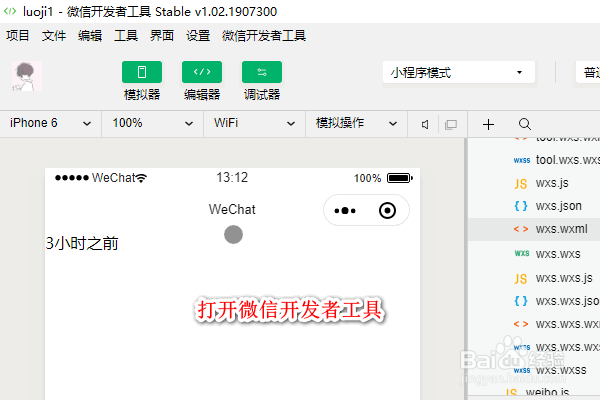
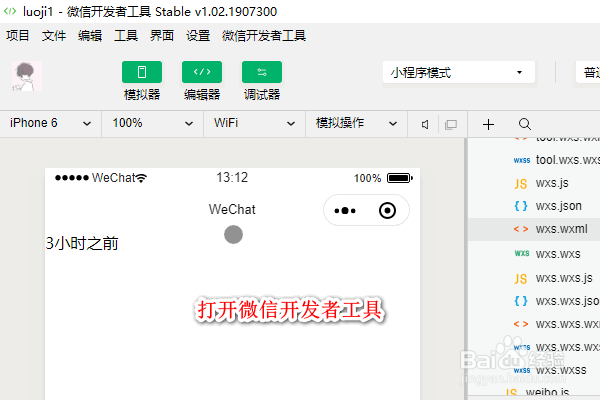
1、首先打开微信开发者工具。

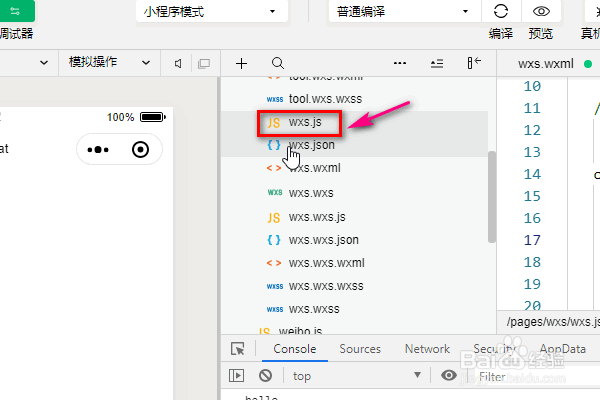
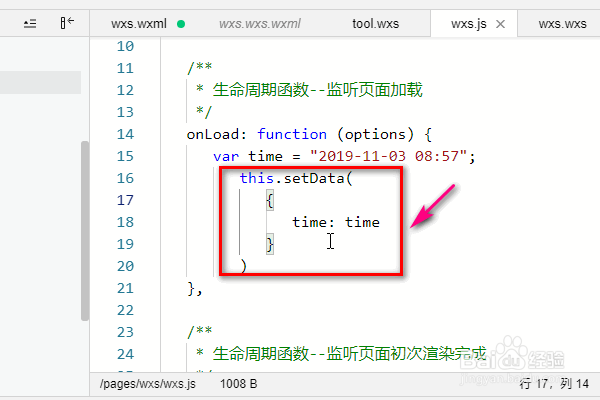
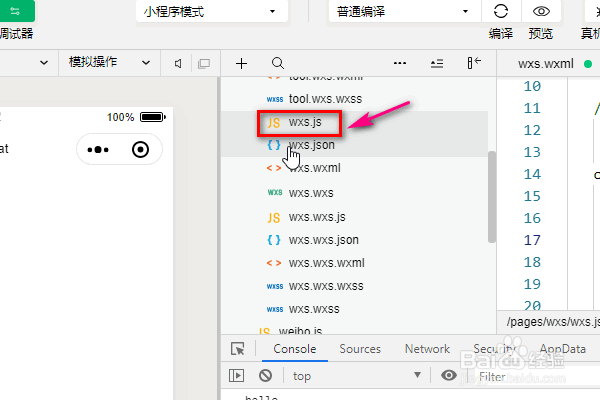
2、然后打开项目文件目录中的js文件。

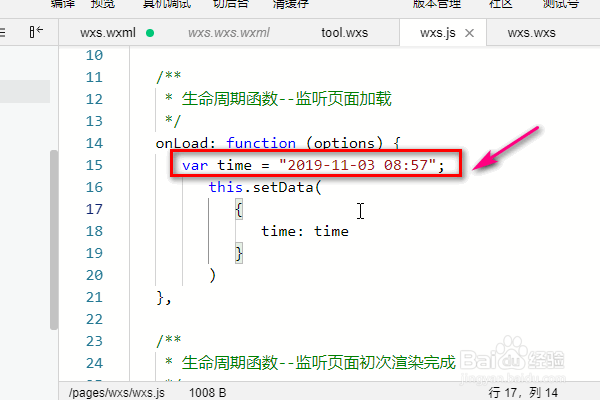
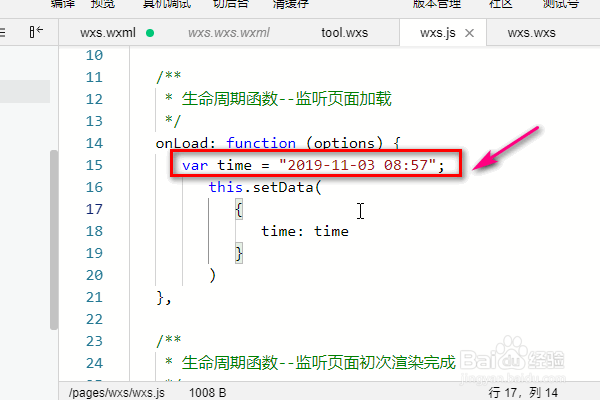
3、接着在里面定义一个变量。

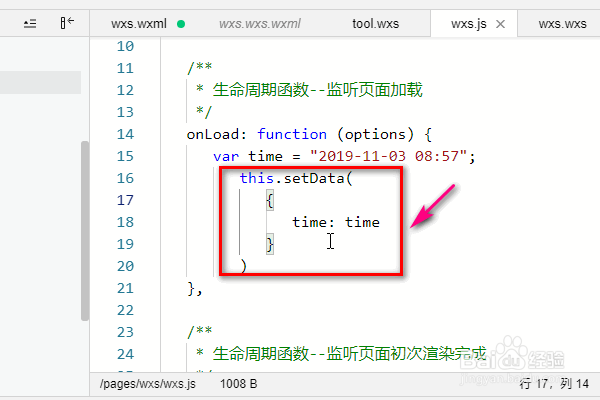
4、通过setData这个方法将变量传输到wxml文件中,语法格式如下:setData({自定义名:变量名})

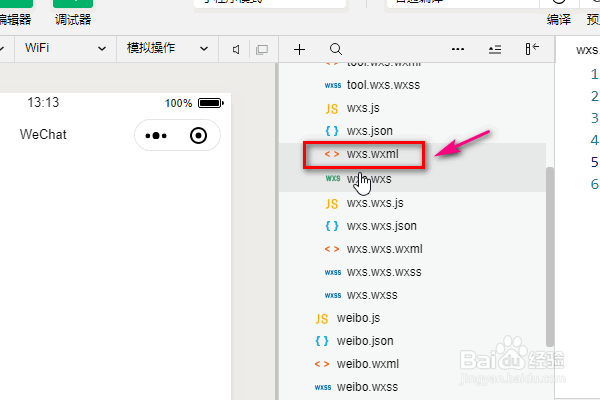
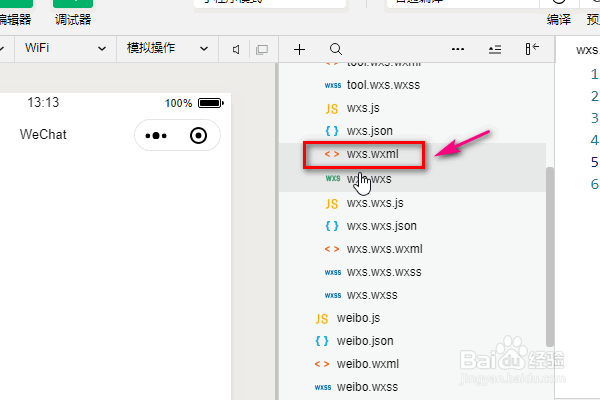
5、然后打开wxml文件。

