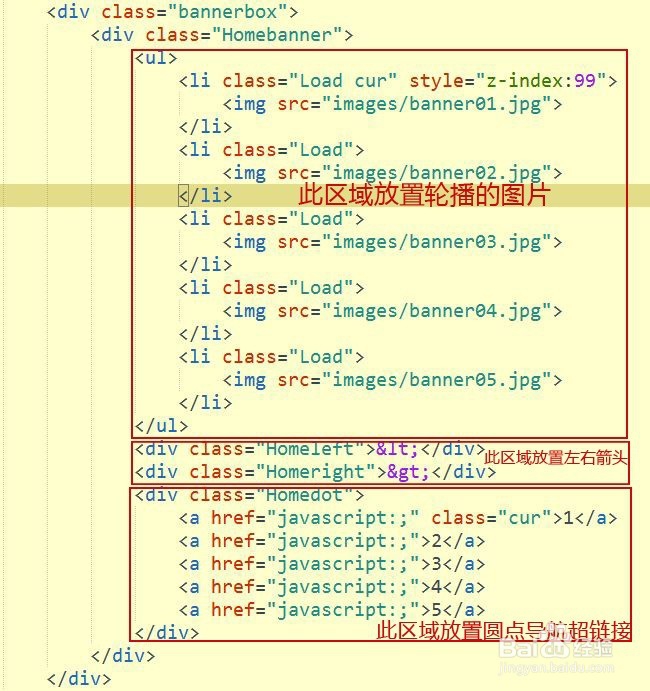
2、具体步骤如下:将html结构代码复制粘贴到需要放置轮播图的位置,比如主导航栏的下面。html结构代码如下:

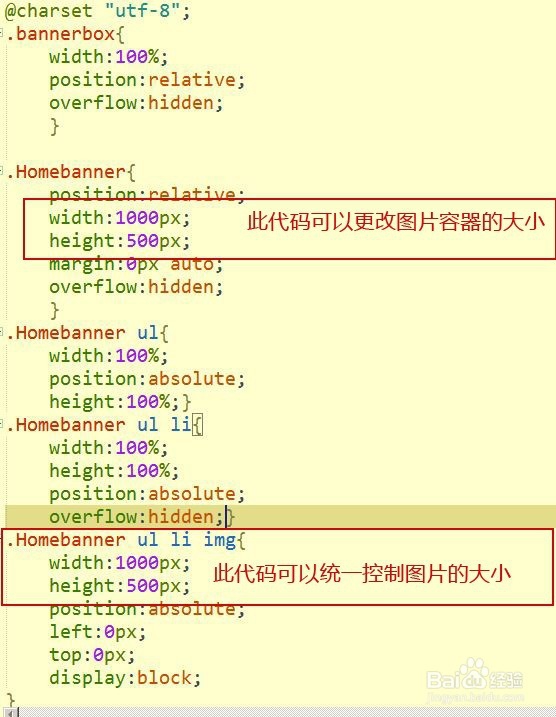
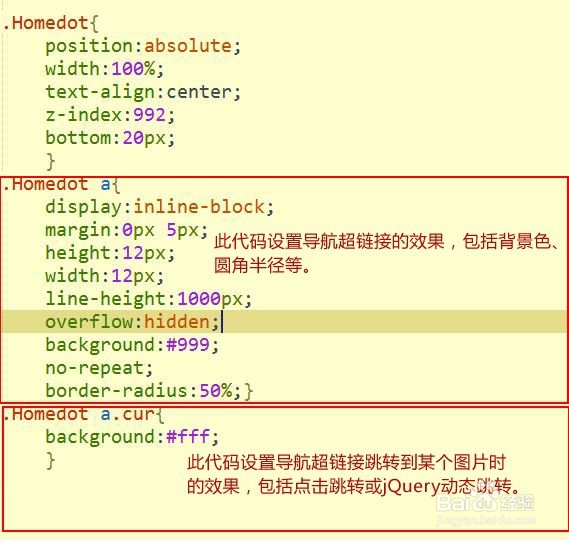
3、把控制轮播图的CSS样式文件引入到当前网页的head标签中,引入代码为:<link rel="stylesheet" type="text/css" href="css/ban2.css"/>ban2.css样式文件的代码如下:



4、把控制轮播图的jQuery文件引入到当前网页的body标签结束之前,引入代码为:<script type="text/javascript" src=媪青怍牙"js/jquery-3.1.1.js"></script><script type="text/javascript" src="js/ban2.js"></script>先引入jQuery库文件,然后引入编写的jQuery文件ban2.js。ban2.js的代码如下:$(function(){var i,left,right,box,boxli,boxleng,width,dot,first,last,IsAuto;i = 0;left = $(".Homeleft");right = $(".Homeright");box = $(".Homebanner ul");boxli = $(".Homebanner li");dotbox = $(".Homedot");dot = $(".Homedot").find("a");width = boxli.width();boxleng = boxli.length;box.css({width:width*(boxleng)})boxli.css({width:width});dot.eq(0).addClass("cur");boxli.eq(0).addClass("cur");boxli.each(function(index) {zindex = boxleng-(index+1);$(this).css({"z-index":zindex})});IsAuto = true;left.click(function(){if(box.is(":animated")){return}i--;if(i<0){i=boxleng-1};boxanimate();})right.click(function(){if(box.is(":animated")){return}i++;boxanimate();})function boxanimate(){if(i>boxleng-1){i=0}boxli.addClass("cur1");setTimeout(function(){boxli.removeClass("cur1");boxli.removeClass("cur").eq(i).addClass("cur");boxli.stop().animate({opacity:0,"z-index":"1"},500).eq(i).stop().animate({opacity:1,"z-index":boxleng},500);bannerdot(i)},400)}function bannerdot(i){if(i>boxleng-1){i=0}dot.removeClass("cur").eq(i).addClass("cur");}dot.click(function(){i = $(this).index();bannerdot(i);boxanimate(i);})setInterval(function(){if(IsAuto){i++;boxanimate();bannerdot(i)}},3000)box.hover(function(){IsAuto = false;},function(){IsAuto = true;})dotbox.hover(function(){IsAuto = false;},function(){IsAuto = true;})left.hover(function(){IsAuto = false;},function(){IsAuto = true;})right.hover(function(){IsAuto = false;},function(){IsAuto = true;})})至此,案例制作完成,希望对大家网站建设的学习有所帮助。