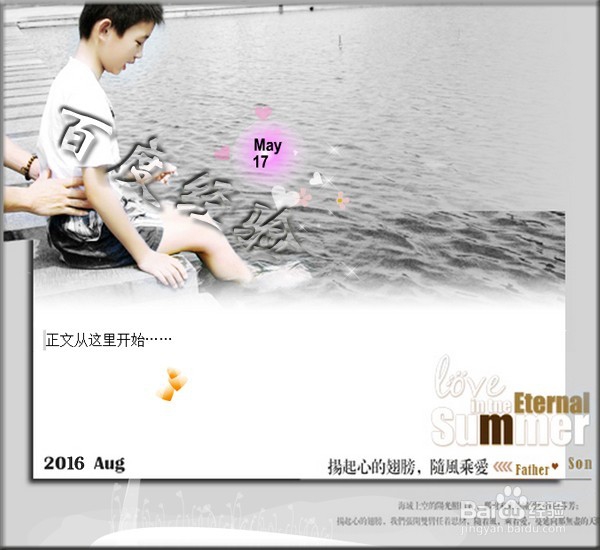
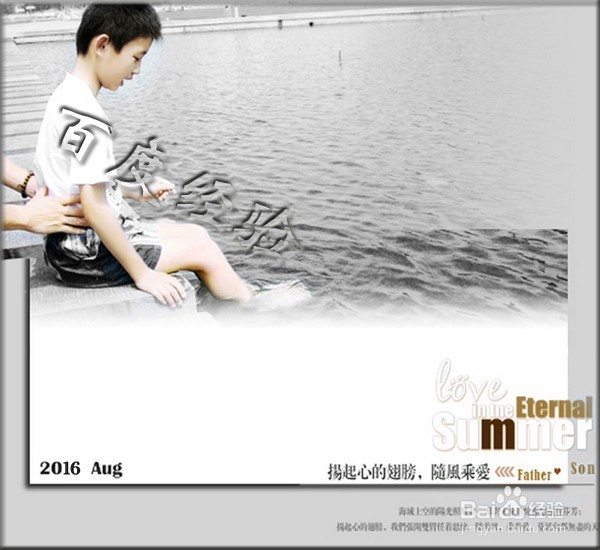
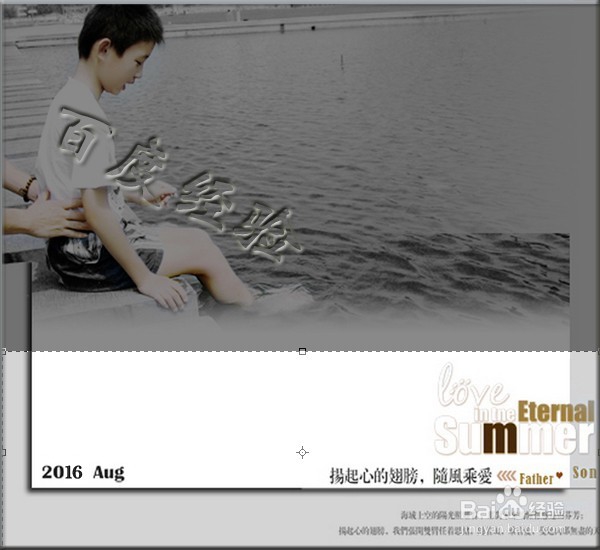
1、首先我们为自己的信纸设计满意的图片。设计图片时要注意,图片要包含顶、底和中间部分,中间部分是用来输入正文,要着重简洁,多数只是作为边框设计。

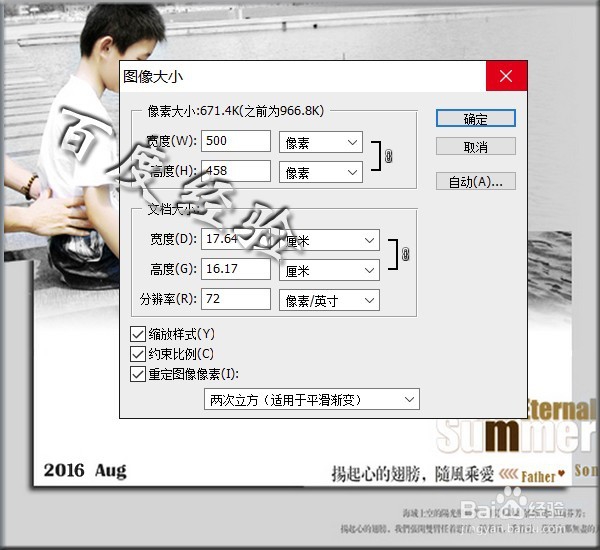
2、更重要的是兔脒巛钒图片的宽度,要与该网站设定的日志宽度相和。比如,我这个例子中,网站为日志设定的宽度为500(文章在宽度为500的框架内输入),所以,我的图片宽度定为500。

