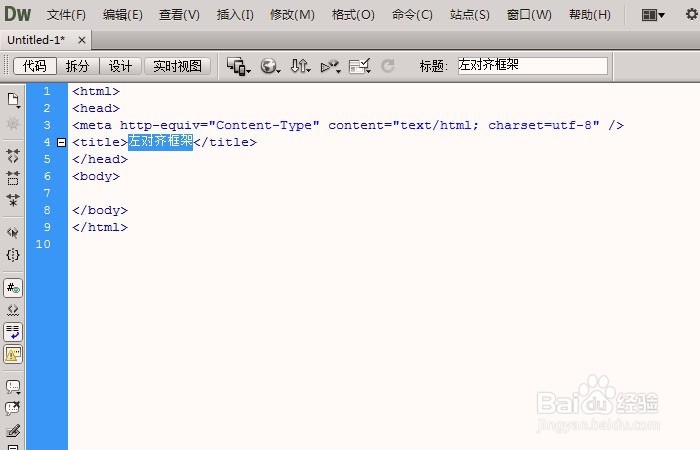
1、 打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如左对齐框架,如下图所示。

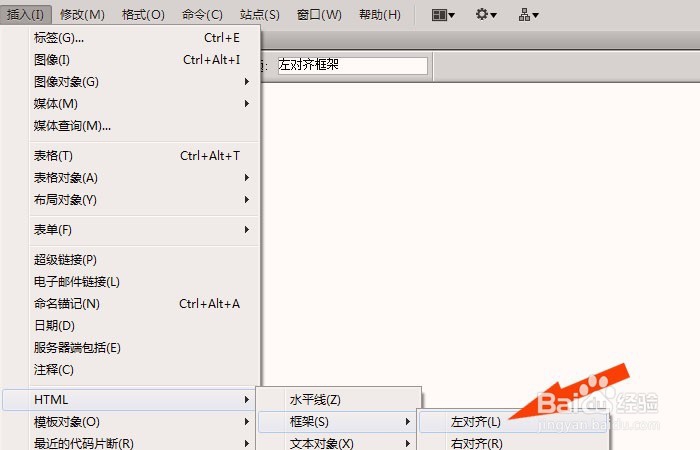
2、 接着,在【设计】的窗口中,鼠标左键单击菜单【HTML】下的【框架】,选择【左对齐】,如下图所示。

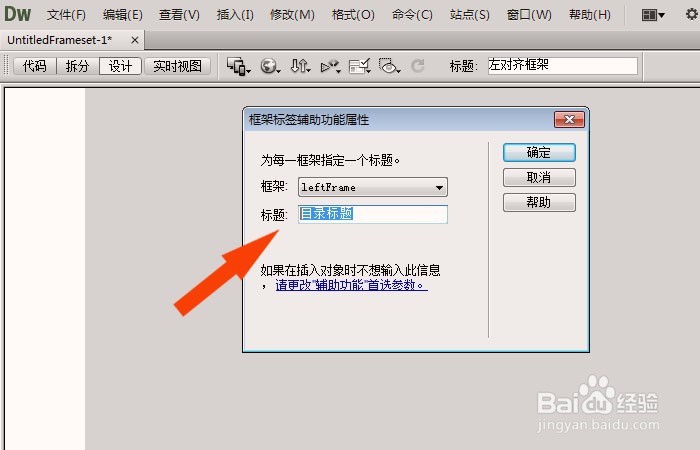
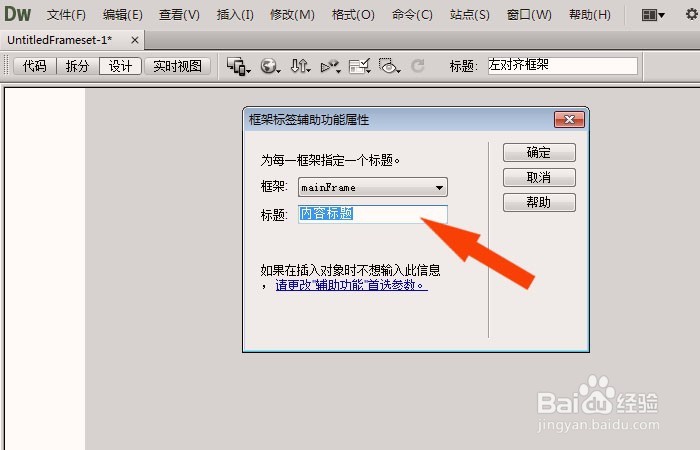
3、 然后,在弹出的【框架】的窗口上,选择左框架标题,并输入名称,如下图所示。

