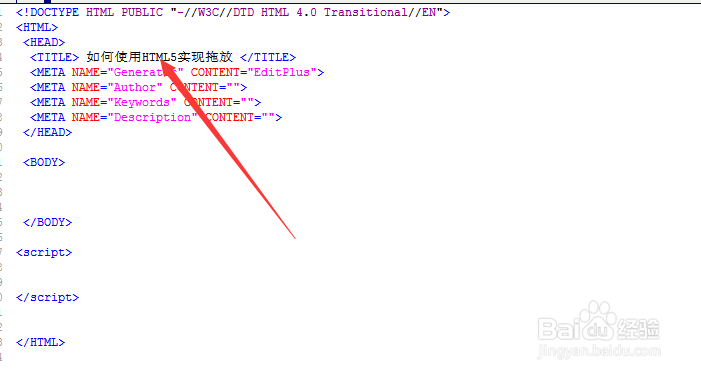
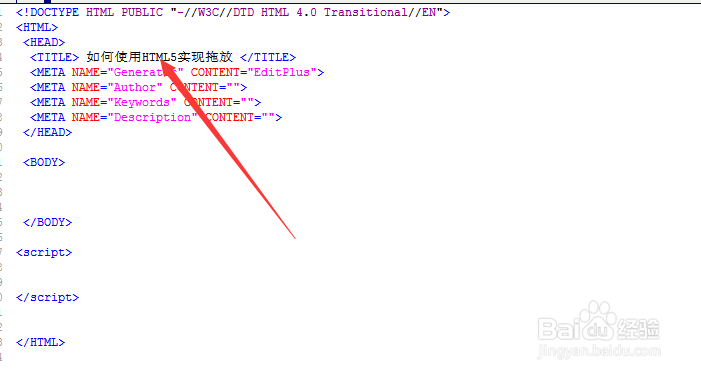
1、首先我们创建一个HTML文本,用于测试代码;

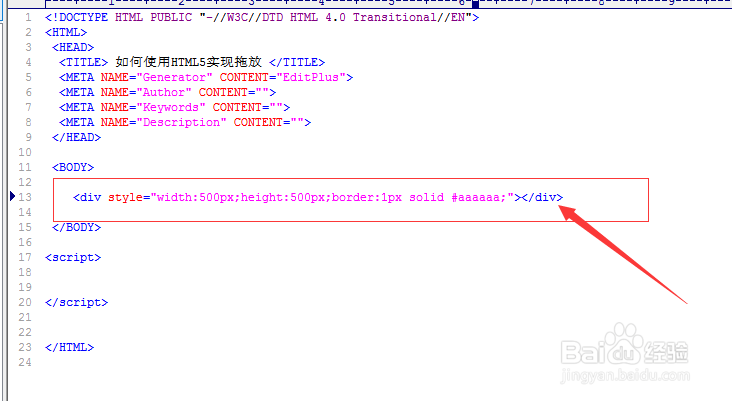
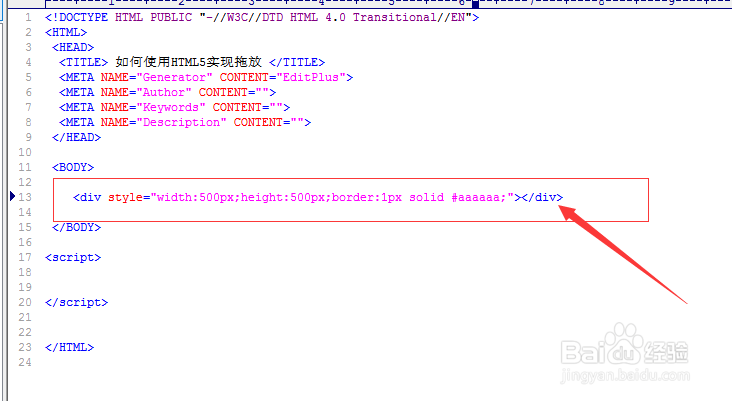
2、接着,我们来创建一个div块,用于试验拖放;

