1、第一步,打开开发工具HBuilderX,新建一个静态页面,然后引入React相关的文件,如下图所示:

2、第二步,在<body></body>标签内,插入一个div标签并设醅呓择锗置id属性值,如下图所示:

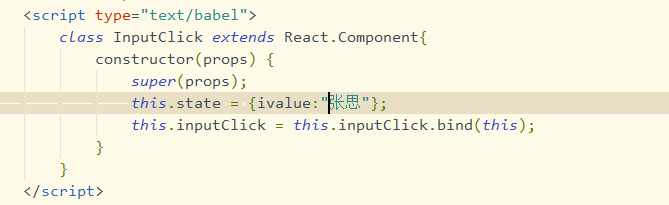
3、第三步,在div标签下方,添加一个script标签,定义类InputClick,并在构造函墙绅褡孛数内绑定输入框值和点击事件,如下图所示:

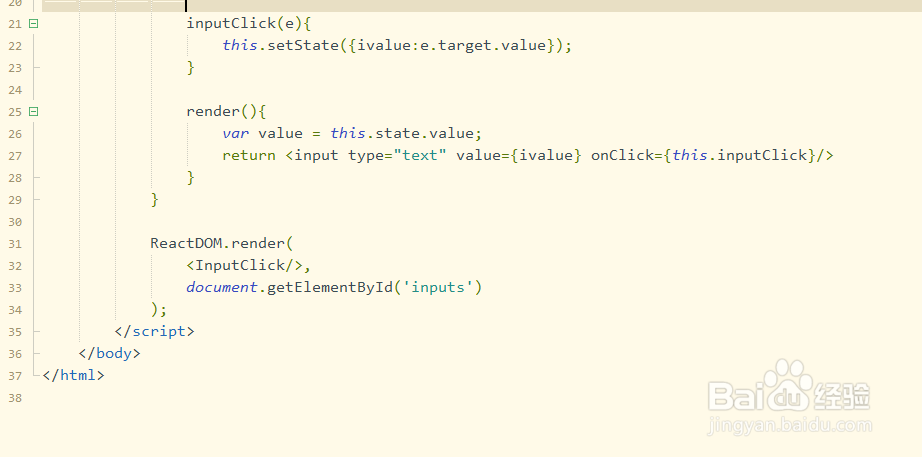
4、第四步,定义输入框点击事件,并调用render()方法组装input输入框,如下图所示:

5、第五步,保存代码并打开浏览器预览页面效果,可以发现浏览器控制台出现报错,如下图所示:

6、第六步,返回HBuilderX工具,检查代码发现是ivalue未定义,修改render()方法中的变量值,如下图所示:
