1、新建一个html文件,命名为test.html,用于讲解CSS如何使用checked方法。

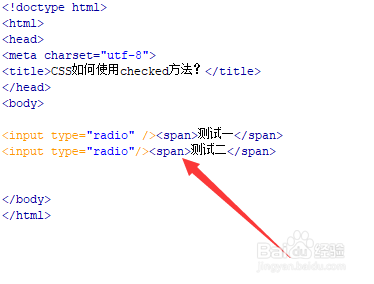
2、在test.html文件内,使用input标签创建type类型为radio的两个选项,用于测试。

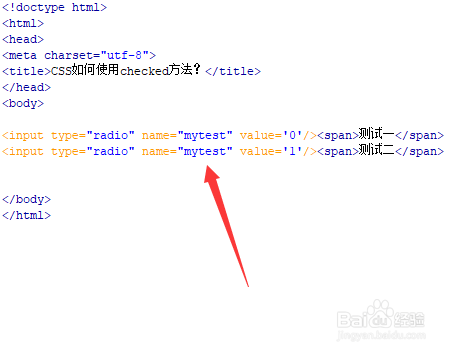
3、在test.html文件内,分别设置两个input框的name属性,value属性。

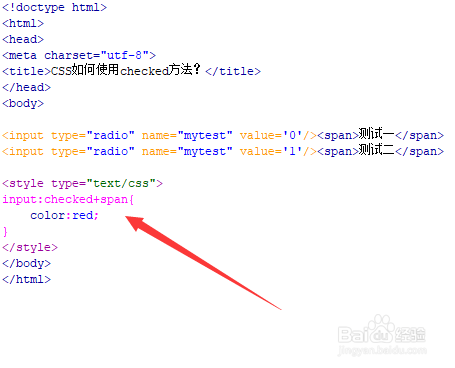
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

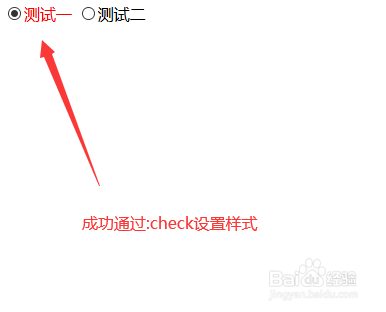
5、在css标签内,通过元素名称input+选择器“:checked”来设置已选中选项的文字样式,例如,这里设置选项文字的颜色为红色。

6、在浏览器打开test.html文件,查看实现的效果。