1、打开Microsoft Edge,点击右侧的“...”,展开后选择“扩展”,如下图所示:

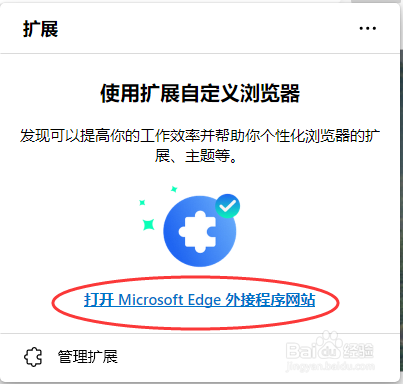
2、在弹出的扩展对话框中,点击“打开Microsoft Edge外接程序网站”,如下图所示:

3、浏览器打开一个Edge外接程序新页面,在左侧输入框中输入 React Devtools,然后根据毛殴陀灾搜索结果,单击“获取”,如下图所示:

4、提示“将React Developer Tools添加到Microsoft Edge?”,然后点击“添加扩展”,如下图所示:

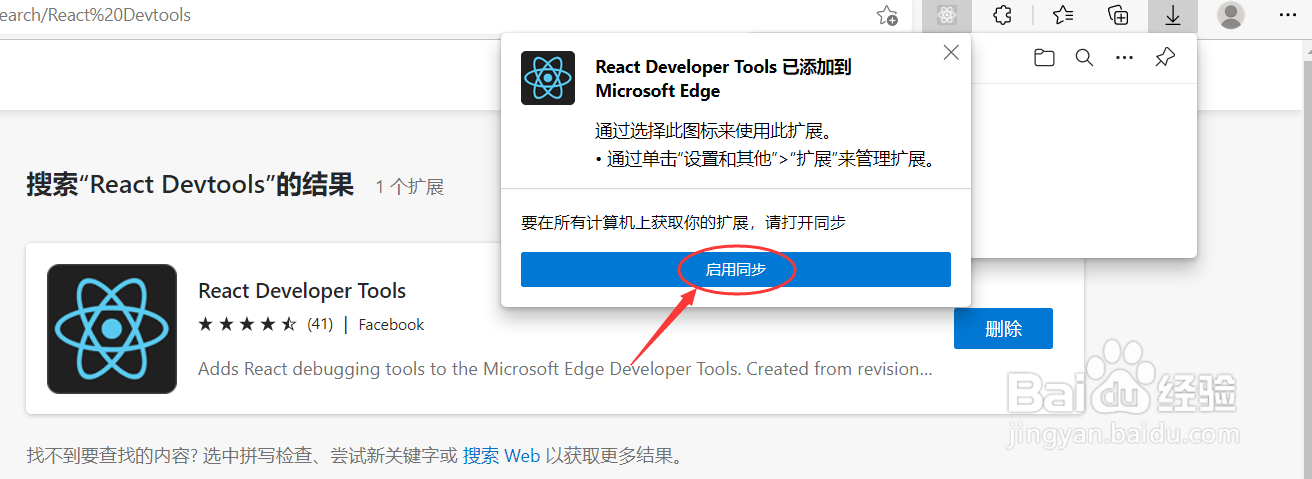
5、React Developer Tools已添加到Microsoft Edge,点击“启用同步”,如下图所示:

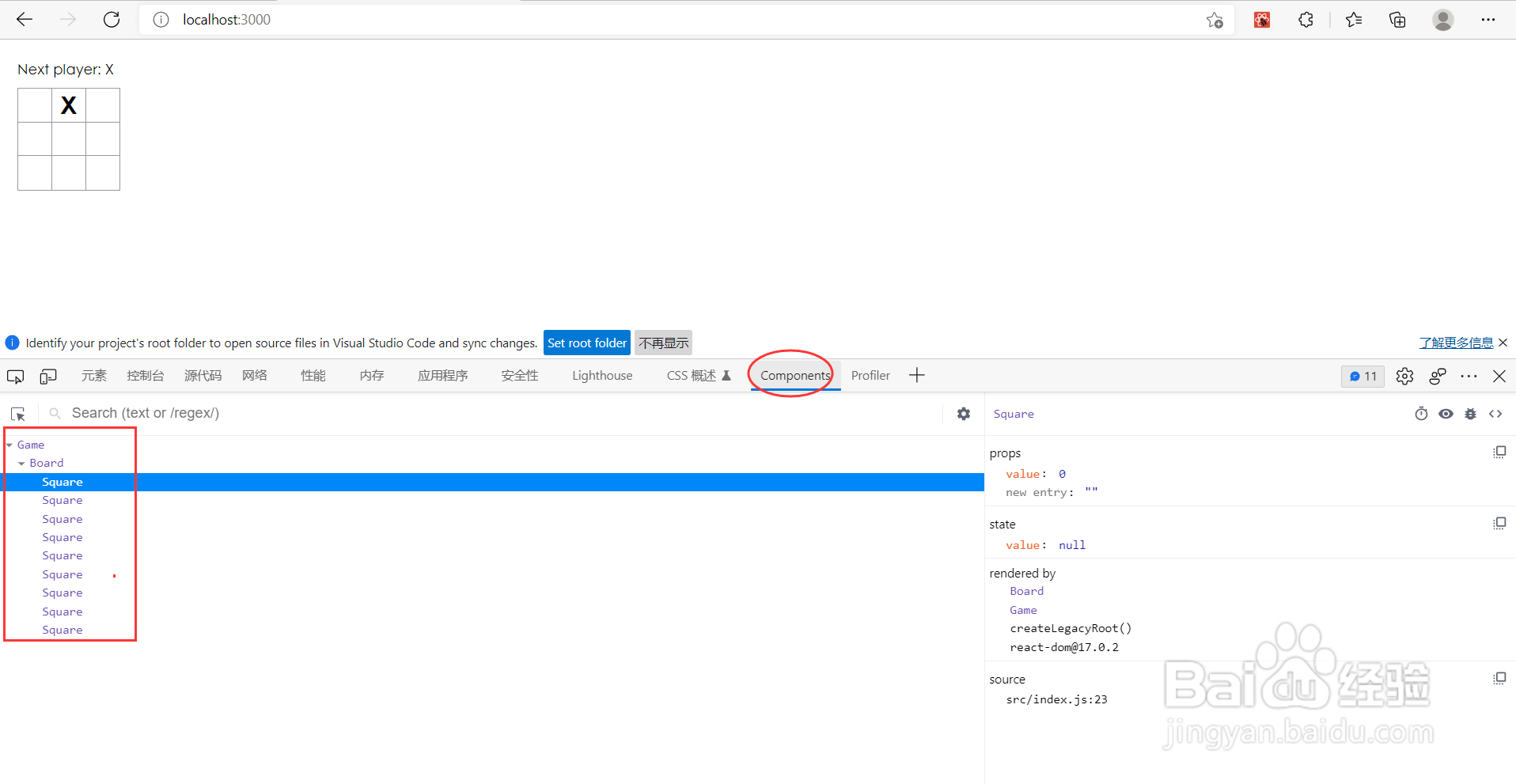
6、打开Microsoft Edge,点击右侧的“...”,展开后选择“更多工具”->“开发人员工具”,如下图所示:

