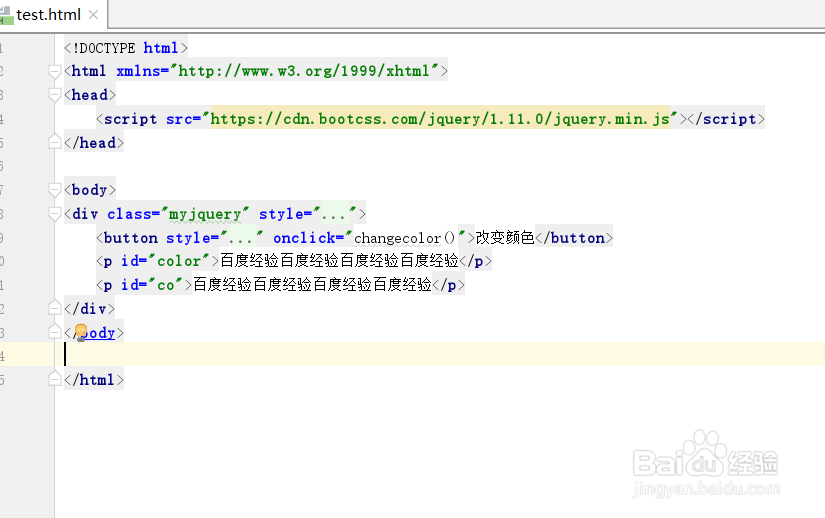
1、首先我们写个简单的页面,如下所示,页面中,我们需要写一个改变颜色的方法

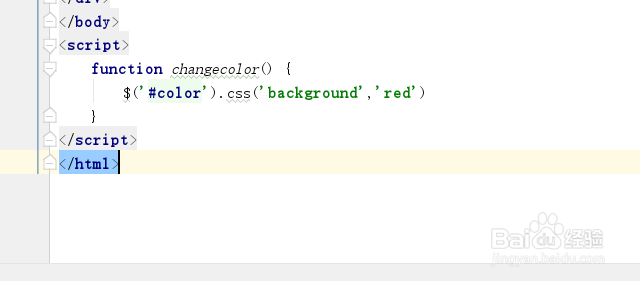
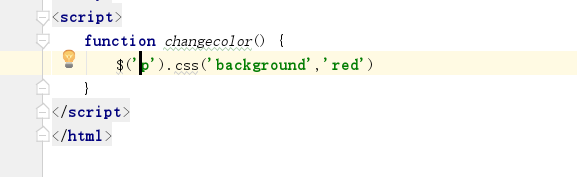
2、如下我们写个改变颜色的js方法<script> function changecolor() { $('#color').css('background','red') 改变背景为红色 }</script>如下图二所示打开该页面,点击改变颜色按钮,就可把背景变成红色


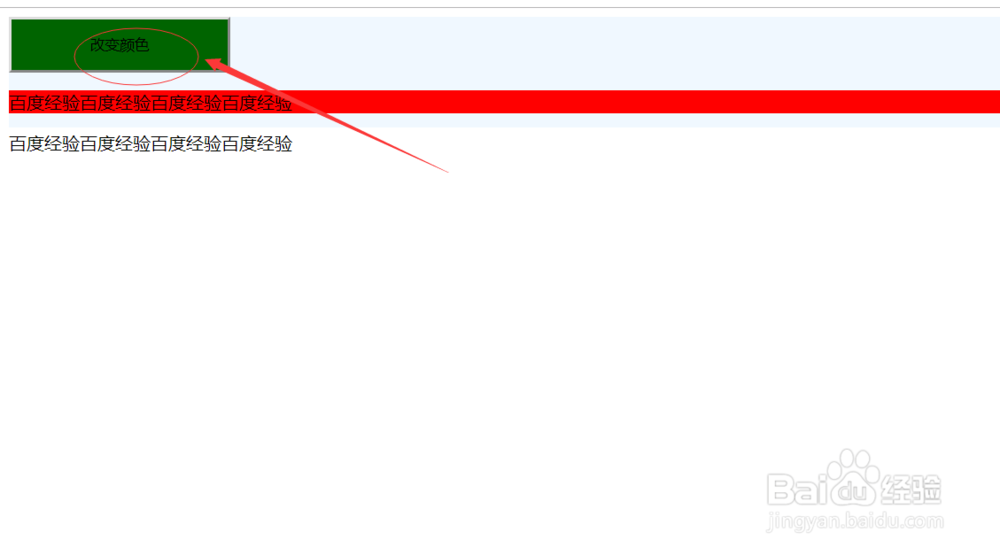
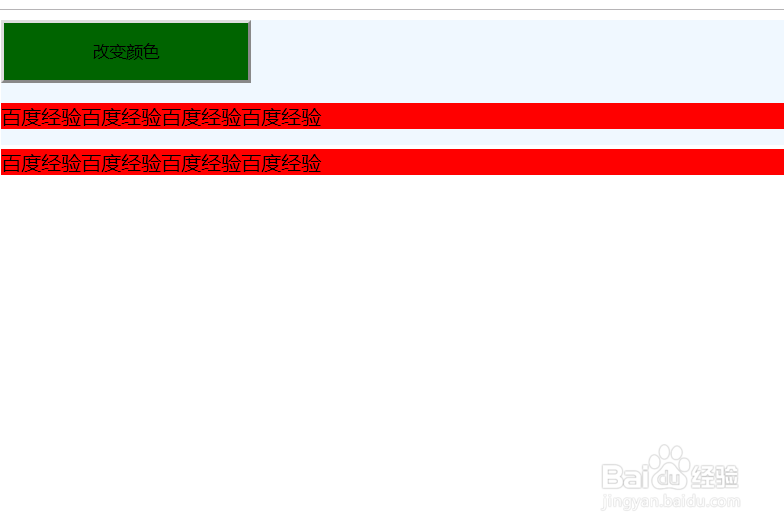
3、如果我们需要,两个p标签都变成红色,那么,只需要把js改成如下:<script> function changecolor() { $('p').css('background','red') }</script>我们运行页面可以看到如图二两个页面都变红色背景了