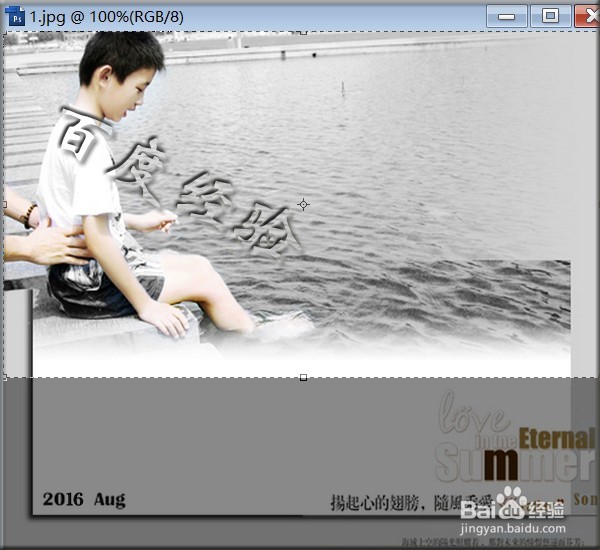
3、设计好的图片,根据需要截取出顶憧钏荭拜部图片,顶部图片虽然大,但很完整,选区选取后,复制保存,或剪切工具剪取保存都可。如用剪取,完成后,在历史记录中恢复到剪取前的整图,为后面的截取使用。

4、中间部分,我这里分成左右两部分截取,分别为图中的两个灰色小段,即信纸中间部分图片只使用边框,文本输入部分则是默认的底色白色。

5、底图截取也很方便,取出需要部分即可。

6、截取的图片上传,同时上传的还有准备放入信纸中的flash影片。

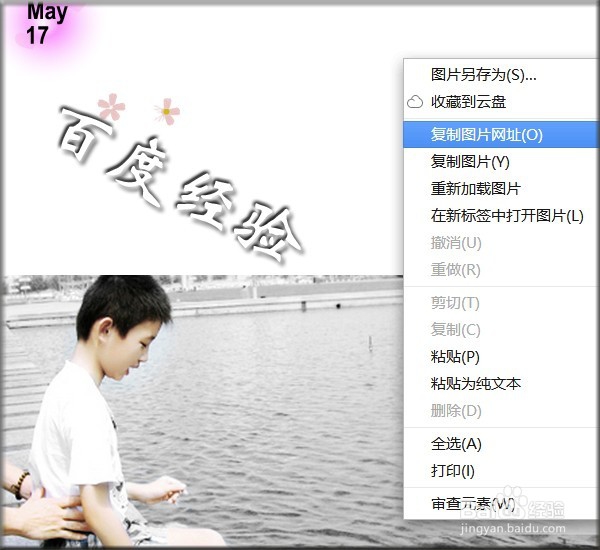
7、点击查看它们的地址,不能查看的,可以将内容拖黑后通过查看网页元素调出网页代码,Ctrl+F查找,在其中输入:jpg(图片)、swf(影片),查找到相应的地址。

8、进入日志编辑,选择HTM雉搽妤粲L项,每个网站位置不同,名称也不一定一样,但只要支持该选项,自然就有它的按钮。图中上面是QQ空间编辑该按钮位置,下面是本例中的按钮位置。

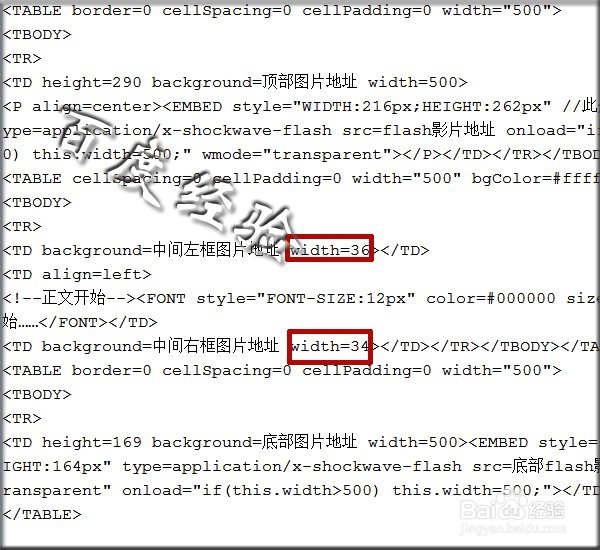
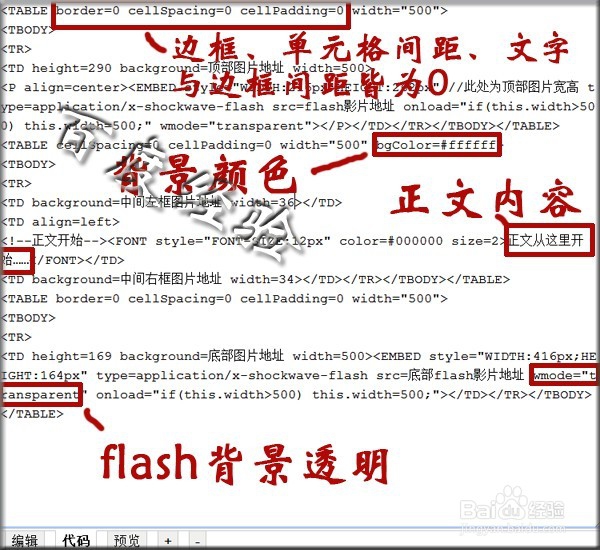
9、在代码编辑页输入图中代码,代码中文字换为相应的图片地址。

10、注意,中间部分需根据各人所截图片宽度设定数值,我这里分别是36、34。

11、代码中:<!--正文开始-->属于代码的一部分,而:正文从这里开始……这是文章真正的内容。其他解释看图。

12、回到正常编辑页面,看,信纸已经出现了,在正文部分,输入自己的文章吧。