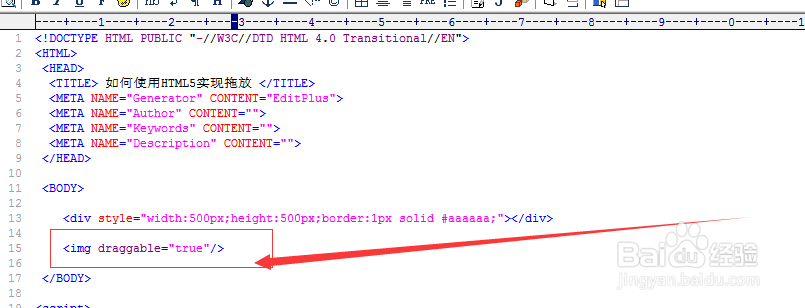
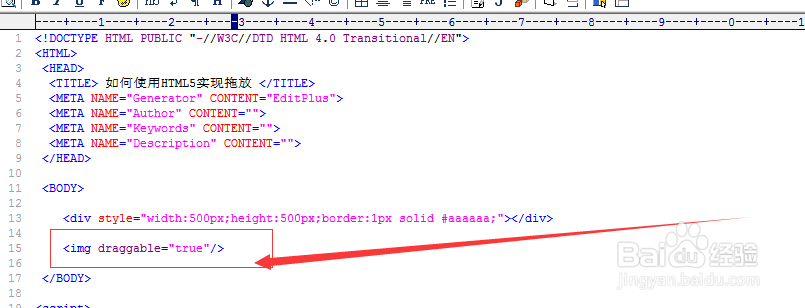
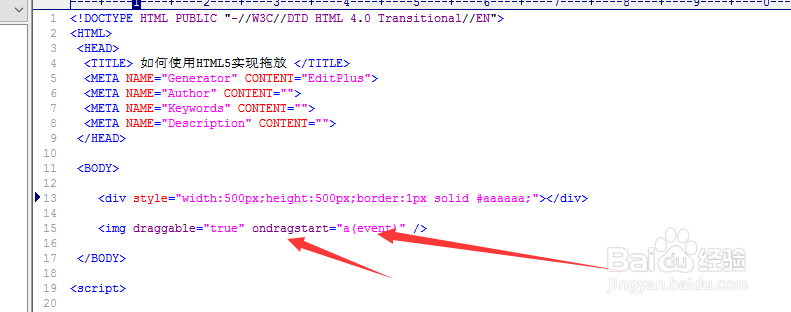
3、然后我们定义一个图片标签,img,并且定义好<img draggable="true">;这样视为可拖放;

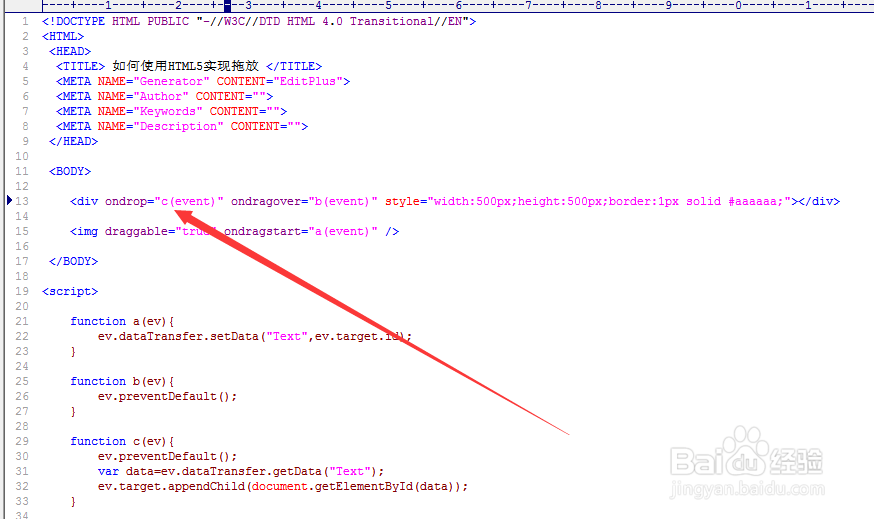
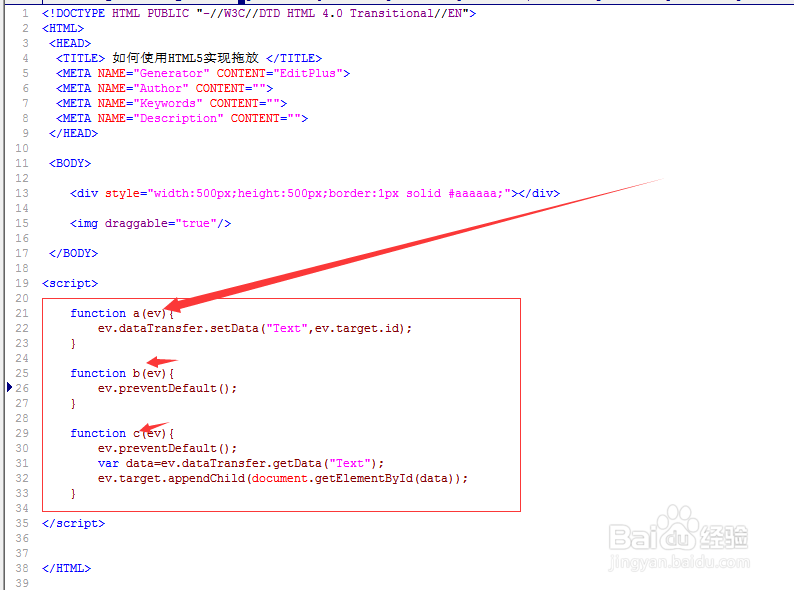
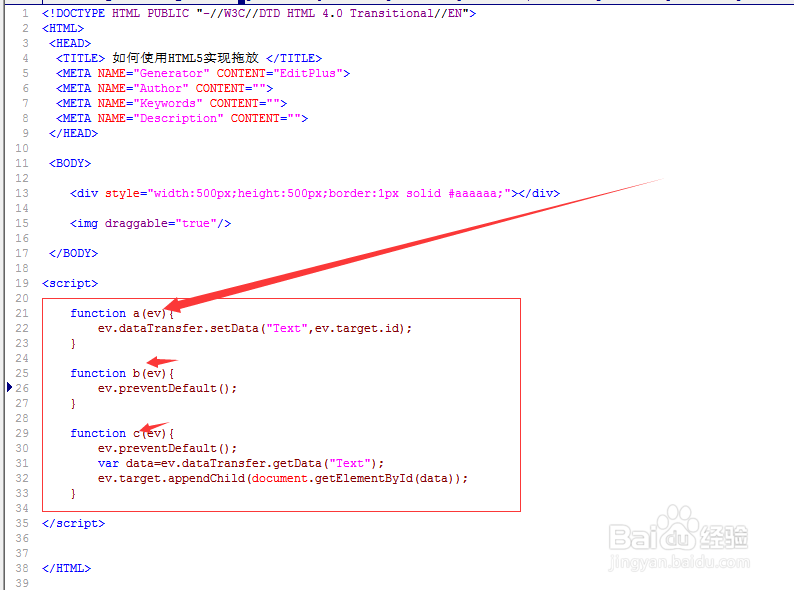
4、我们来定义几个方法,如图代码,接下来说一下这几个方法如何使用;

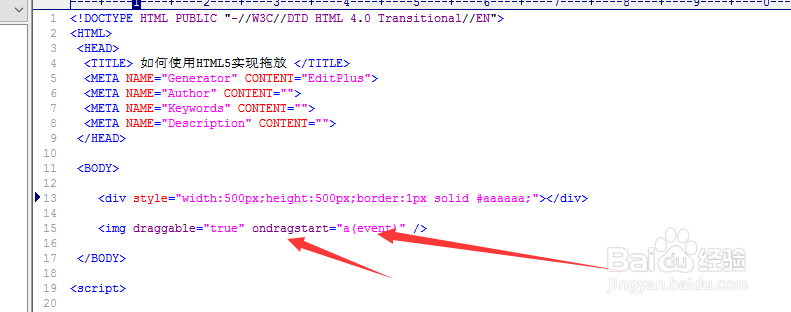
5、我们利用ondragstart调用a函数,如图所示,定义在需要拖动的元素上;

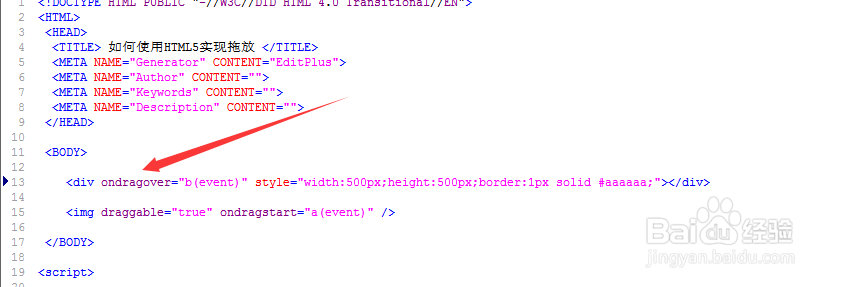
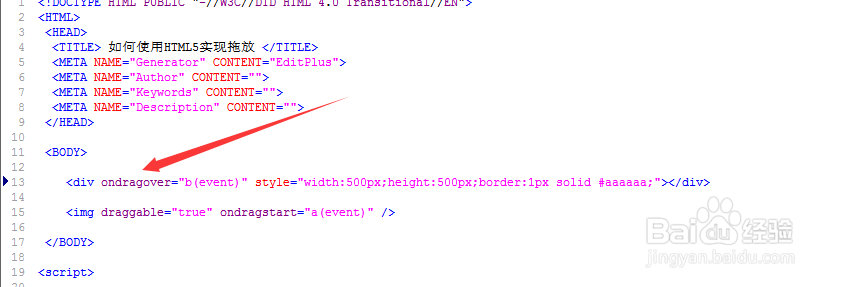
6、利用ondragover调用b函数,进行确认拖放的位置;

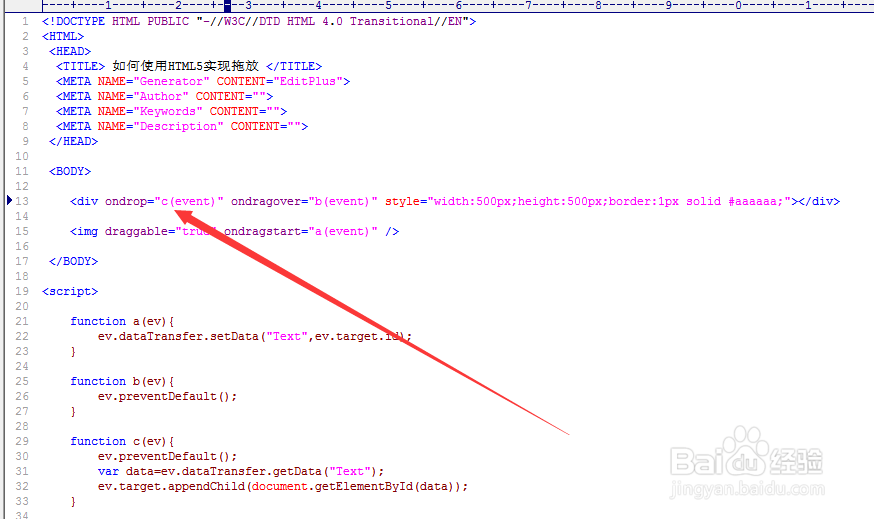
7、利用ondrop调用c函数,确定拖放,这样就完成拖放的功能实现了;

1、首先我们创建一个HTML文本,用于测试代码;

2、接着,我们来创建一个div块,用于试验拖放;

3、然后我们定义一个图片标签,img,并且定义好<img draggable="true">;这样视为可拖放;

4、我们来定义几个方法,如图代码,接下来说一下这几个方法如何使用;

5、我们利用ondragstart调用a函数,如图所示,定义在需要拖动的元素上;

6、利用ondragover调用b函数,进行确认拖放的位置;

7、利用ondrop调用c函数,确定拖放,这样就完成拖放的功能实现了;