4、 接着,在【框架】的窗口上,选择主框架标题,并输入名称,如下图所示。

5、 然后,在网页【设计】窗口中,可以看左右框架的网页效果,如下图所示。

6、 接着,可以用鼠标左键选择框架线,调整左右框架网页,如下图所示。

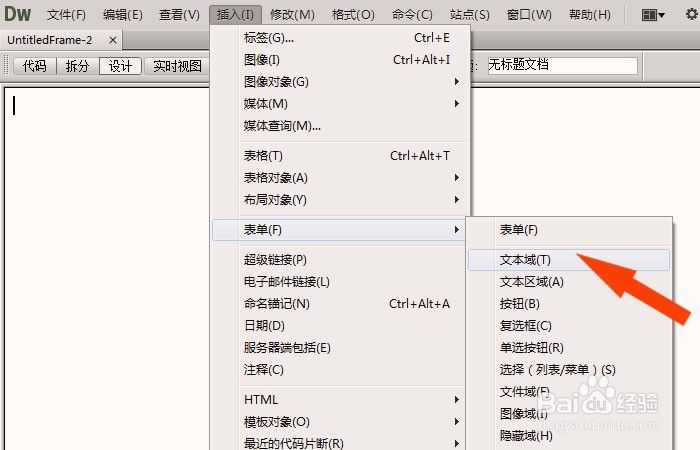
7、 然后,在网页中的左框架网页上,添加文本,如下图所示。

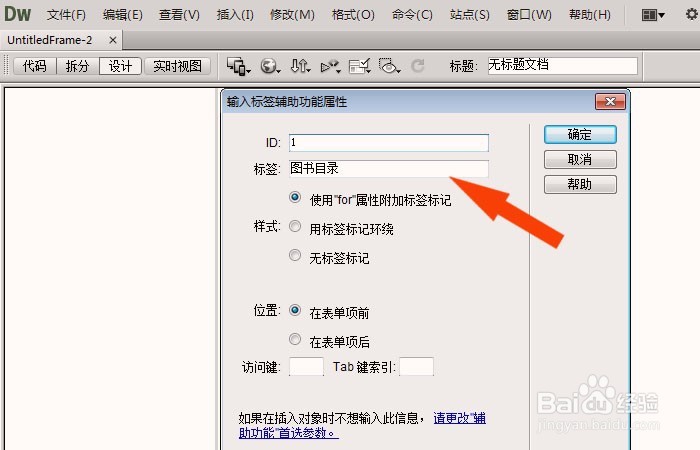
8、 接着,在弹出的【文本】窗口上,输入文本的标题,如下图所示。

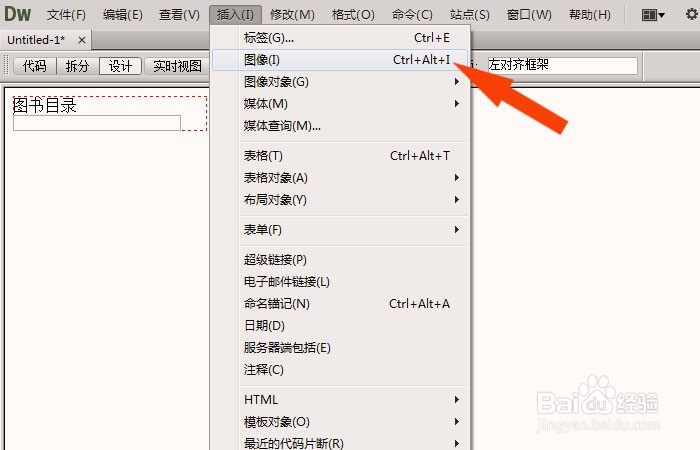
