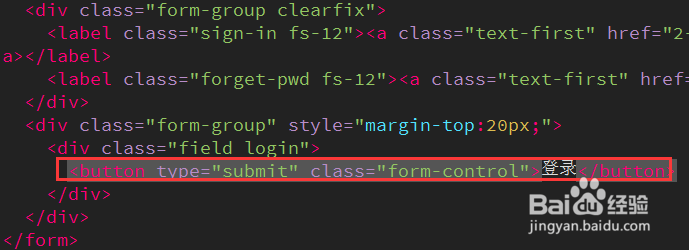
1、首先,我们新建一个带有button按钮的页面,在Dreamweaver中打开这个页面。

2、button按钮不能直接添加herf属性,我们可以通过button的onClick事件来实现页面的跳转。

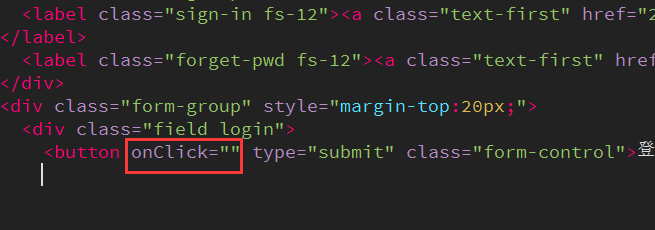
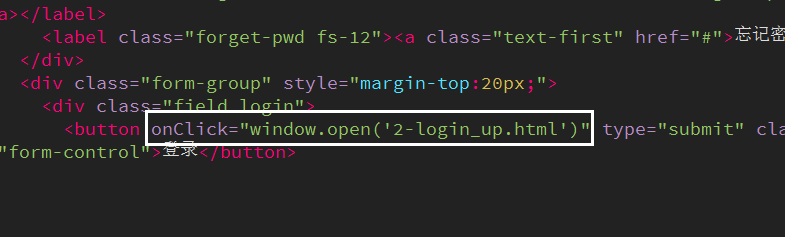
3、我们可以直接在onclick事件上添加动作实现页面跳转,也可以让onClick触发函数实现页面跳转。先介绍第一种,window.open()可以实现页面跳转。

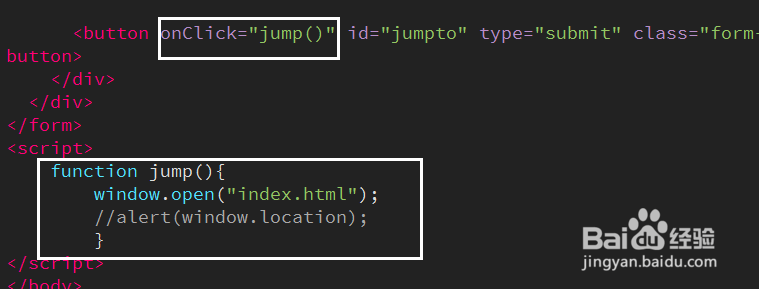
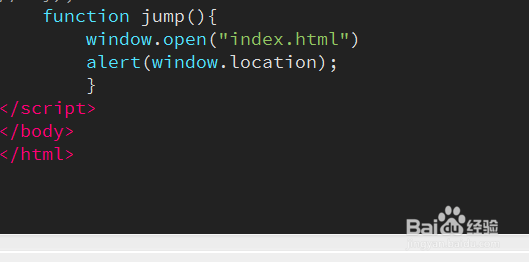
4、第二种,需要我们给button的onClick一个触发事件。具体写法见下图。

5、因为我们希望页面在点击登录按钮的时候实现页面跳转,所以函数是直接声明,而不是等页面加载完后立即执行的。

6、除了以上的onClick触发函数,我们还可以写一个click函数,来触发页面跳转。这就需要我们获取到这个button,可以给button一个Id,具体写法见下图。

7、综上,一共有三种方法可以实现点击button进行页面跳转,两种是通过onClick函数,一种是click事件。