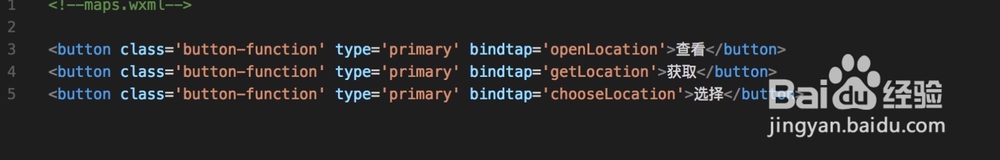
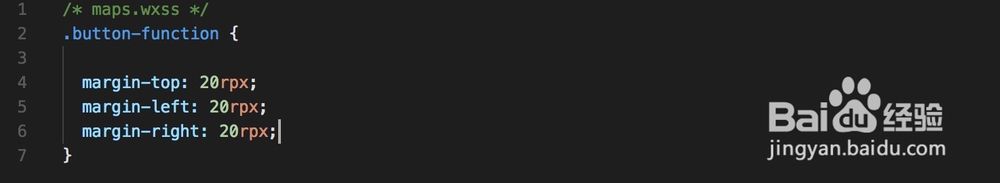
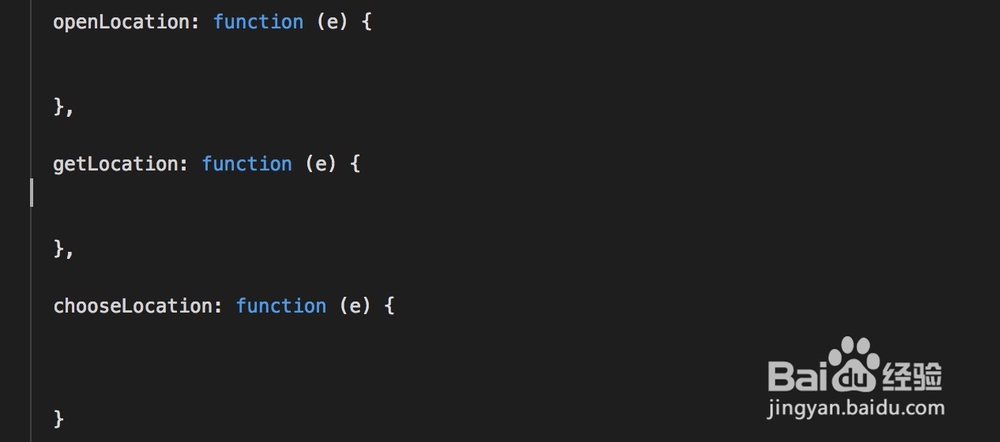
1、定义一个Maps的Page,wxml放置三个按钮,分别对应查看、获取和选择,同时定义各自的点击响应事件,在js文件里面实现方法,如下:



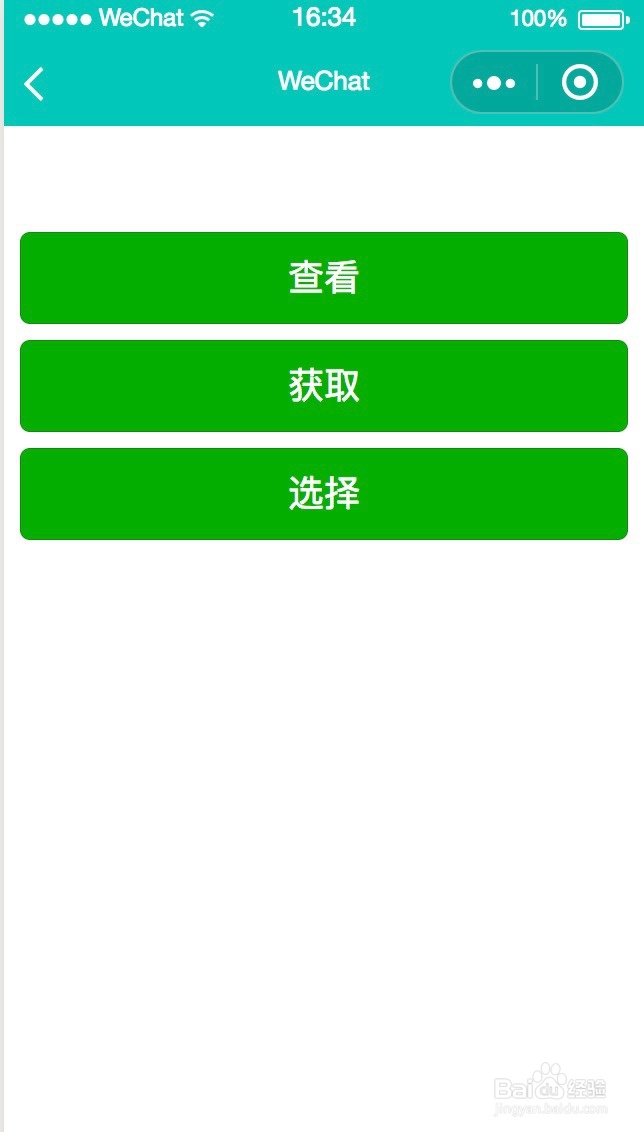
2、实现的功能界面如下,查看可以查看我们指定的一个位置(经纬度确定),获取可以获取到我们当前的经纬度,选择可以选择定位位置附近的地点信息。

