1、新建一个html文件,命名为test.html,用于讲解js如何获取class值相同的div的数量。

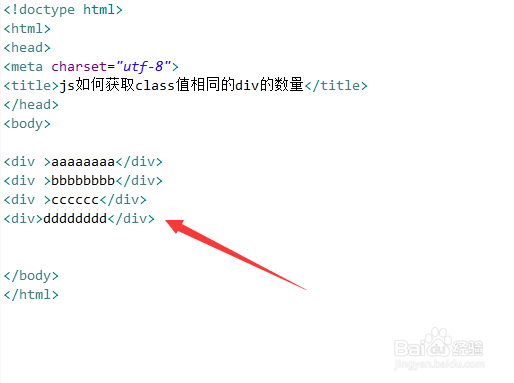
2、在test.html文件中,使用div标签创建多行内容,用于测试。

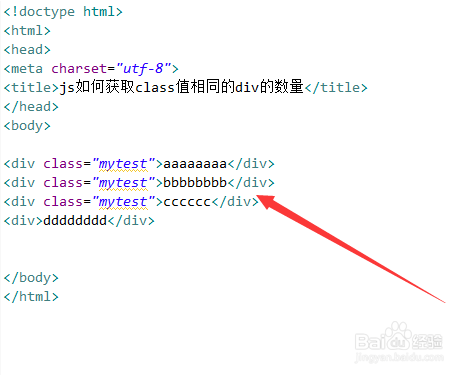
3、在test.html文件中,给其三个div标签设置相同的class值。

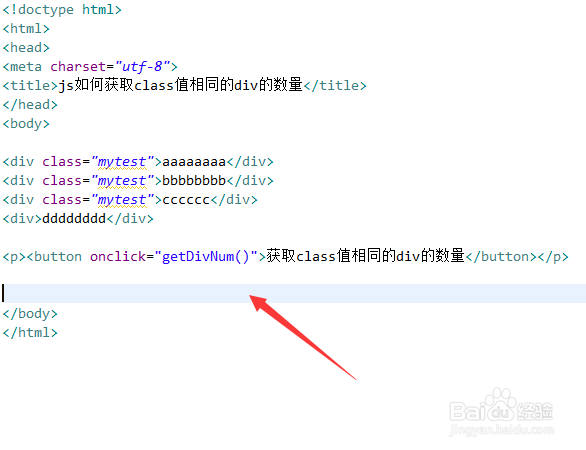
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getDivNum()函数。

5、在js标签内,创建getDivNum()函数,在函数内,通过getElements幞洼踉残ByClassName()方法,利用class属性值获得相同class的div对象,再使用length属性获得元素个数,最后,使用alert()方法输出结果。

6、在浏览器打开test.html文件,点击按钮,查看结果。