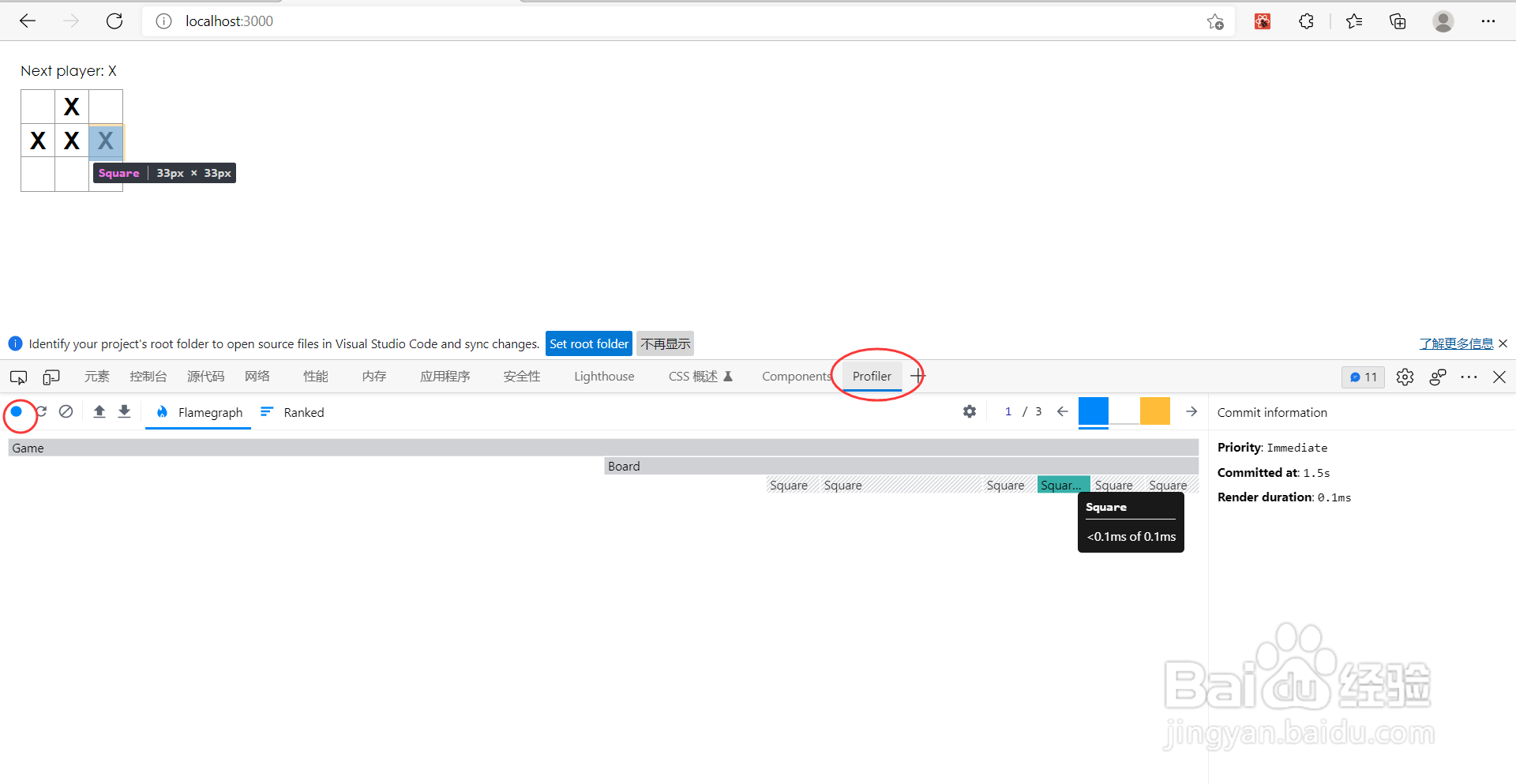
7、选择“Component”以及“Profiler”,可以查看组件的情况,如下图所示: