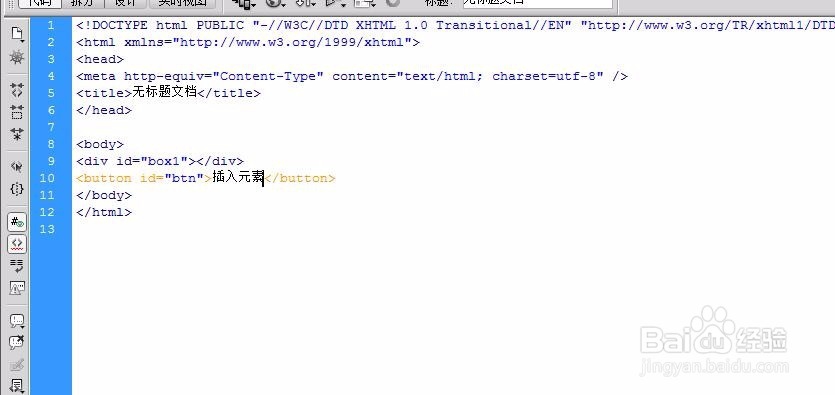
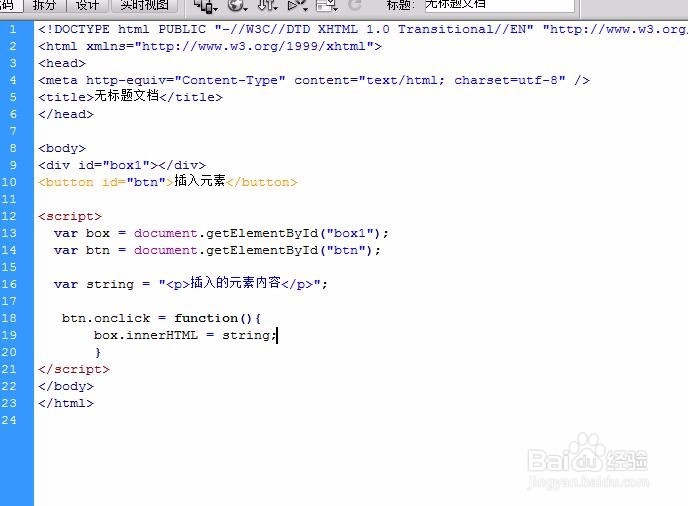
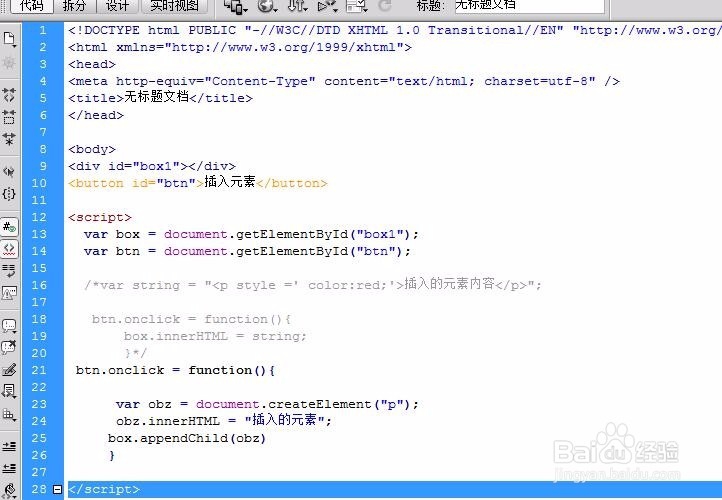
1、新建文件创建div和插入按钮