9、 然后,在右边的框架网页上,添加【图像】,如下图所示。

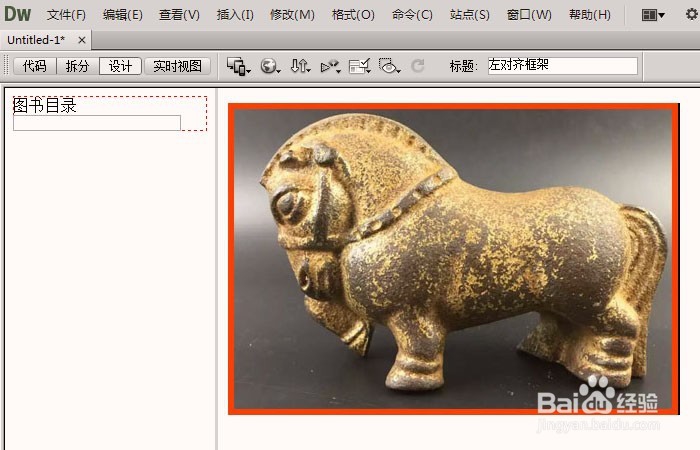
10、 接着,选择一个图片添加到右边的框架网页中,如下图所示。

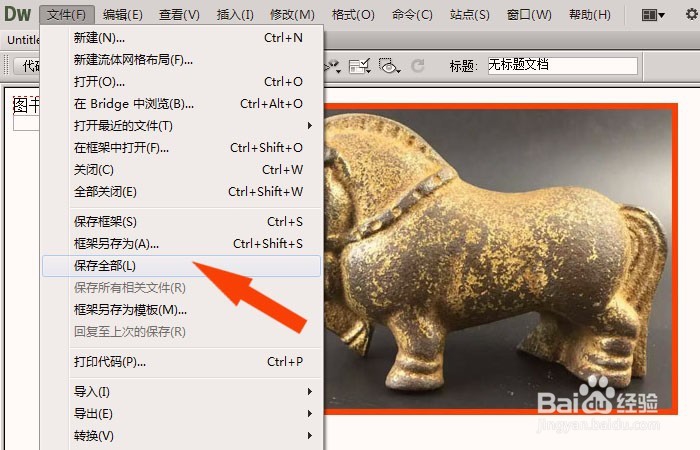
11、 然后,在文件菜单下,鼠标左键单击【保存框架】,如下图所示。

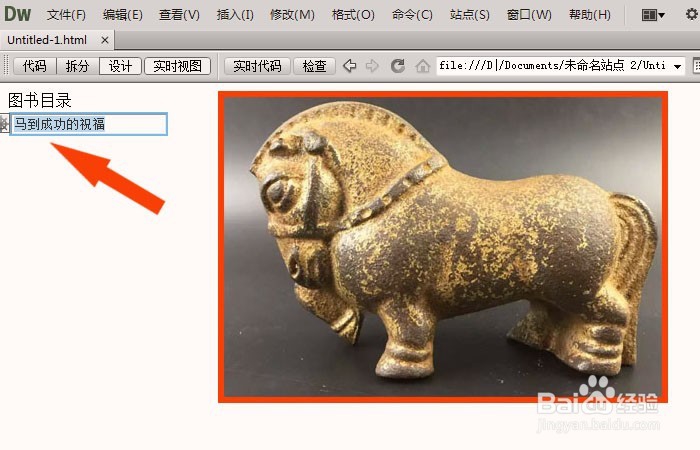
12、 最后,鼠标左键单击【实时视图】按钮,看到制作好的左对齐框架网页,可以输入文本,查看网页显示效果,如下图所示。这样左对齐框架网页就制作好了,鼠标左键单击【文件】菜单下的【保存】。