3、当点击查看按钮响应openLocation方法,会自动打开地图显示我们指定的位置信息。openLocation: function (e) {wx.openLocation({latitude: 22.53332,longitude: 113.93041,})}

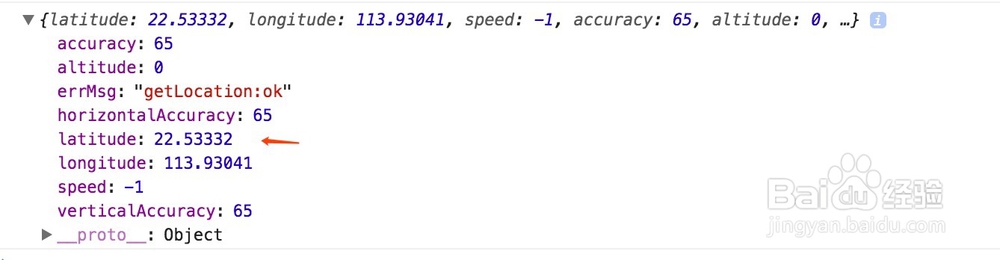
4、点击获取按钮响应getLocation方法,会获取到当前的位置信息,不会打开地图,在这里使用console.log()打印出成功获取的信息。console.loggetLocation: function (e) {wx.getLocation({success: function(res) {console.log(res);},})}

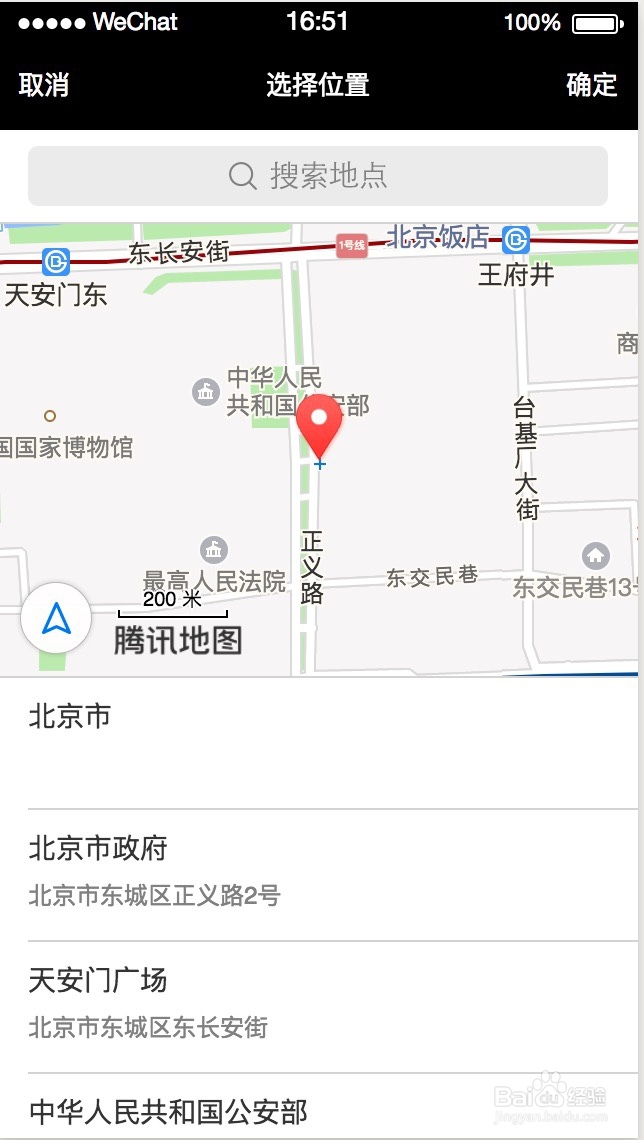
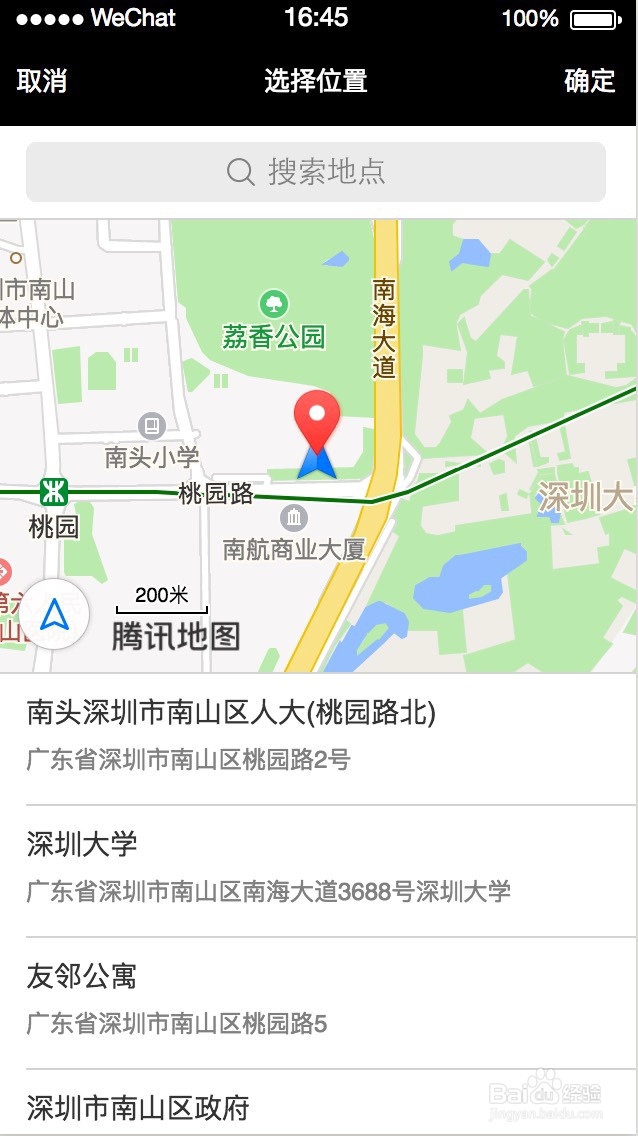
5、点击选择按钮响应chooseLocation方法,会自动打开地图,并显示定位位置附近的地点信息。chooseLocation: 熠硒勘唏function (e) {wx.chooseLocation({success: function(res) {console.log(res);},})}