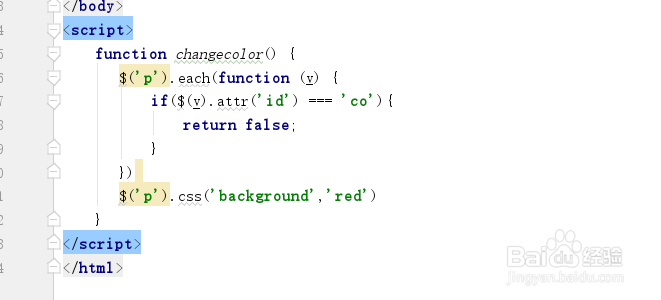
4、如果我们选择的p标签当具备某个id属性的时候,我们不想改变颜色,那么我们就需要判断一下是不是我们需要的id稆糨孝汶;如下所示,当p标签有co, id的时候我们不需要变色,也就是不想在执行后面的$('p').css('background','red'),那么我们找到它,终止执行。如下所示<script> function changecolor() { $('p').each(function (v) { if($(v).attr('id') === 'co'){ return false; } }) $('p').css('background','red') }</script>我们发现使用了return false也还会继续往下执行,具体如下所示


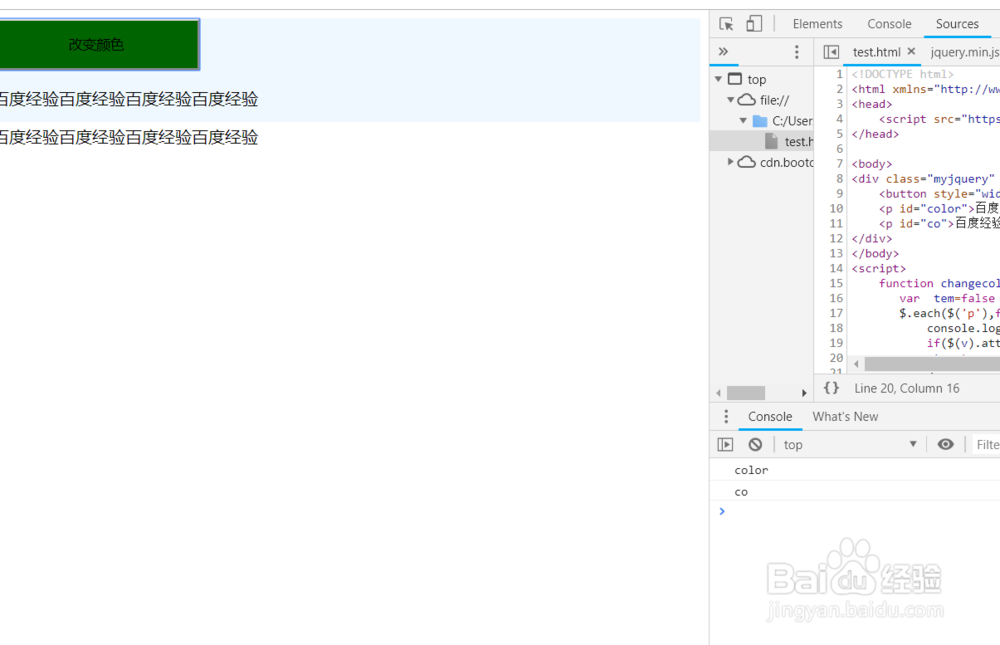
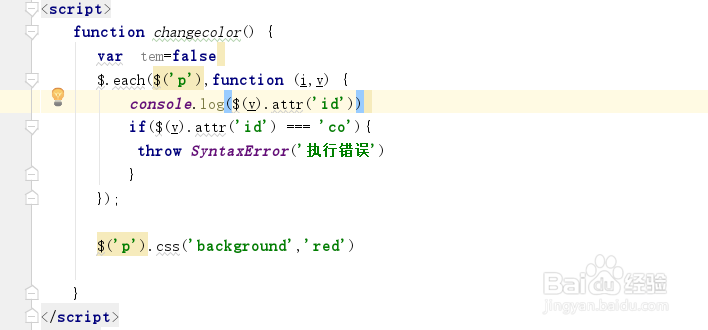
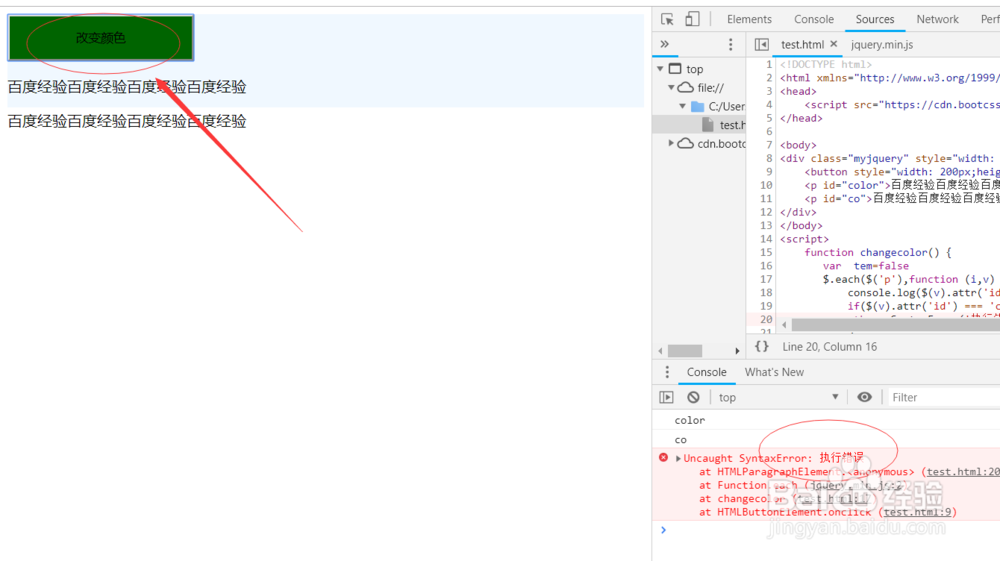
5、这是因为,步骤四中的return只会跳出each那一层,而不会影响全局,在这里我们可以使用,throw SyntaxError,来终止,这样$('p').css('background','red'),就不会执行了function