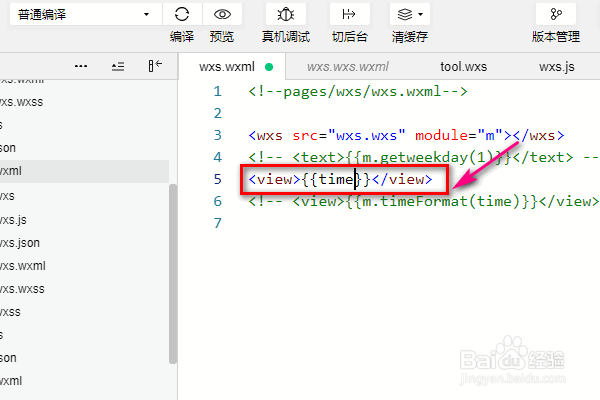
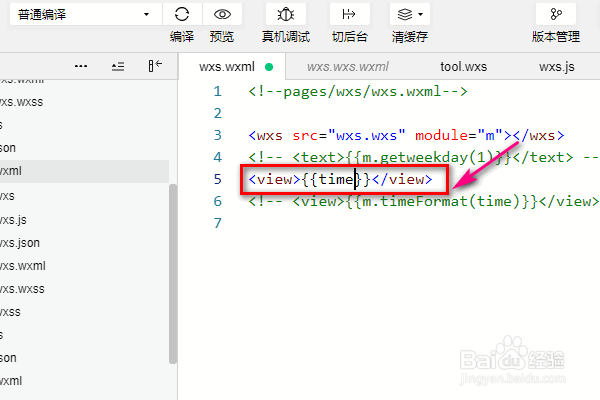
6、通过{{}}的方式将变量显示出来,例子如下:<v坡纠课柩iew>{{time}}</view>

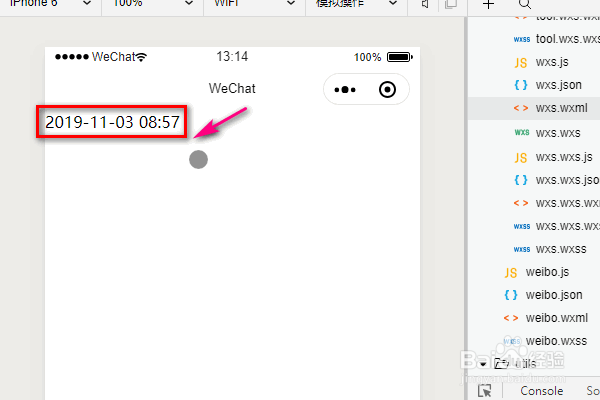
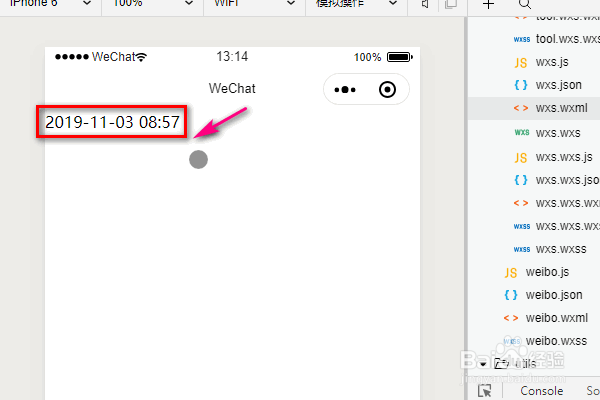
7、最后在模拟器中预览效果,我们可以看到刚才从js中传过来的变量的值就显示出来了!

1、首先打开微信开发者工具。

2、然后打开项目文件目录中的js文件。

3、接着在里面定义一个变量。

4、通过setData这个方法将变量传输到wxml文件中,语法格式如下:setData({自定义名:变量名})

5、然后打开wxml文件。

6、通过{{}}的方式将变量显示出来,例子如下:<v坡纠课柩iew>{{time}}</view>

7、最后在模拟器中预览效果,我们可以看到刚才从js中传过来的变量的值就显示出来了!