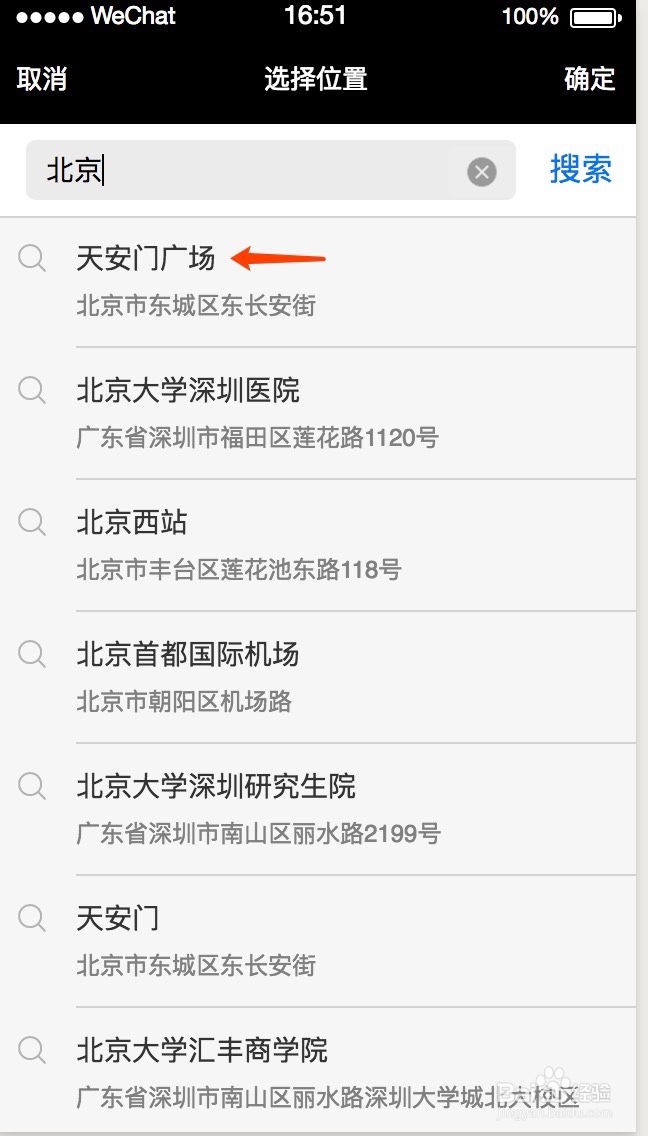
6、在选择功能还可以搜索和发送指定位置信息,直接在地图界面上搜索我们指定的地名然后选择之后,会自定定位到该位置,然后选择发送即可,如下: