1、2Flash软件的特点FLASH的全称是Macromediaflash,后来又被adobe收购了,所以现在的flash全称是adobeflash。自从被adobe收购后就功能也不断地强大,现在它的功能有以下几点:1.具有动画效果的按钮和菜单;2.向量透明效果可以让图片透明改变不同层次的透明效果;3.FLASH可以控制用户输入的信息;4.可以创建基于网站,跨平台,也可以显示声音图片动画等交互式等内容;5.自定义字体,改变字体、颜色、大小、间距等格式;6.可以导入图像,产生翻转、拉伸、歪斜、擦除和改变颜色的亮度等效果及功能。

2、目前的FLASH中,除了时间轴动画外,使用AS脚本开发的应用越来越多。而以时间轴开发的FLASH理想工具是ADOBE的FLASH系列,包括FLASH8,FLASHMX2004,FLASHCS3,FLASHCS4等。
3、它的功能区是由:时间轴、工具箱、属性、库、工作区等组成,如图2-1所示:
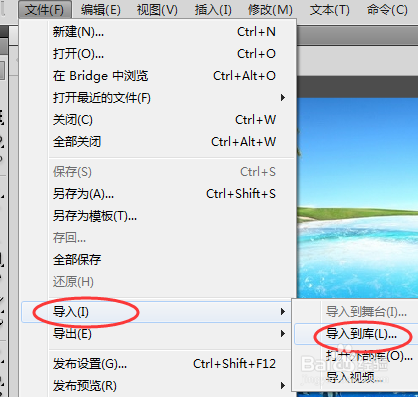
4、首先导入素材点【文件】找到【导入】,会出现一列小菜单,然后点【导入到舞台】或【导入到库】都可以,如图

5、插入元件在菜单栏上找到【插入】,点击它会出现小菜单,找到【新建元件】,如图所示,然后就会跳出对话框,里面有三个选项,如图第二张


6、图形的对齐,分为水平对齐和垂直对齐,选项如下图所示,图形的变形以及旋转,如图第二张



7、剧情:一只快乐的小青蛙,它每天开开心心地玩着,每天不是在水上享受午后阳光就是在大片的草地上唱歌跳舞。它乐观向上,相信奇迹,也坚信它是王子,会遇到童话里的公主,得到一份美好的爱情,于是它就走过了大江南北,遇到无数人,终于在人群中遇到了她,我的公主,它的公主与它都是一见钟情,但是它还是一只青蛙,它告诉它的公主:我是王子,我被诅咒了,我需要................(格林童话里的剧情),公主听了后就吻了它,青蛙真的就变成了王子恢复了真身,它非常感谢公主,决定要娶她,于是它就去号召它的小伙伴们,让它们帮助它一起布置场地,瞒着公主,它的小伙伴们都非常乐意并一起去布置,场地很快就完成了,首要的任务就是把公主引到这里,然后它们就去找公主,并顺利地带她过来,一场完美地求爱就这样开始了,当然要这么精心布置下公主被拿下了,它们为这个成功欢呼着,然后一起去游历山河。
8、人物的介绍人物一:粉粉人物二:小梅人物三:小可人物四:小哈如图一到四




9、男主角:王子女主角:公主


10、“开始”的脚本是先【插入】找到【新建元件】选择【按钮】重名为:开始画一个圆,然后在上面添加文字“开始”回到场景中后新建一图层,在第一处将“开始”按钮放进去,然后右击【动作】代码如下:这个是在帧上完成的:stop();这个是在按钮上完成的:on(release){gotoAndPlay(30);}“重播”也是如此,在帧上完成的是:stop();在“重播”按钮上完成的是:on(release){gotoAndPlay(1);sy.gotoAndPlay(1);}
11、内容等看了作品再说我先举几个小点,比如我事先做好的影视剪辑,它自己有自己的播放时间,而它的时间要与我设计场景要播放的时间正好合的上,所以每次做这个我都要听上好几十遍才能找的准调,才可以把情节和歌声配合起来。再比如歌词,这个就得要时间和耐心了,首先你要把每句歌的歌字准确无误地放在每句歌要唱的那个点上,而且还不能一首歌唱下来歌词的显示都只有一种表现状态,所以这一点好难,单单歌词这一方面我就准备了好几天。当歌词和歌合起来之后那就要情景要和歌所唱出来的内容或要表达的意思相吻合。对了还有一个小细节就是上图中,小跳蛙从海洋游历到东方的时候,它想去东方那地面上去看看,可是走了那么久太累了,于是它是不断吸气让自己变大,然后就在屁股的地方放了一个图钉,不知道大家有没有注意到。还有就是在青蛙与公主遇到后,相拥一吻之后自己感觉飞上了天,我想表达它在空中在着爱心了,好像是踏在天梯上,这样一踩一上,然后遇墙撞下来时的那个样子,是我做了好久觉得很逼真的制作。但愿你们可以发现。技术也不是很多,主要有让图像变透明,让人物在放大和缩小中变身,声音的导入,引导层的运动,插入影视剪辑,添加传统补间时间等。这些技术所表达在以下几个场景里:1.这些花是通过引导层而运动着,它是把事前扣好的花,然后添加一层引导层,在引导层上画了轨迹,让花从线的起点走,到线的终点停,就这样算是完成了,如果觉得线在上面会影响美观的话,那就可以设置一下让它消失就可以了。2.在这部小短片中有几处是插入影视剪辑的,如:青蛙咬着翅膀形状的气球飞起来、来到干枯地地面上的青蛙变身超人发功下雨等。3.对于插入传统补间时间这一技术来说,是这里用的还是挺多的,例如:青蛙在水里游着、青蛙遇到公主后在飞上天上、被墙撞到而吊下来、找公主的旅途中到达东方时用到的图钉、公主与王子再见面时,它们在树上偷看等都有用到这一技术。逐帧动画举例例如630~715帧这一段时间里,根据词意“我相信奇迹就在身上”,安排场景与情节:一片干枯的地,长年没有下雨,小青蛙是个乐观向上,相信奇迹的人物,它在游历到此看到此情此景就用意念帮助了这里,从远处起来自身的变化,看到此景发动“内功”终于下雨,这一系列都得表现出来。要表达的太多,又怕场景上帧太多显的太乱,我就用了影视剪辑,把这一场景的情节一分为二,这样就好多了,制作起来也不是很难,就是把影视剪辑的一段放在场景的时间轴上有点困难,剪辑时间太短就会导致剪辑里的内容会重复播放,如果太长,想表达的东西都来不及播,所以这里我花费了很长一时间。
12、声音的导入:在时间轴上先新建一个图层命名为:音乐,然后再找到菜单栏上的【文件】,点击【导入】会出现一小下拉框如图所示,然后点【导入到库】这样就可以从库文件里找刚刚导入的音乐了

13、当声音导入库就从库里把声音拉到场景里的“音乐”图层上,可是声音有时会很长,但刚放到帧上时只显示一帧,这时你得动手添加如图所示,把帧拉到能显示出现的时间轴的最后一帧,然后点击鼠标右键,会出现一小下拉框,选择“插入关键帧”就可发看到时间轴上有像心电图一样的形状,如果最后一帧不是空的,那么按照上面的步骤再插入关键帧,直到出现空白,这样才算是把声音插入完整。
