1、大部分网站的搜索URL链接都采用search?q=搜索内容的形式,所以我们可以统一直接采用HTML5的formaction方法,向不同的网站提交表单,跳转到搜索界面

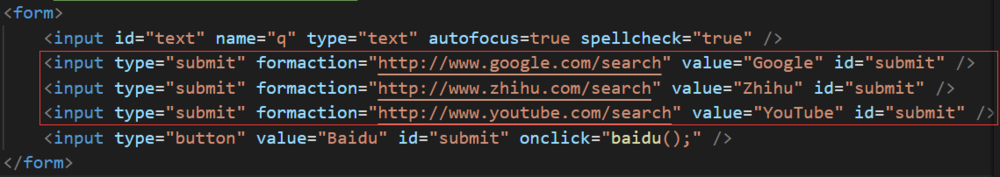
2、<input id="text" name="q" type="text" autofocus=true spellcheck="true" />这里的name变量值为q,点击按钮后会向formaction的值的URL提交q=输入内容的表单
3、<input type="submit" forma罕铞泱殳ction="目番舸榆毛标网站搜索URL" value="Google" id="submit" />在formaction的值中输入目标网站/search即可定位到一般网站的搜索引擎,value定义的值即为按钮上显示的文字
4、对于采用不同方式定位搜索URL的网站,我们可以采用HTML5的button跳转到Javascript的function完成操作

5、例如baidu是以s?w蟠校盯昂d=搜索内容的形式定位搜索URL的,我们可以在上面做好的表单中加入一个button,然后用button的onclick值跳转到我们自己定义的Javascript函数baidu()<input type="button" value="Baidu" id="submit" onclick="baidu();" />
6、然后用JavaScript的方法获取之前表单输入框的搜索内容,并拼接成搜索URL,打开新页面跳转到搜索结果text = document.getElementById('text').value;url = '网站搜索URL' + text;window.open(url, '_blank');