changecolor() { var tem=false $.each($('p'),function (i,v) { console.log($(v).attr('id')) if($(v).attr('id') === 'co'){ throw SyntaxError('执行错误') } }); $('p').css('background','red') }点击按钮执行结果如下图二所示:


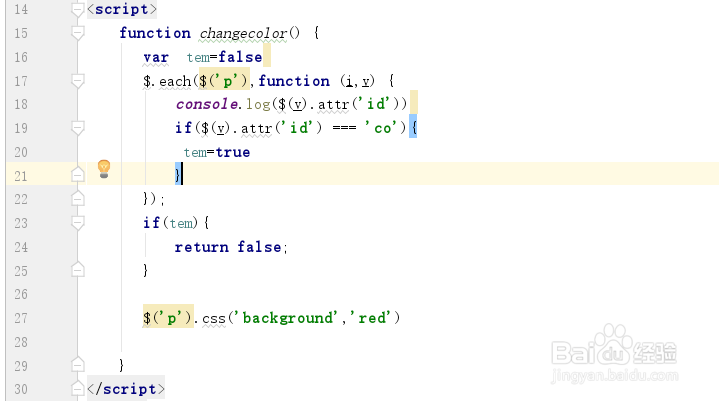
6、也可以定义一个变量来处理,这样执行returnfalse就可以终止该方法了,如下所示,我们修改j衡痕贤伎s<script> fun艘早祓胂ction changecolor() {定义了一个变量, var tem=false $.each($('p'),function (i,v) { console.log($(v).attr('id')) if($(v).attr('id') === 'co'){ tem=true } }); if(tem){ return false; } $('p').css('background','red') }</script>加入该方法刷新页面,点击按钮我们可以看到如图二所示结果,也没变色