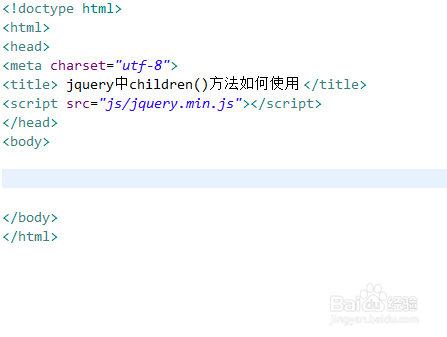
1、新建一个html文件,命名为test.html,用于讲解jquery中children()方法如何使用。

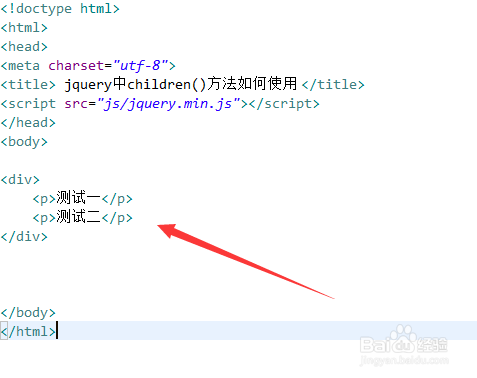
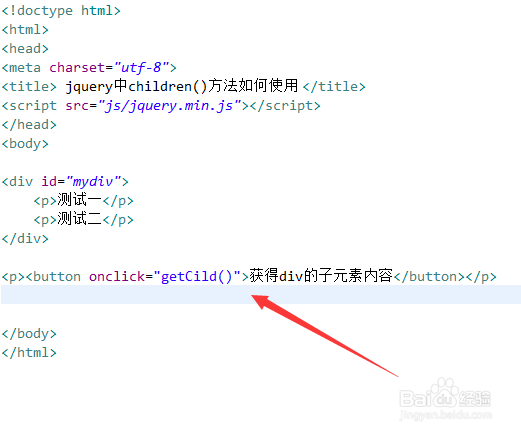
2、在test.html文件中,使用div标签创建一个模块,在div内,使用p标签创建两行内容,用于测试。

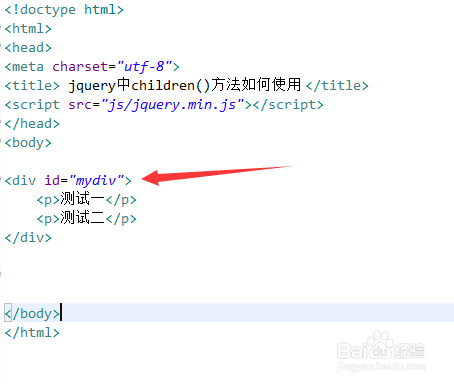
3、在test.html文件中,给div标签添加一个id属性,用于下面获得div对象。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getCild()函数。

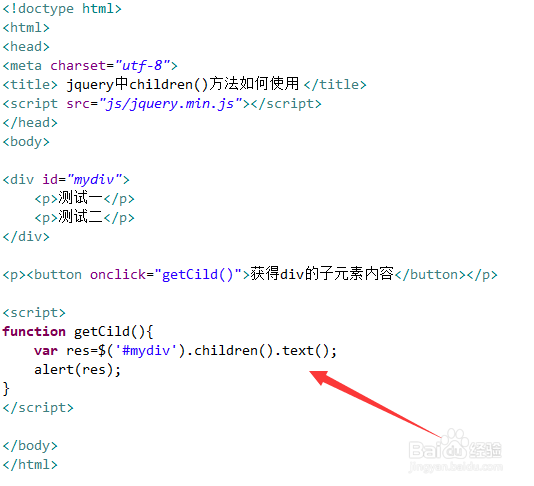
5、在js标签内,创建getCild()函数,在函数内,通过id获得div对象,使用children()方法获得div内的子元素对象,再通过text()方法获得子元素的内容。最后,使用alert()方法输出内容。

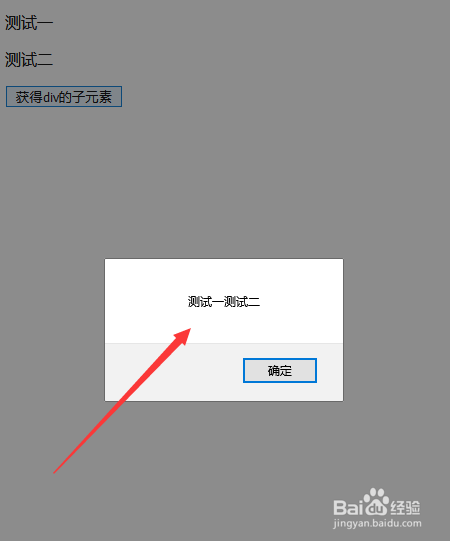
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。