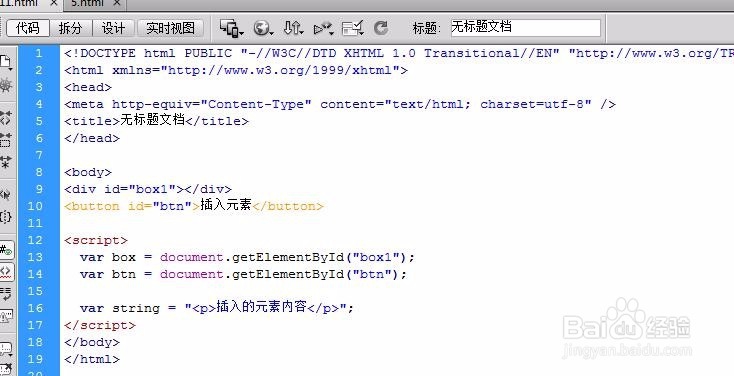
2、用js获取div和按钮并定义插入内容元素

3、创建插入内容方法

4、浏览网页点击效果

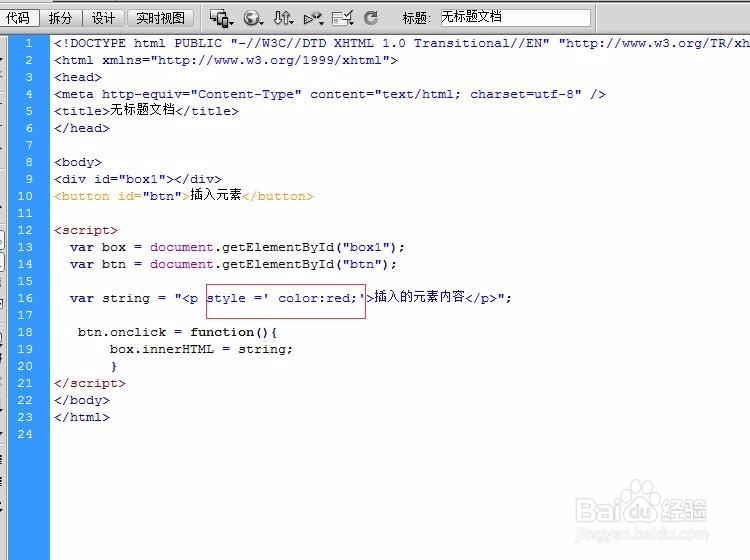
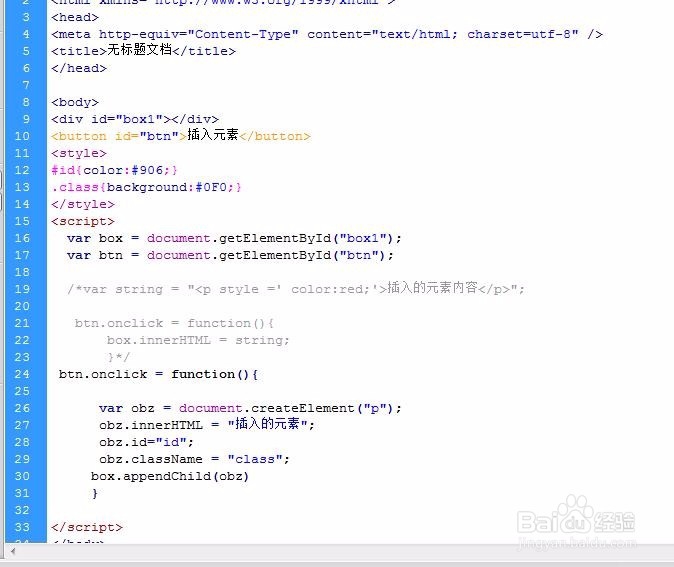
5、为插入内容设置样式


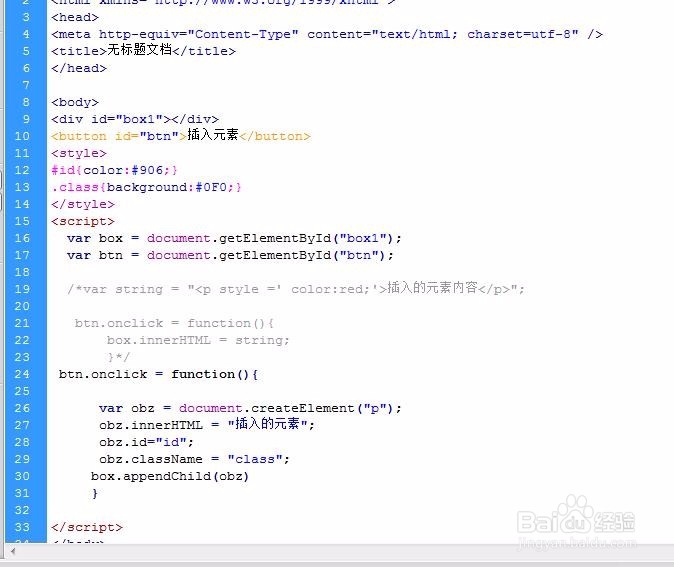
6、创建插入内容的另一个方法


7、为这个插入内容设置样式


8、附上代码<body><d坡纠课柩iv id="box1"></div>稆糨孝汶;<button id="btn">插入元素</button><style>#id{color:#906;}.class{background:#0F0;}</style><script> var box = document.getElementById("box1"); var btn = document.getElementById("btn"); /*var string = "<p style =' color:red;'>插入的元素内容</p>"; btn.onclick = function(){ box.innerHTML = string; }*/btn.onclick = function(){ var obz = document.createElement("p"); obz.innerHTML = "插入的元素"; obz.id="id"; obz.className = "class"; box.appendChild(obz) }</script></body>