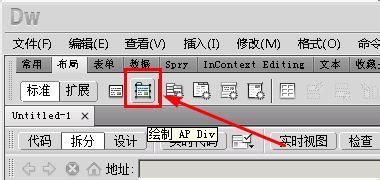
1、打开dw以后,在布局选项下,找到ap div,添加一个层

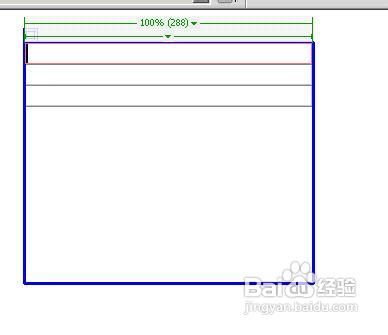
2、在该层中,添加一个一列三行的表格,表格属性如图所示


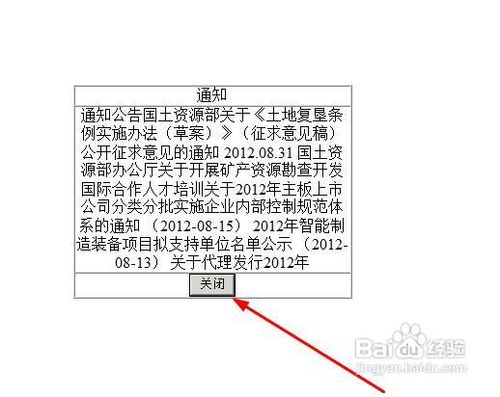
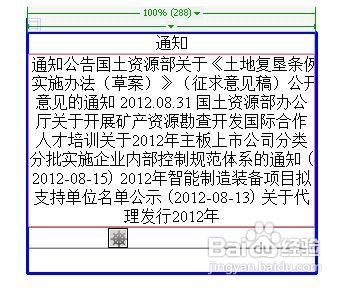
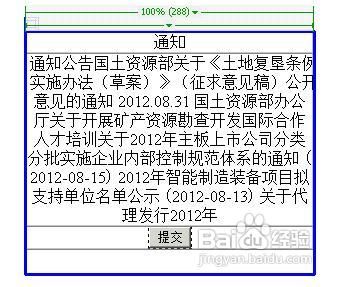
3、这就是我们插入的表格,填充通知内容,剩下最后一行填,哪里添加关闭按钮。


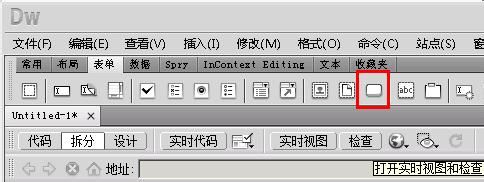
4、将光标移动到第三行的表格,然后点击表单下的按钮选项

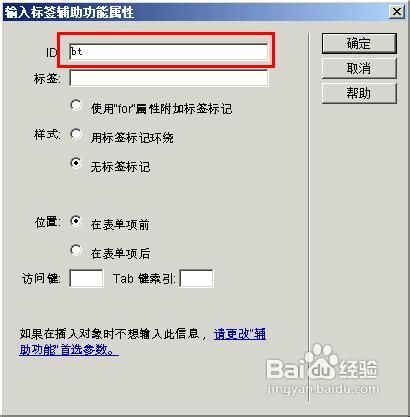
5、打开按钮添加对话框,在这里,一定要输入的就是id,这就相当于按钮的名字,一会要用到的


6、切换到代码视图,将input标签下的value后面的值修改为‘关闭’,这样就改变了按钮上面的字样

7、选中按钮以后,打行为面板,给按钮添加一个行为,在菜单中选择显示隐藏元素

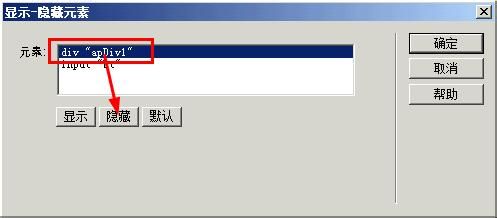
8、打开显示隐藏对话框,找到通知所在层的id,也就是apdiv1,点击下面的隐藏,然后点击姑百钠恁确定按钮。

9、这样基本的通知界面就做好了,怎么实现可以拖拽的效果呢?继续讲光标放到这个层以外的任何的位置,主要是选中body部分

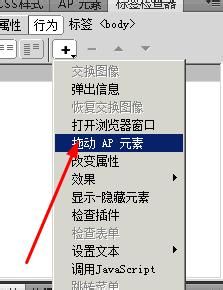
10、切换到行为面板,添加拖动ap元素行为

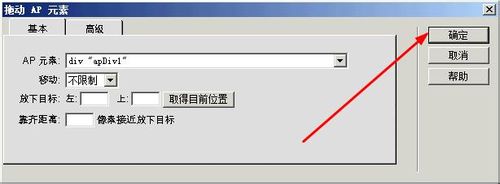
11、弹出对话框,不要修改任何东西,知己点击确定按钮。

12、最后就完成了制作,点击关闭按钮可以关闭通知,鼠标拖动这个窗口还能移动该窗口。